최댓값 만들기(1)
문제 설명
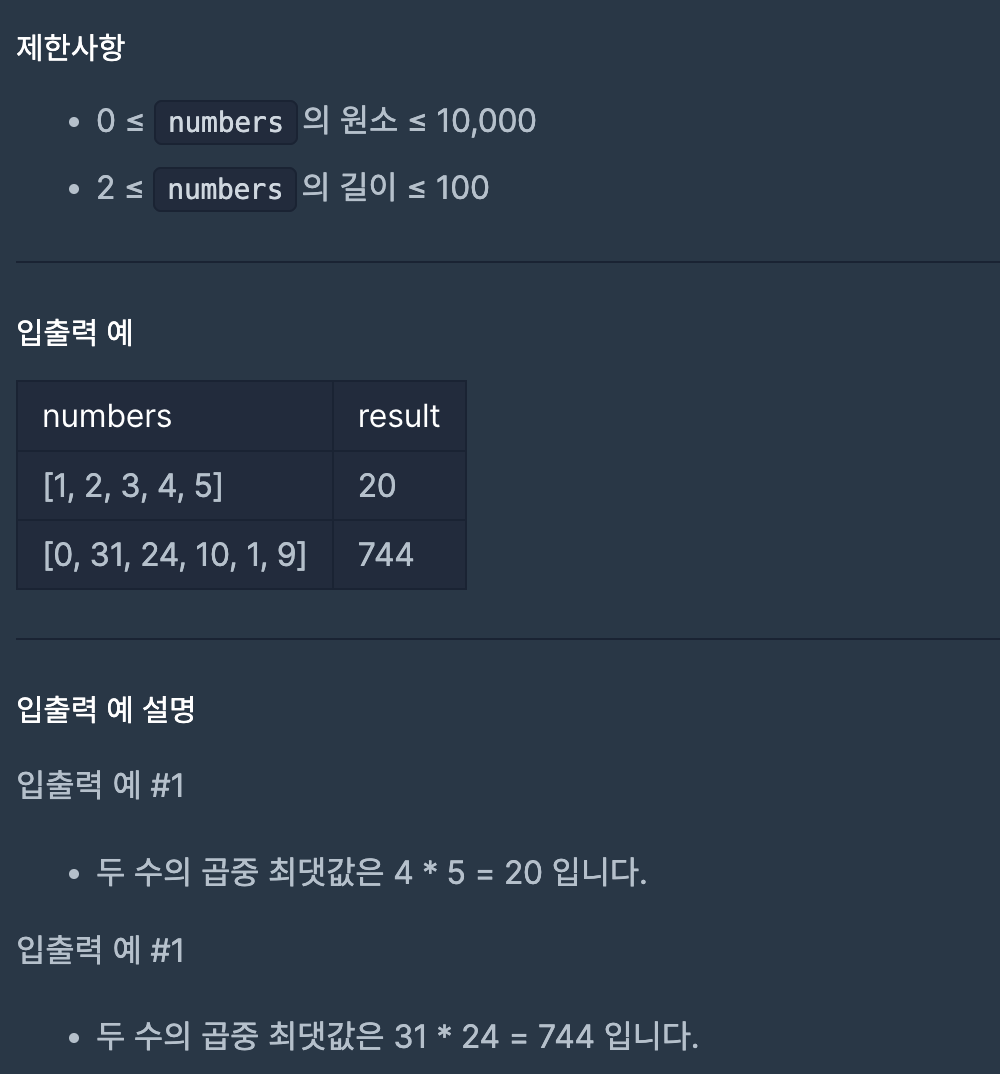
정수 배열numbers가 매개변수로 주어집니다.numbers의 원소 중 두 개를 곱해 만들 수 있는 최댓값을 return하도록 solution 함수를 완성해주세요.
나의 풀이
function solution(numbers) {
numbers.sort((a,b) => b - a);
const twoMaxima = numbers.splice(0, 2);
return twoMaxima[0] * twoMaxima[1];
}sort메서드를 활용하여 배열을 내림차순으로 정렬한다.splice메서드를 활용하여 가장 큰 두 수로 새 배열을 만들어낸다.- 두 수를 곱하여 반환한다.
다른 사람의 풀이
function solution(numbers) {
numbers.sort((a,b)=>b-a);
return numbers[0]*numbers[1];
}splice 메서드를 굳이 쓰지 않았어도 됐다!!!!!!! 나란 바보!!!!!!!!!!! sort로 내림차순이 되었으니 당연하게 첫 번째 인덱스와 두 번째 인덱스를 곱해주면 되는 건데... 나는 왜 splice까지 활용한 걸까?! 단순하게 생각하자. 단순하게!
최댓값 만들기 (2)
문제 설명
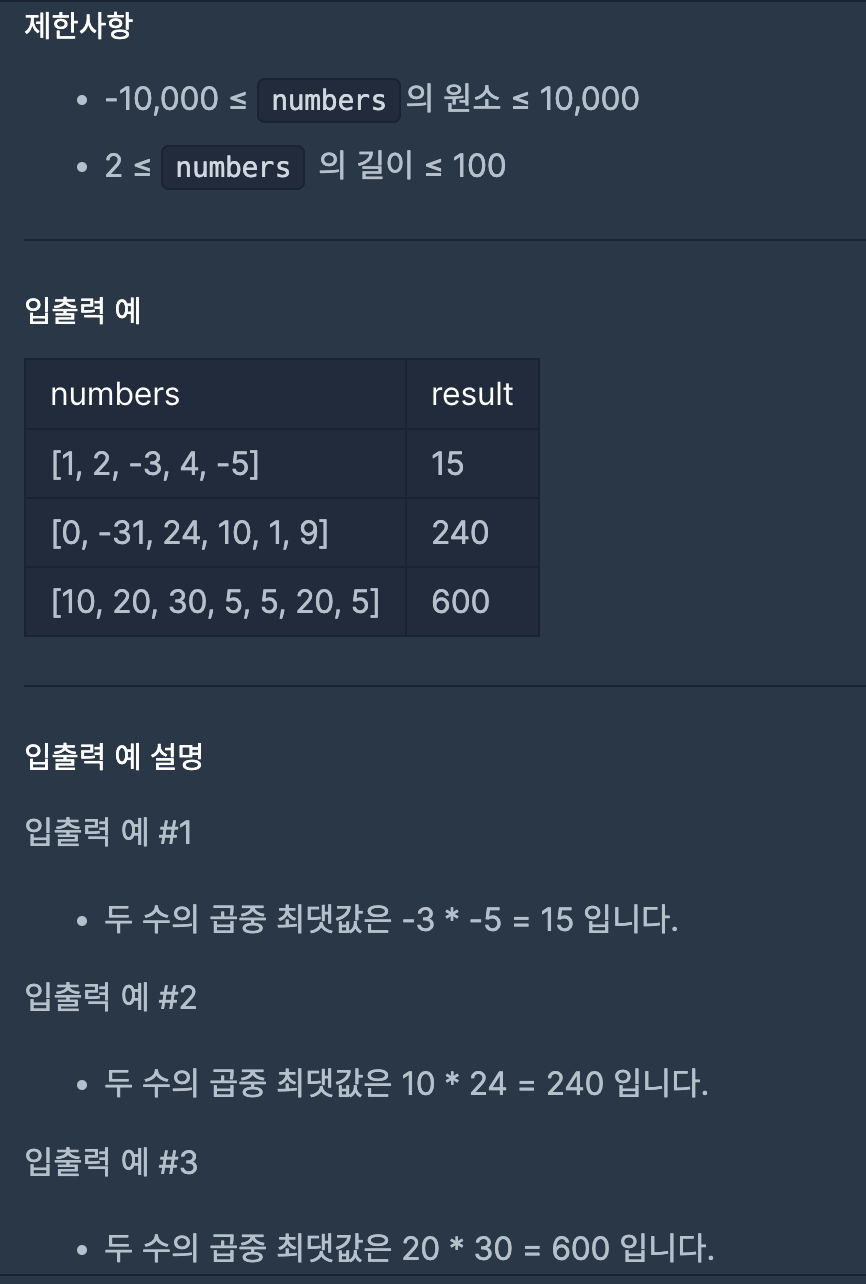
정수 배열numbers가 매개변수로 주어집니다.numbers의 원소 중 두 개를 곱해 만들 수 있는 최댓값을 return하도록 solution 함수를 완성해주세요.
나의 풀이
function solution(numbers) {
numbers.sort((a, b) => b - a);
const firstTwo = numbers[0] * numbers[1]
const lastTwo = numbers[numbers.length -1] * numbers[numbers.length - 2];
return firstTwo > lastTwo ? firstTwo : lastTwo;
}입출력 예#1과 같이 두 음수를 곱해서 최댓값이 나오는 경우가 있을 수도 있다는 것을 염두에 두고 코드를 작성했다.
1. sort 메서드를 활용하여 배열을 내림차순으로 정렬한다.
2. 첫 번째 인덱스와 두 번째 인덱스를 곱하여 처음 두 수의 곱을 구한다.
3. 음수가 있는 경우를 대비하여 마지막 인덱스와 (마지막-1) 인덱스를 곱하여 마지막 두 수의 곱을 구한다.
4. 조건 연산자를 활용하여 답을 구한다.
다른 사람의 풀이
function solution(numbers) {
var answer = [];
for(let i = 0; i < numbers.length - 1; i++){
for(let j = i + 1; j < numbers.length; j++){
answer.push(numbers[i] * numbers[j]);
}
}
return Math.max(...answer);
}배열을 순회하면서 모든 곱을 구한 뒤 그 곱들의 최댓값을 구한 방법이 있었다. 단순하지만 가독성이 높아 보자마자 이해가 됐던 풀이 방법이었다. 나 또한 이렇게 생각할 수 있도록... 오늘도 다짐 또 다짐을 반복한다...🥲