일단 Podfile에
pod 'SwiftLint'
pod 'SwiftFormat/CLI'이렇게 두개를 인스톨 해줘야한다. (pod install 잊지말아야함)
SwiftFormat
swiftformat은 code formatter로 white space, 중복된 괄호, self의 추가나 삭제 등을 자동으로 관리할 수 있게 도와준다.
"${PODS_ROOT}/SwiftFormat/CommandLineTool/swiftformat" "$SRCROOT"
Build Phases의 script를 위와 같이 설정해주면 된다.
SwiftLint
swiftlint는 coding style rules를 정할 수 있다. 그래서 통일된 코딩 스타일을 가질 수 있고 본인이 놓치는 부분을 쉽게 찾아 고칠 수 있도록 도와준다. 일반적으로 build가 되기 전에 swiftlint가 실행된다.
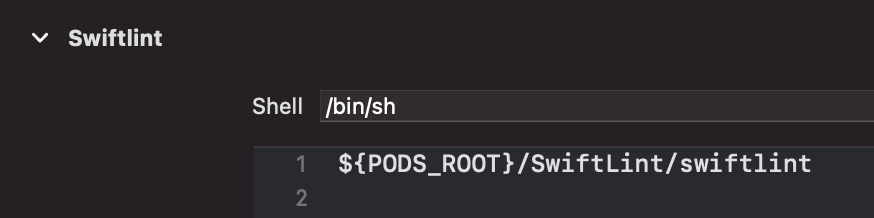
${PODS_ROOT}/SwiftLint/swiftlint

Build Phases의 script를 위와 같이 설정해주면 된다.
그리고 .swiftlint.yml 파일을 만들어 swiftlint에 들어갈 rule을 설정해줄 수 있다.
Build Phases
일단 프로젝트 세팅에 들어가서 Build Phases로 들어간다.

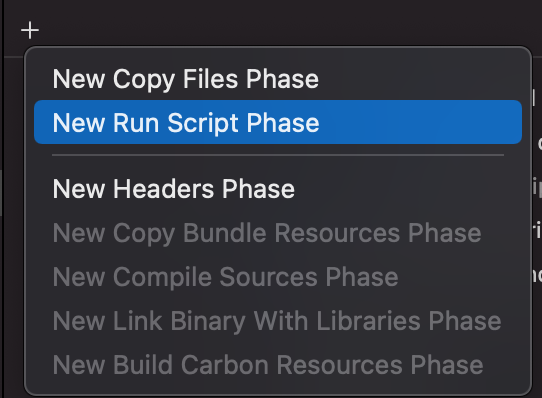
추가버튼을 누르면 아래와 같이 옵션이 나오는데 'New Run Script Phase'를 선택해준다.

'Run Script'라는 것이 만들어지는데 그 안에 swiftlint 혹은 swiftformat에 필요한 코드를 넣어준다 (코드는 위의 swiftlint, swiftformat 설명에 있음).

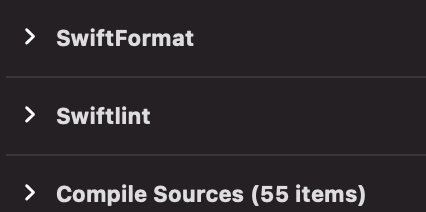
Target을 빌딩하기 전에 script를 넣어야하는데 위와같이 Complie Sources의 위로 옮겨주면 끝이다. 이제 프로젝트 빌드를 해보면 엄청나게 많은 에러가 보일 것이고 format이 바뀌는게 보일것이다.