회사 내부에서는 Antd 컴포넌트를 베이스로 스타일(styled-component) 및 기능을 customize해서 공통컴포넌트를 사용해왔다.
3번이상 사용되는 컴포넌트를 공통화해서 재사용해야 효율성이 제일 좋지만 개인적인 공부 겸 ui컴포넌트를 만들어 배포하여 다른 내 프로젝트에서 import하여 사용해보려고 한다.
Storybook으로는 만들어본적은 없어서 이번 기회에 실습!!
1) UI 컴포넌트 개발툴로 Storybook 사용
: 공식문서 따라하기
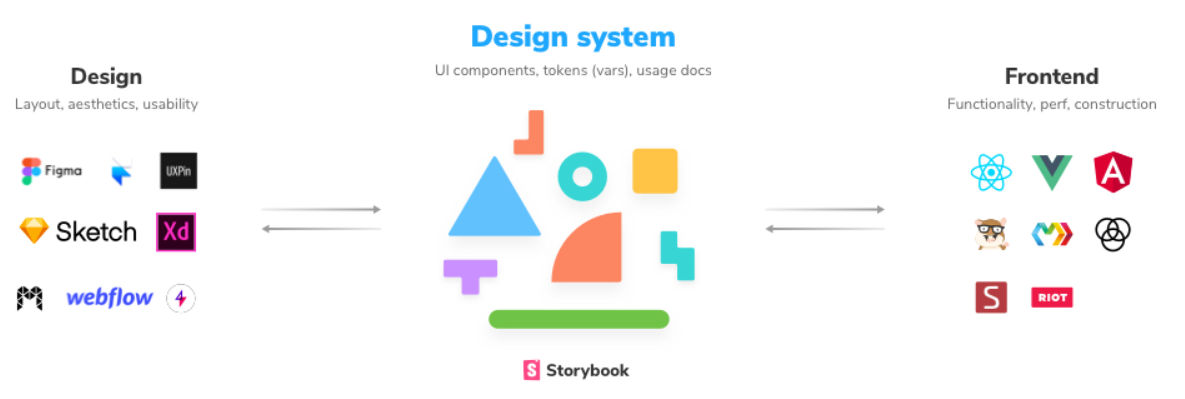
Design System이란?
디자인 규격,원칙, 재사용하는 UI패턴, 코드 등 모든 요소들을 포괄한 것.
이런 디자인 코드의 문서화를 도와주는 도구 중에 하나가 Storybook이다.
Storybook이란?

Storybook은 디자인 시스템디자인 시스템은 재사용이 가능한 UI컴포넌트들로 이루어져있어서 사용자가 접근하기 용이한 사용자 인터페이스를 구축할 수 있다.
그 중 디자인 시스템에 Storybook을 사용하는 곳들이 많다(ex:GitHub,IBM,Airbnb). 컴포넌트 단위의 UI개발환경을 지원하는 도구로, 실제 웹앱의 환경과 별개로 컴포넌트단위의 UI개발 진행이 가능하다.
React, Vue, Angular 같은 다양한 프론트엔드 프레임워크를 지원한다.
2) 스토리북 설치
// REACT Storybook 을 위해 CRA로 프로젝트 생성
npx create-react-app storybook
cd storybook
// Storybook 추가
npx -p @storybook/cli sb init3) 명령어 참고
// Jest 테스트 실행
yarn test --watchAll
// Storybook 컴포넌트 실행
yarn storybook
// React 실행
yarn start3) 글로벌 스타일 추가
4) 폰트 태그 추가
참고:
https://www.howdy-mj.me/storybook/01-introduction/
https://storybook.js.org/tutorials/design-systems-for-developers/react/ko/introduction/
