프로그래머스 코딩테스트 입문의 최저 정답률 문제. 옹알이 (1)을 풀었다.
이 문제를 마지막으로 코딩테스트 입문 100문제를 모두 풀게 되었다! 🥳🎉🎊

개념만 공부했을 땐, '이 메서드? 개쉽네 ㅋ 당근 알지 알지 ㅋ' 하며 넘겼던 것들도 막상 문제를 풀 때에는 생각나지 않거나, 적절히 활용하지 못했었다. 100문제를 풀고 나니 이제 코딩의 'ㅋ' 정도는 알게 되었고 문제를 읽었을 때 사용해야 할 메서드들을 골라낼 수 있게 되었다. 여기에서 멈추지 않고 더 많은 문제들을 풀어내면서 자바스크립트와 조금 더 친해져야겠다!
그리고 오늘의 부제의 출처와 함께 풀이를 시작하겠다. (ㅋㅋ)
옹알이 (1)
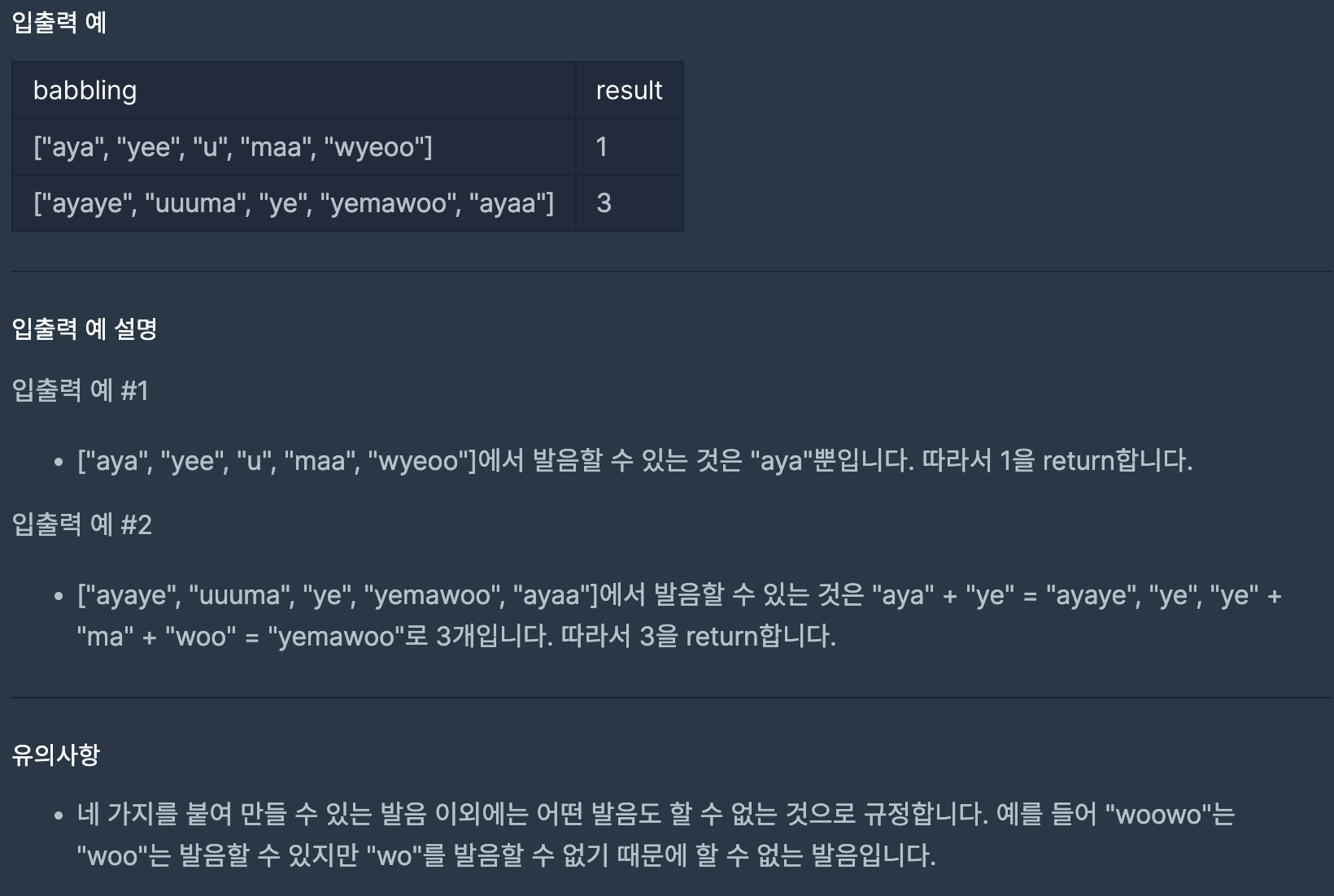
문제 설명
머쓱이는 태어난 지 6개월 된 조카를 돌보고 있습니다. 조카는 아직 "aya", "ye", "woo", "ma" 네 가지 발음을 최대 한 번씩 사용해 조합한(이어 붙인) 발음밖에 하지 못합니다. 문자열 배열babbling이 매개변수로 주어질 때, 머쓱이의 조카가 발음할 수 있는 단어의 개수를 return하도록 solution 함수를 완성해주세요.
제한사항
- 1 ≤
babbling의 길이 ≤ 100- 1 ≤
babbling[i]의 길이 ≤ 15babbling의 원소에서 "aya", "ye", "woo", "ma"는 각각 최대 한 번씩만 등장합니다.- 문자열은 알파벳 소문자로만 이루어져 있습니다.
나의 풀이
function solution(babbling) {
// const list = ["aya", "ye", "woo", "ma"];
const result = [];
// split 메서드로 가능한 옹알이 지워버리기
for (let i in babbling) {
const speak = babbling[i].split(/aya|ye|woo|ma/g).join('');
result.push(speak)
}
// 빈 문자열인 경우엔 가능한 옹알이라는 뜻
// 빈 문자열의 개수를 반환한다면 그것이 정답이다!
return result.filter(x => x === "").length;
}