23. 자연수 뒤집기

function solution(n) {
var answer = [];
answer = n.toString().split("").reverse().map(num => parseInt(num));
return answer;
}let n = 12345
function solution(n) {
var answer = [];
let result = 0
let num = n.toString().split("").reverse()
console.log(num)
for (let i=0; i<num.length; i++) {
answer.push(parseInt(num[i]))
}
return answer;
}
console.log(solution(n))- 숫자를 문자타입으로 바꾸는 toString을 사용해서 "12345"로 만들어줬다.
이 때 "12345"는 숫자의 모양을 한 문자열이다. (만이천삼백사십오 같은..?) - 문자열을 배열로 변환하는 split("")으로 ["1","2","3","4","5"] 배열로 만들어줬고 reverse를 이용해 배열을 거꾸로 뒤집어 ["5","4","3","2","1"]로 만들어줬다.
- 기댓값 [5,4,3,2,1]을 만들어주기 위해서 ""을 없애줘야하는데 이때 거꾸로 만들어준 배열 안에 문자로 된 요소들을 parseInt (정수로 바꿔주는) 를 사용해서 push를 이용해 answer=[] 안에 넣어줬다.
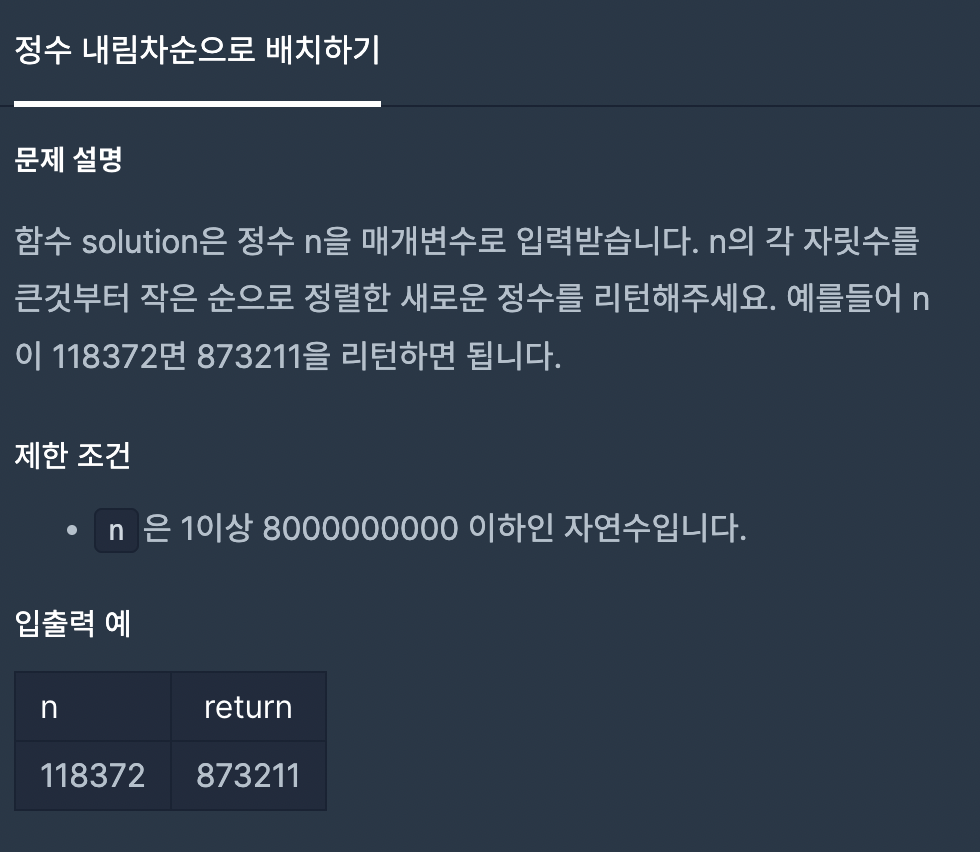
24. 정수 내림차순으로 배치하기

function solution(n) {
var answer = 0;
answer = parseInt(n.toString().split("").sort((a,b) => b-a).join(""))
return answer;
}let n = 118372
function solution(n) {
var answer = 0;
let N= n.toString().split("").sort((a,b)=>b-a).join("")
console.log(N)
return parseInt(N);
}
console.log(solution(n))위 문제(자연수 뒤집기)와 차이점은 만들어둔 배열을 다시 문자열로 만들고 그걸 parseInt()을 사용해서 정수로 만들어준다는 점이다.
1. toString()으로 숫자를 문자타입으로 변경
2. split("")을 이용해서 배열로 변경
3. sort((a,b) => b-a) 로 내림차순으로 변경
4. join("")으로 배열을 문자열로 변경
5. parseInt()로 감싸주며 문자열을 정수로 변경
let n = 118372
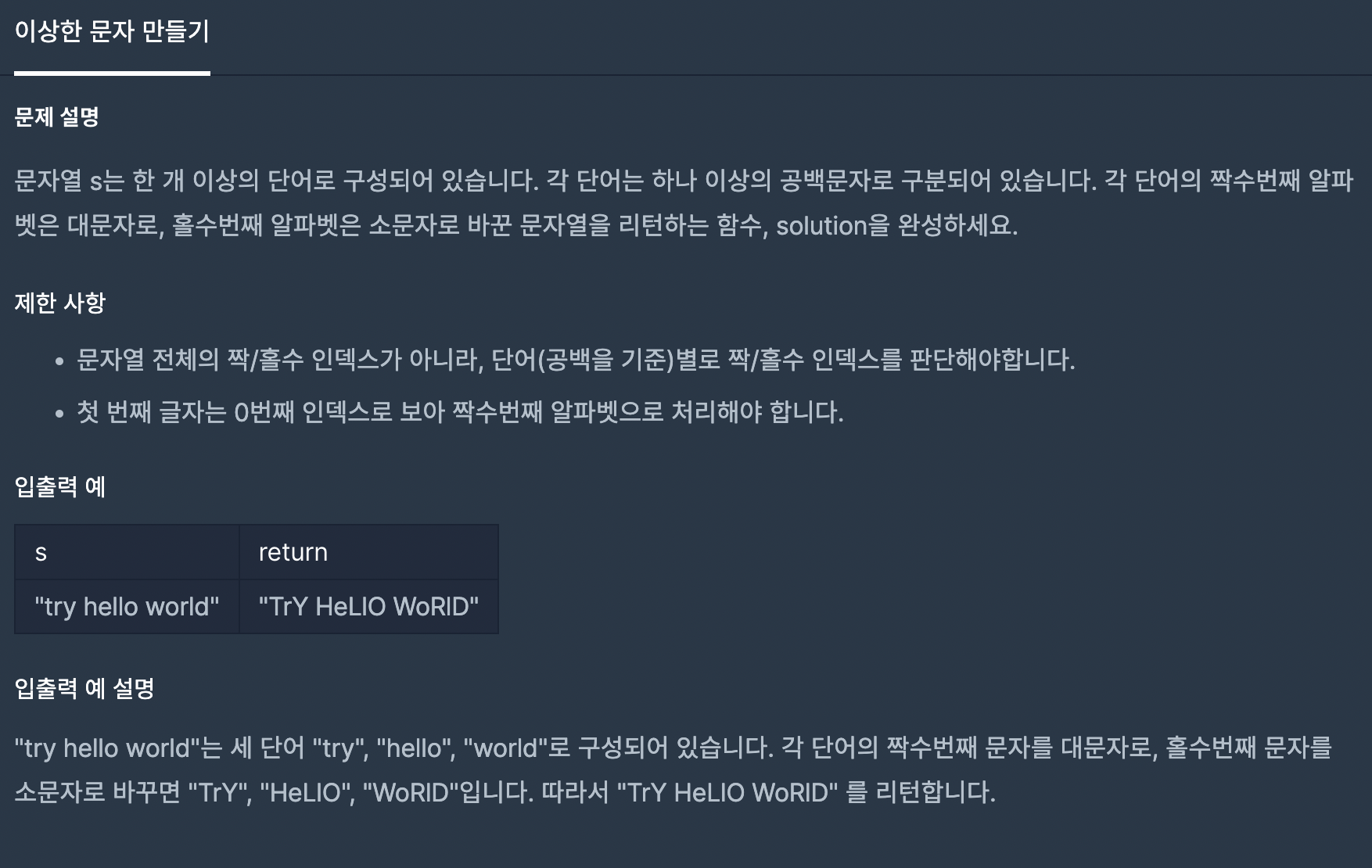
21.이상한 문자 만들기

function solution(s) {
var answer = [];
let arr = s.split(" ")
for (let i = 0; i < arr.length; i++) {
let result = ""
for (let j=0; j< arr[i].length; j++) {
if (j%2 === 0) {
result += arr[i][j].toUpperCase();
} else {
result += arr[i][j].toLowerCase();
}
} answer.push(result);
}
return answer.join(' ');
}- answer을 배열 형태로 만들어준다.
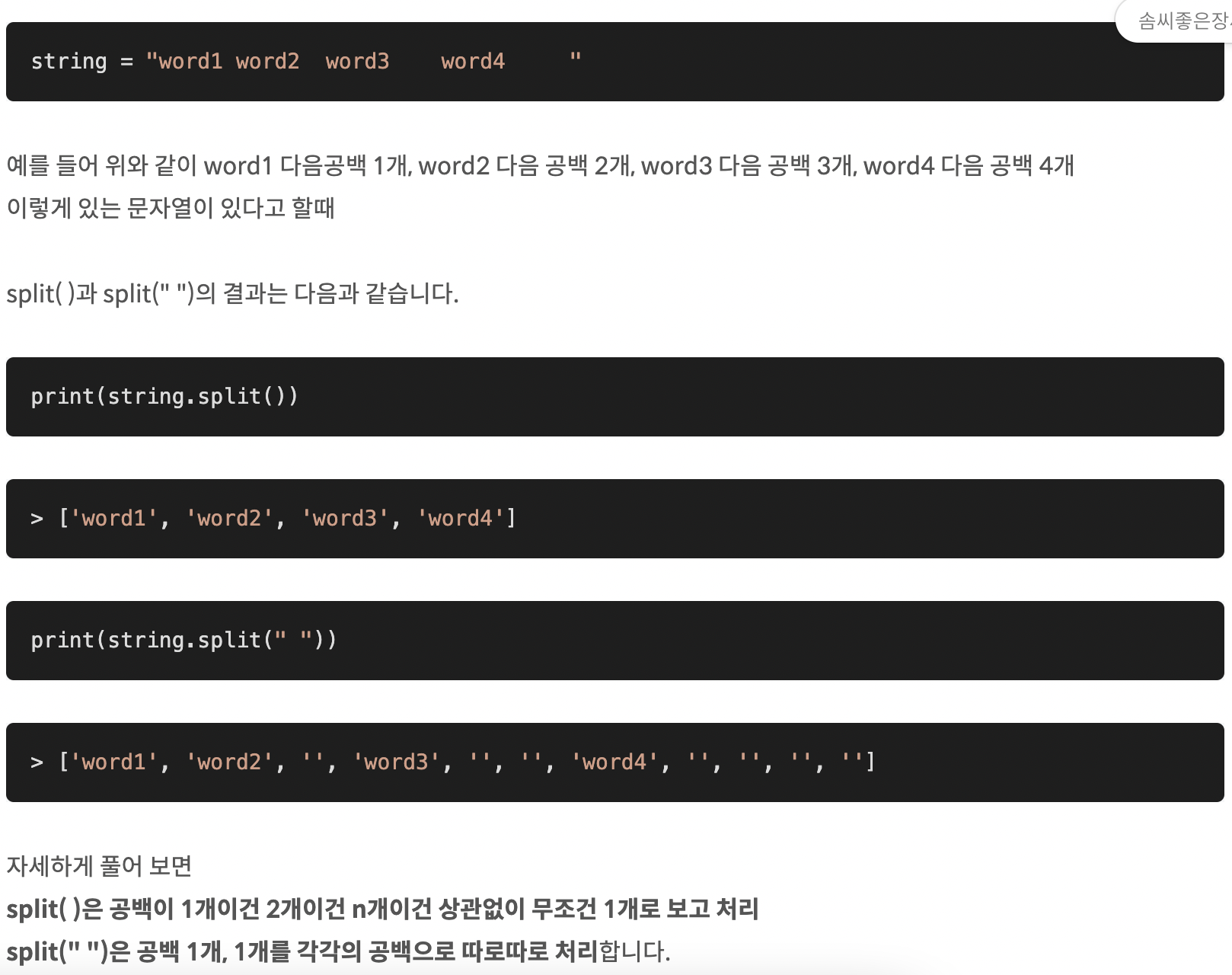
- arr이라는 변수를 만들고 split("
(공란)")매소드를 활용하여 배열로 만들었다.예를 들면 [try hello world]에 인덱스 0번이 t, 4번은 공란이다. 이걸 [ 'try', 'hello', 'world' ] 이렇게 만들어 준것. 따라서 인덱스 0은 try 가 됐다. - 배열 안에 배열을 만들어야 함으로 이중 반복문을 사용해줬다.
- j번째의 인덱스가 짝수일 경우 toUpperCase() 그렇지 않을 경우 toLowerCase()를 사용해서 result 값에 넣어줬다.
- 그리고 그 문자열을 answer 배열에 push해주고
- 리턴할 땐 join(
공란)를 사용해서 배열을 문자열로 바꿔줬다.
22. 자릿수 더하기

function solution(n) {
var answer = 0
let result = n.toString().split("").map(x=>parseInt(x));
for (let i = 0 ; i < result.length; i++) {
answer +=result[i]
}
return answer;
}function solution(n){
var answer = 0;
let num = n.toString().split("")
for (let i = 0; i < num.length; i++) {
answer +=parseInt(num[i])
}
return answer;
}- n의 수를 문자열로 바꿔주고 문자열 안의 요소들을 정수로 바꿔줬다.
- 그리고 그 문자열의[i]들을 length만큼 더해줬고
- 더해준 값을 리턴했다.
헷갈리는 점
오늘 배운 점
- toString()
숫자타입을 문자로 변경하는 대표적인 방법- map함수
배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환하는 것const array1 = [1, 4, 9, 16]; const map1 = array1.map(x => x * 2); console.log(map1); -> [2, 8, 18, 32] 출력
- join함수
배열의 모든 요소를 연결해 하나의 문자열로 만드는 것const elements = ['Fire', 'Air', 'Water']; console.log(elements.join()); -> "Fire,Air,Water" console.log(elements.join('')); -> "FireAirWater" console.log(elements.join('-')); -> "Fire-Air-Water"