일주일동안 고민한 최빈값 구하기를 나만의 방식으로 풀어냈다...!😭
최빈값 구하기
문제 설명
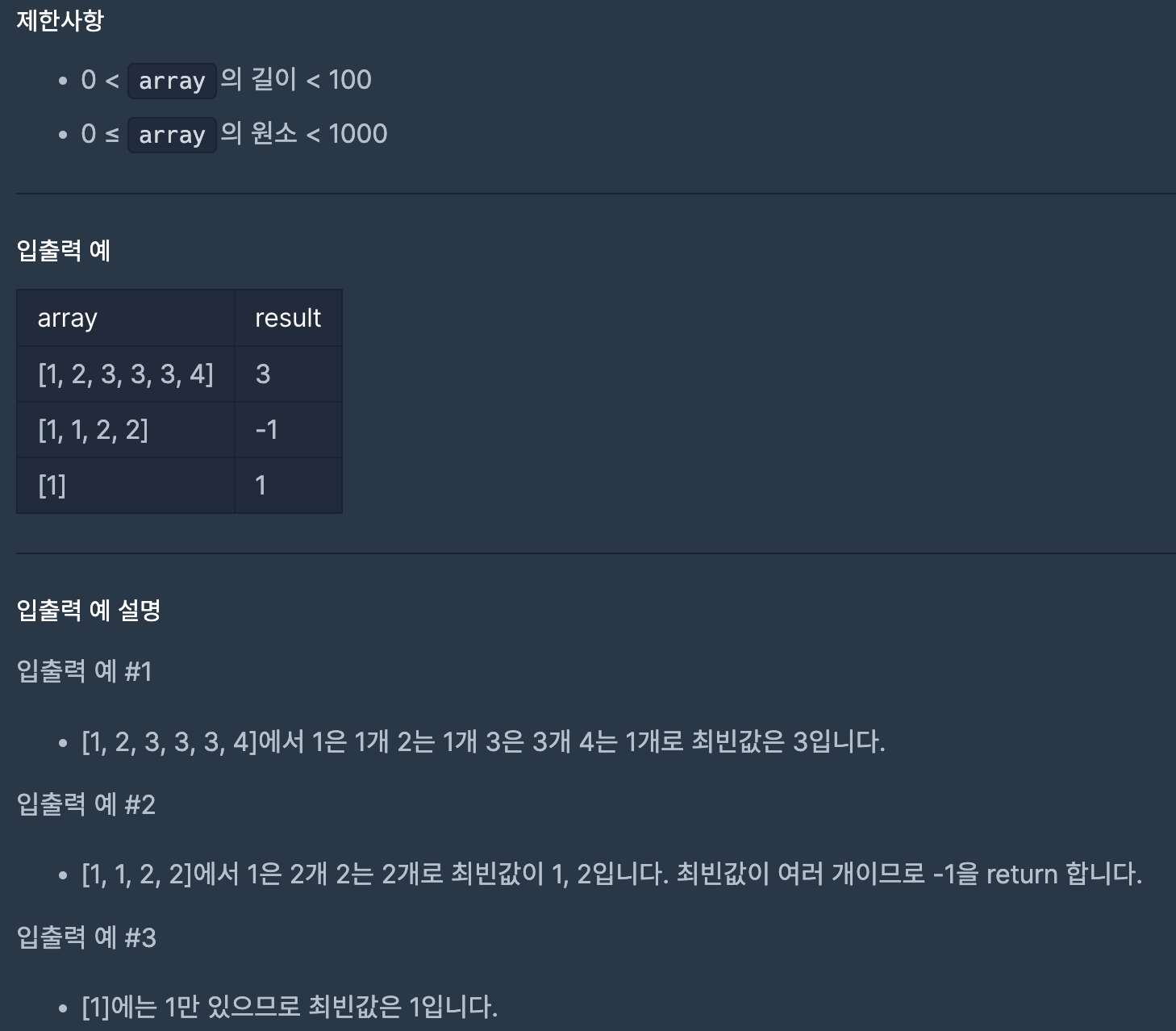
최빈값은 주어진 값 중에서 가장 자주 나오는 값을 의미합니다. 정수 배열array가 매개변수로 주어질 때, 최빈값을 return 하도록 solution 함수를 완성해보세요. 최빈값이 여러 개면 -1을 return 합니다.
가끔 문제를 풀다 보면 이게 진짜 Lv.0이 맞나? 싶은 문제들이 있는데 이 문제 또한 그런 문제들 중 하나였다. (내 실력이 부족해서 그런 거긴 하지만...)
나의 풀이
내 수준에 맞게 쉽게 풀려고 하다보니 코드가 너무 길어졌다.
function solution(array) {
// create object
const obj = {};
// loop over array
array.forEach((number) => {
// for each number in array,
// if it dosen't already exist as a key on the
// objcet, create one and set its value to 1.
if (!obj[number]) {
obj[number] = 1;
} else {
// if it already exists as key on the object,
// increment its corresponding value.
obj[number] += 1;
}
});
// return object key with highest value.
let highestValue = 0;
// let highestValueKey = -Infinity;
for (let key in obj) {
const value = obj[key];
if (value > highestValue) {
highestValue = value;
highestValueKey = Number(key); // convert key(string) back to number
}
}
// 객체 내에서 가장 최고값의 value 찾기
const maximum = Math.max(...Object.values(obj));
// 최대값의 value를 가지고 있는 key(들)로 배열 생성. 즉 최빈값(들)을 담고 있는 새 배열 생성
const mode = Object.keys(obj).filter((key) => obj[key] === maximum);
return mode.length === 1 ? highestValueKey : -1;
}하나씩 뜯어서 살펴 보자.
1. 주어진 배열을 객체에 넣기 위해 객체 생성
// create object
const obj = {};2. 배열 안의 숫자를 key, 숫자의 개수를 value로 객체에 넣기
// loop over array
array.forEach((number) => {
// for each number in array,
// if it dosen't already exist as a key on the
// objcet, create one and set its value to 1.
if (!obj[number]) {
obj[number] = 1;
} else {
// if it already exists as key on the object,
// increment its corresponding value.
obj[number] += 1;
}
});3. 가장 큰 value(숫자의 개수)를 가지고 있는 key(숫자)를 highestValueKey라는 변수로 선언
// return object key with highest value.
let highestValue = 0;
// let highestValueKey = -Infinity;
for (let key in obj) {
const value = obj[key];
if (value > highestValue) {
highestValue = value;
highestValueKey = Number(key); // convert key(string) back to number
}
}4. 최고값의 value와 최빈값 찾기
// 객체 내에서 가장 최고값의 value 찾기
const maximum = Math.max(...Object.values(obj));
// 최대값의 value를 가지고 있는 key(들)로 배열 생성. 즉 최빈값(들)을 담고 있는 새 배열 생성
const mode = Object.keys(obj).filter((key) => obj[key] === maximum);5. 최빈값을 담고 있는 배열의 길이가 1이면, 즉 최빈값이 한 개면 highestValueKey 반환, 여러 개면 -1 반환
return mode.length === 1 ? highestValueKey : -1;다른 사람의 풀이
const solution = (array) => {
const counter = array.reduce((acc, cur) => ({
...acc,
[cur]: (acc[cur] || 0) + 1
}), {})
const items = Object.keys(counter).map((key) => [
Number(key), counter[key]
]).sort((a, b) => b[1] - a[1])
if (items[0][1] === items?.[1]?.[1]) {
return -1
}
return items[0][0];
}정말 솔직하게 말하자면 아직도 나는 reduce 메서드가 손에 익지 않았고 눈에도 익지 않았다. 나는 아직... 코딩의 ㅋ자를 겨우 아는데 말이다...
고로, 이 풀이가 어떻게 작성된 것이고 어떻게 작동이 되는지 전혀... 전혀.... 이해가 가지 않는다... 눈물이 날 뿐이다... 자바스크립트 공부를 조금 더 해서 다음에 내가 이 포스트를 다시 보게 될 때에는 이 코드를 이해할 수 있길 바라며 오늘은 여기서 마친다......😭😭😭😭