숨어있는 숫자의 덧셈 (1)
문제 설명
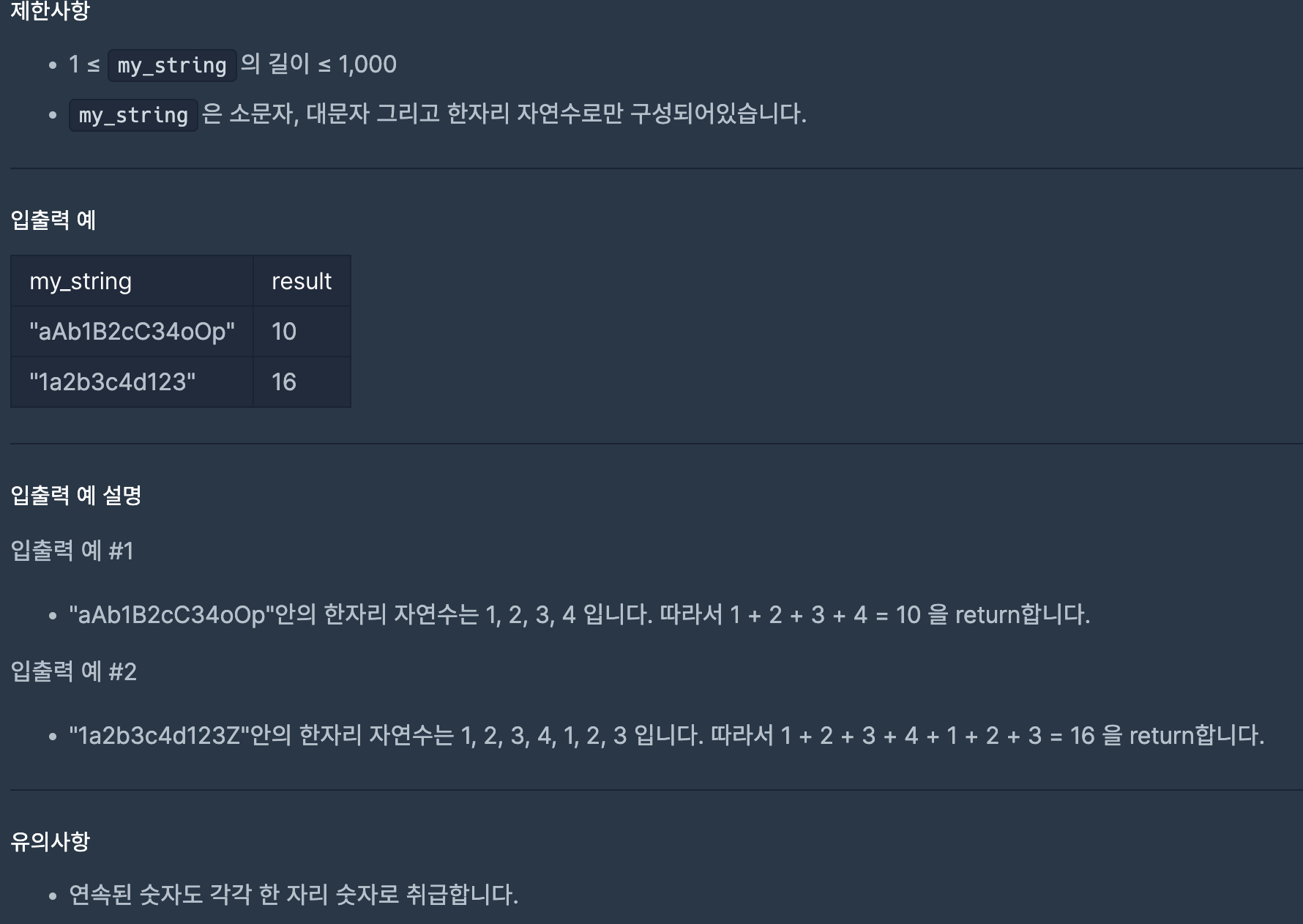
문자열my_string이 매개변수로 주어집니다.my_string안의 모든 자연수들의 합을 return하도록 solution 함수를 완성해주세요.
나의 풀이
function solution(my_string) {
return my_string.match(/[0-9]/g).map(Number).reduce((a, c) => a + c, 0);
}- 문자열에서 0-9의 숫자만을 뽑아내기 위해
match메서드를 사용해보았다.
match메서드를 처음 사용해본 것이었다.- MDN String.prototype.match() 에서 사용법을 찾아보았는데 아래와 같은 예제문이 있었다.
/[A-E]/를 활용하여/[0-9]/를 사용하면 될 것 같았고,g와i를 알게 되었다. 내가 쓴 코드,/[0-9]/g에서g를 입력하지 않았을 때에는 오답이 나와g를 꼭 써야한다는 것을 알게 되었다!
var str = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz';
var regexp = /[A-E]/gi;
var matches_array = str.match(regexp);
console.log(matches_array);
// ['A', 'B', 'C', 'D', 'E', 'a', 'b', 'c', 'd', 'e']map(Number)을 사용해 배열 내 문자열을 숫자로 바꾸어주었다.
- 처음엔 숫자로 바꾸어주지 않고 바로
reduce메서드를 작성하였는데 그때마다 답이 "01234"처럼 나와 문자열을 숫자로 바꾸어주는 것이 중요하다는 것을 알았다.
reduce메서드를 사용하여 숫자들을 더해주었다.
다른 사람의 풀이
function solution(my_string) {
return my_string.replaceAll(/[^\d]/g, '').split('').map(v=>+v).reduce((a,v)=>a+v,0);
}나도 처음에는replaceAll 메서드를 활용할까 했었다. 이렇게 다른 사람의 풀이를 볼 때마다 한가지 문제를 여러 메서드로 풀 수 있다는 것을 알게되어 신기하고 새롭다.
이 풀이 방법에서 내가 처음으로 알게 된 것은 [^\d]라는 것인데 이게 무엇인지 MDN을 살펴보니 Character classes, 문자 클래스라고 한다.
즉, \d는 [0-9]와 같다는 것을 알게 되었다.
숨어있는 숫자의 덧셈 (2)
문제 설명
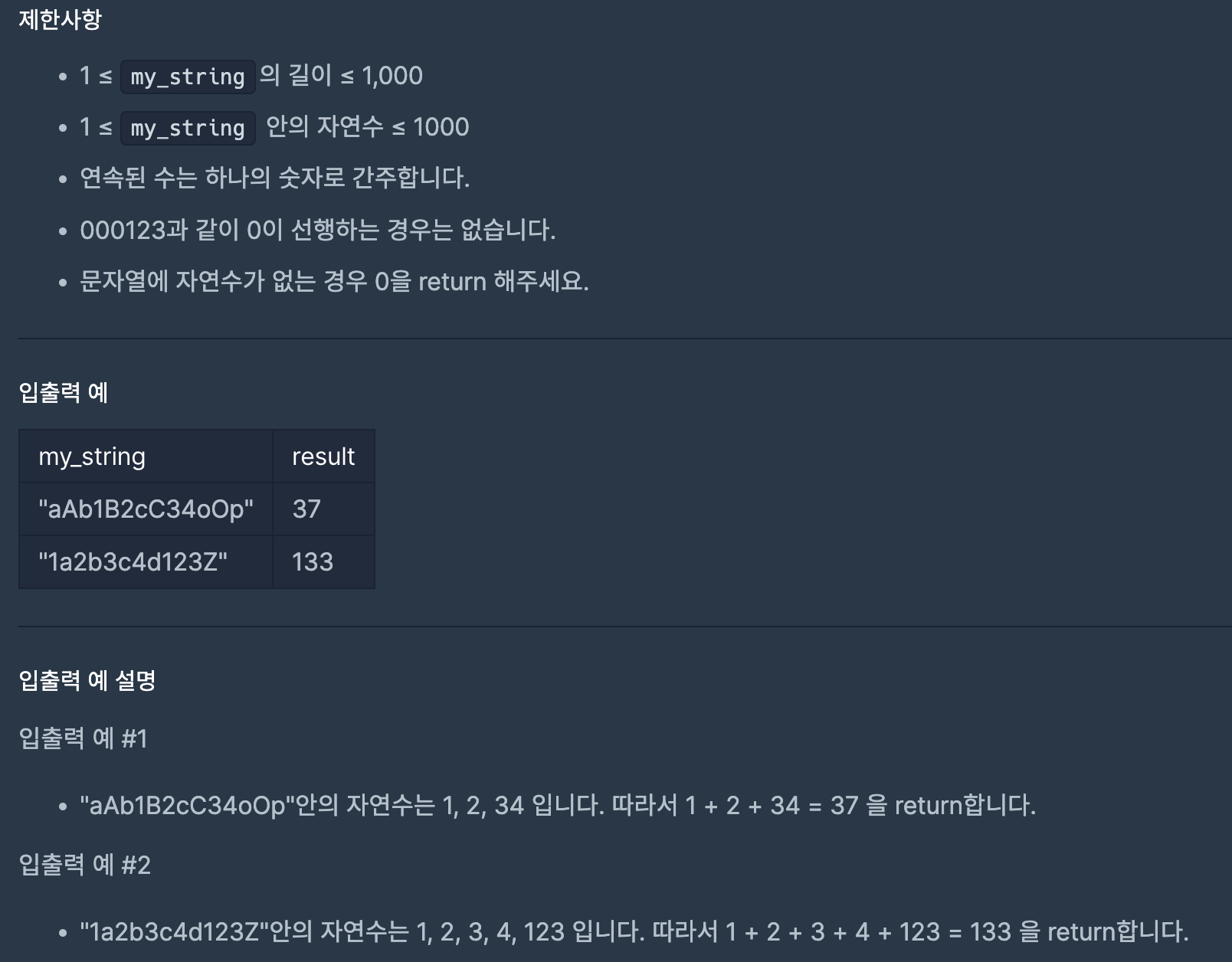
문자열my_string이 매개변수로 주어집니다.my_string은 소문자, 대문자, 자연수로만 구성되어있습니다.my_string안의 자연수들의 합을 return하도록 solution 함수를 완성해주세요.
나의 풀이
숨어있는 숫자의 덧셈 (1)과 비슷한 문제라고 생각했고... 쉬울 거라고 자만했다. 바뀐 것은 /[0-9]/에서 + 하나만을 추가하여 제출하였으나 자꾸 테스트 케이스 #8에서 런타임 에러가 떴다.
// 첫 번째 코드
function solution(my_string) {
return my_string.match(/[0-9]+/g).map(Number).reduce((a, c) => a + c, 0)
}질문 목록을 보니 나와 같이 #8에서 런타임 오류를 겪는 사람이 있었고 제한 사항을 확인해보라는 댓글이 있었다. 아마 문자열에 자연수가 없는 경우 0을 return하라는 것에 주목해야겠거니 싶었다. 하지만 나는 주목만 한 채 간과하며 두 번째 코드를 작성하였다.
// 두 번째 코드
function solution(my_string) {
const numStr = my_string.match(/[0-9]+/g).map(Number)
return numStr ? numStr.reduce((a, c) => a + c, 0) : 0;
}다시 내 코드를 살펴보며 생각해보았다.
'만약, numStr에 아무것도 담기지 않았다면? 그럼 그 배열을 map(Number)하는 것에서 에러가 발생하지 않았을까?' 하며 코드를 수정하였다.
// 통과한 코드
function solution(my_string) {
const numStr = my_string.match(/[0-9]+/g);
return numStr ? numStr.map(Number).reduce((a, c) => a + c, 0) : 0;
}Finally! 모든 테스트 케이스를 통과하였다. 우선 숫자들만 뽑아 내고, 숫자들만 뽑아낸 배열이 존재할 경우 숫자로 바꾸고 더해주는 순서로. 간단한 것이었는데 나는 이 순서를 잘못 생각하여 자꾸만 런타임 에러를 발생시켰다. 😭
다른 사람의 풀이
function solution(my_string) {
return my_string.toLowerCase().replace(/[a-z]/g, " ").split(" ").map((v) => v*1).reduce((a,b) => a+b)
}나는 숫자를 뽑아내서 새로운 배열을 만들었다면, 위 풀이는 대,소문자를 모두 소문자로 바꾼 뒤 소문자만 제거한 후 새로운 배열을 만들었다. 이러한 방법도 결국엔 같은 답을 반환하고, 테스트를 통과할 수 있다. 나 또한 정답을 찾아내는 방법에 집중해야겠다.