백준에서는JavaScript가 따로 없어서 node.js로 공부중이다!
문제를 풀정도로 실력이 향상한게 아니라 문제를 풀면서 모르는 부분은 검색을 통해 공부하기 위해서 오늘부터 틈날 때 연습을 해보려고 한다!
2557번

console.log('Hello World!')10718번

console.log('강한친구 대한육군')
console.log('강한친구 대한육군')10171번

이거 대박 깜놀했다 어캐할지 너무 당황스러워서 바로 검색!! 백틱을 사용함!! 그리고 백슬래시는 문자열로 인식하지 않아서 한번 더 입력해줬더니 바로 인식.. 뭐지
console.log(`\\ /\\
) ( ')
( / )
\\(__)|`)10172번

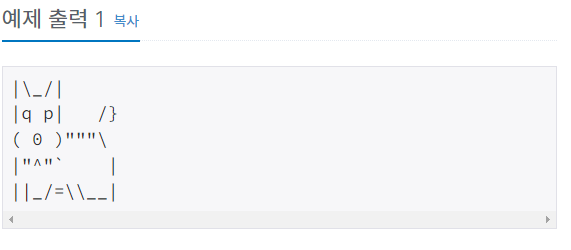
산넘어 산이다. 고양이에 이어서 개라니..?? 도대체 뭐여
console.log(`|\\_/|
|q p| /}
( 0 )"""\\
|"^"\` |
||_/=\\\\__|`)여기서도 마찬가지 `을 문자열로 인식하지 않아서 백슬래시를 한번 더 입력해줌
나머지 백슬래시는 한 개는 인식하지 않으니 한번씩 더 넣어줬다.
1000번

여기 블로그를 통해 정답을 찾을 수 있었는데.. 백준사이트에서는 테스트 케이스에 대한 입출력을 직접 작성해줘야 하는데 너무 처음 보는 내용이라 생소함...
일단 node.js를 이용해서 JavaScript를 풀려면 두 가지 방법이 존재한다.
fs모듈
// file system 모듈을 불러온다.
const fs = require('fs');
// fs모듈의 readFileSync 함수를 통해 동기적으로 해당 경로의 파일 전체를 읽어들인다.
// 백준에서는 '/dev/stdin' 경로에 테스트 케이스 파일이 있다.
// 읽어드린 정보는 toString()함수를 통해 문자열로 변환하여야 사용할 수 있다.
// 입력 받은 문자열을 split() 함수를 통해 배열화한다. (split(' '), split('\n') 등)
// 예) 2 3 입력시, inputData = ['2', '3']
const inputData1 = fs.readFileSync('/dev/stdin').toString().split(' ');
// options으로 인코딩을 string 자료형으로 넘기는 경우, toString을 할 필요없이 문자열 반환
const inputData2 = fs.readFileSync(0, 'utf8').split(' ');readline모듈
const readline = require('readline');
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout,
});
rl.on('line', (line) => {
// line을 가공하여 변수에 저장
}).on('close', () => {
// 저장된 변수를 이용하여 계산 후 출력
});여기서 나는 보다 간결한 fs모듈을 이용하여 문제를 해결해보려 했지만 진짜 10개 이상 검색해서 봐도 난 모르겠다! 바본가봐!!!
var fs = require('fs');
var input = fs.readFileSync('/dev/stdin').toString().split(' ');
var a = parseInt(input[0]);
var b = parseInt(input[1]);
console.log(a+b);위에 코드는 백준사이트의 힌트.
확인했는데도 이해가 잘 안된다^^
const input = require('fs').readFileSync('dev/stdin').toString().split(' ');
console.log(Number(input[0]) + Number(input[1]));이건 따로 작성한 답안인데 이 코드도 정답이었다.
흐음.. 구글링한 결과 parseInt와 Number의 차이는 Number는 숫자+문자가 혼합된 경우, NaN을 리턴하고, parseInt는 첫문자가 숫자라면, 숫자+문자의 경우도 숫자를 리턴하는 것이다.
으으.. 백준사이트로 자바스크립트를 공부하기란 아마 좀 까다로운듯 하다..
이 블로그에서 참고한 내용인데 다 배워야하는건가..? 뭘 모르고 뭘 해야하는지를 모르는게 참 큰 난관이다.

1001번 (10998번(*),1008번(/)모두 아래와 같은 방법으로 해결)

const input = require('fs').readFileSync('dev/stdin').toString().split(' ');
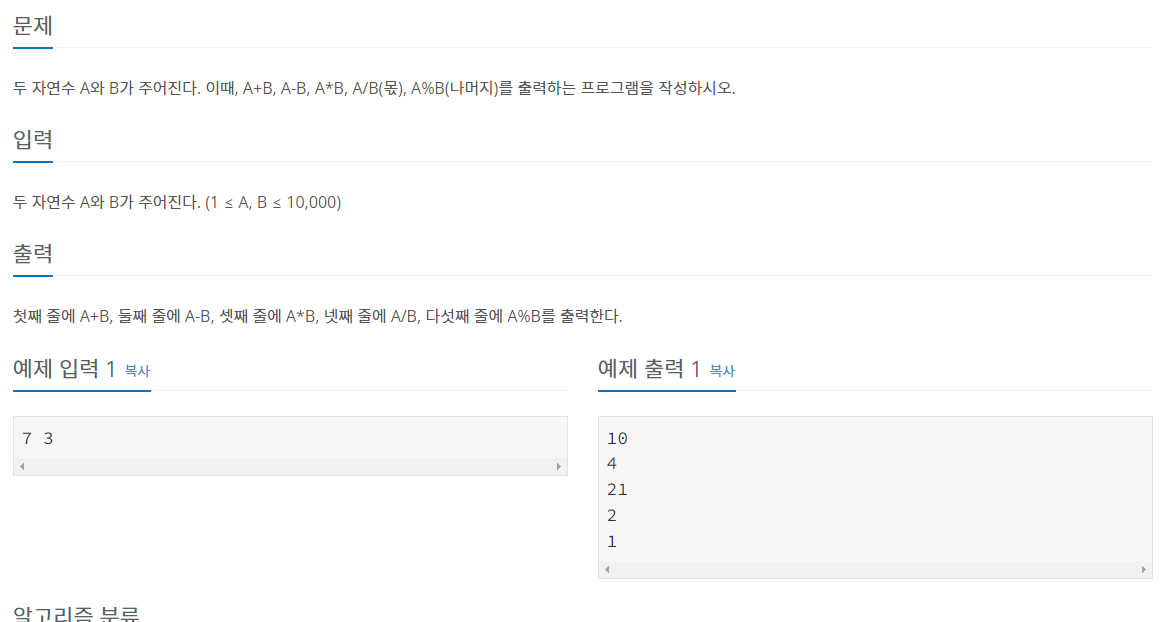
console.log(Number(input[0]) - Number(input[1]));10869번

const fs = require('fs');
const input = fs.readFileSync('/dev/stdin').toString().split(' ');
const a = Number(input[0]);
const b = Number(input[1]);
console.log(a+b);
console.log(a-b);
console.log(a*b);
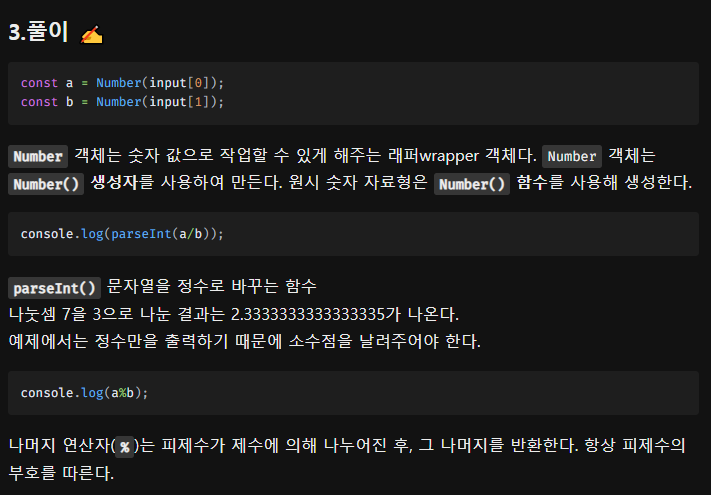
console.log(parseInt(a/b));
console.log(a%b);
(이 블로그의 풀이가 가장 친절하다!)
18108번

const fs = require("fs")
const inputData = fs.readFileSync("/dev/stdin").toString().split(" ").map(val=>+val);
const [a]= inputData
console.log(a-543);그냥 2541-1988 했는데 543 나와서 걍 쳤는데 나옴.. 약간 얻어걸림
map(val=>+val)이 뭐지..?
(배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환하는 것..)
10926번

const fs = require("fs")
const inputData= fs.readFileSync("/dev/stdin").toString().trim();
console.log(`${inputData}??!`);사실 모르겠다..ㅎ어려움..나만어려운감 헷...;;
10430번

const fs = require('fs');
const input = fs.readFileSync('/dev/stdin').toString().split(' ').map(val=>+val);
const [A,B,C] = input
console.log((A+B)%C);
console.log(((A%C) + (B%C))%C);
console.log((A*B)%C);
console.log(((A%C) * (B%C))%C);흐음... 찝찝한 느낌.. map(val=>+val) 이거 아직 잘 모르겠다구..
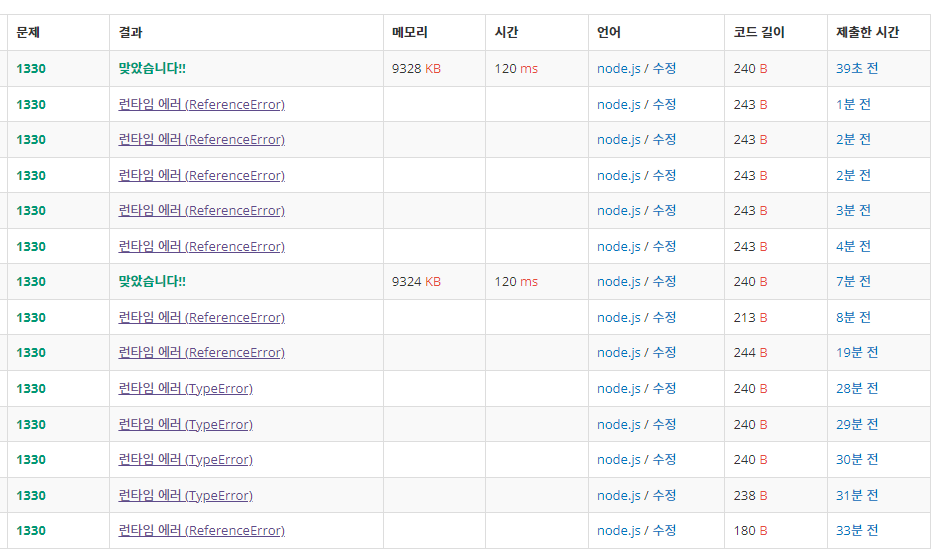
1330번

const fs = require("fs")
const inputData = fs.readFileSync("/dev/stdin").toString().split(" ").map(val=>+val);
const [A,B]= inputData
if (A>B){
console.log(">");
} else if(A<B) {
console.log("<");
} else {
console.log("==");
}화가난다! 도대체 저거 fs 뭔데! 아직까지 모르겠음ㅡㅡ
(여기서 설명을 잘해주긴 함..)

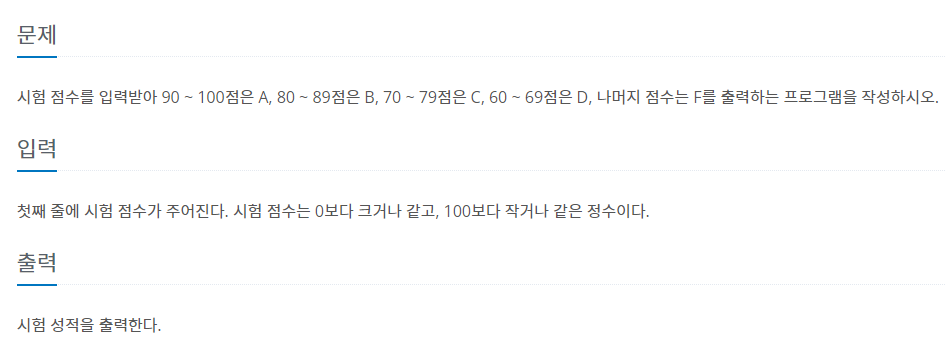
9498번

const fs = require("fs")
const inputData = fs.readFileSync("/dev/stdin").toString().split(" ").map(val=>+val);
const [a]= inputData
if (a>=90 && a<=100) {
console.log('A')
} else if (a>=80 && a<=89) {
console.log('B')
} else if (a>=70 && a<=79) {
console.log('C')
}else if (a>=60 && a<=69) {
console.log('D')
} else {
console.log('F')
}2753번

const fs = require("fs")
const inputData = fs.readFileSync("/dev/stdin").toString().split(" ").map(val=>+val);
const [a]= inputData
if (a%4==0 && a%100!=0) {
console.log(1);
} else if (a%100==0 && a%400==0) {
console.log(1);
} else {
console.log(0)
}어우 헷갈렸다 정의하는게 너무 말장난같아서 else if의 조건이 아리송~~

