리액트 상태관리의 역사
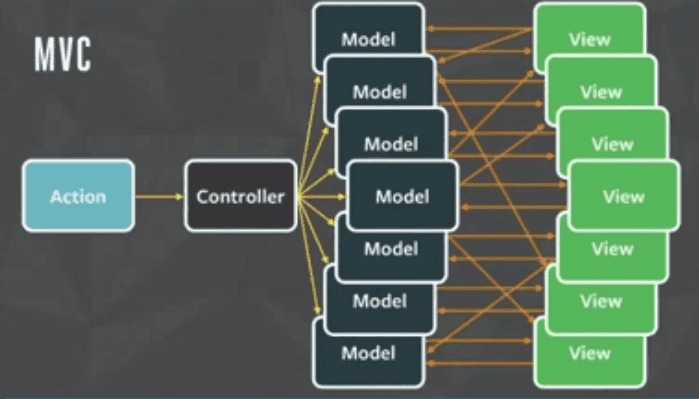
기존의 UI 상태 관리는 MVC (Model-View-Controller) 설계를 써서 UI 를 관리 했었다. 양방향 데이터 흐름을 가지고 있었기 때문에 모델 상태가 바뀌면 뷰가 바뀌며 뷰에서 변경이 일어난다면 다시 모델 상태가 바뀌며 컨트롤러가 이를 조작했다. 모델하나에 의존되는 뷰가 많아지면 많아 질수록 컨트롤러의 복잡도는 더 올라갔고 최신 프론트 웹 개발 트렌드에서 UI 인터렉션이 많아지면서 MVC 설계는 관리가 불가능한 구조가 되었다.

2013년, MVC 어플리케이션이 가지는 복잡도를 해결하기 위해 단방향 데이터 흐름을 가지는리액트를 릴리즈 하게 된다. 이때는 전역 상태 라이브러리가 존재 하지 않았기 때문에 상위 컴포넌트에서 State를 선언하고 하위 컴포넌트로 Props로 내려주면서 관리 했다. 어플리케이션이 커지면서 점차 래핑되는 컴포넌트도 많았고 State를 전달하기위해서 중간에 있는 관계없는 중간 컴포넌트까지 지나가면서 State를 Props로 전달했다.
2014년, 페이스북은 MVC 패턴의 대안으로 단방향으로 데이터 흐름 진행되는 Flux 패턴을 공개 했다. Flux 패턴은 MVC 패턴에 있던 상태의 전이(뷰와 모델 사이의 데이터 변경이 연결된 수많은 곳으로 따라 변경되는 현상) 현상을 없애주고 예측 가능하다는 특징이있다.
뷰 라이브러리의 발전과 함께 상태가 복잡한 웹 어플리케이션들이 생겨났고 고도화된 전역 상태 관리에 대한 필요성이 생기고 있었다. 2015년에는 Dan Abramov에 의해서 React + Flux의 구조에 Reducer를 결합한 Redux가 등장했다. Redux는 리액트, 앵귤러, 바닐라 js든 다 이용이 가능한 라이브러리이고 리액트와는 react-redux를 이용해서 바인딩 된다. Redux는 리액트의 Prop Drilling 문제와 여러 복잡해지는 상태 공유에 따른 컴포넌트간 의존성 문제를 해결할 대안으로 떠올랐고 금세 상태 관리 라이브러리의 대세가 되었다.
좋은 상태관리란?
State는 관련 컴포넌트들과 최대한 가까이 배치 되는게 좋다.
State가 관련 컴포넌트와 멀어질수록 상태와 컴포넌트 사이에 있는 관련 없는 컴포넌트의 리렌더까지 일으킬 위험이 크다.
또 State들은 관심사에 따라 잘 분리가 되야 후에 코드 수정시 사이드 이펙트를 최소화 할 수 있다. 서로 관련 없는 컴포넌트들의 상태가 한번에 관리되면 결합도가 높아지게 되고 후에 어플리케이션이 비대화 될수록 의도치 않은 영향을 줄 수 있는 가능성이 높아진다. 코드들은 격리되어 있지 않아 코드의 재사용성 또한 떨어진다.
