
🧰 Nest.js
:Node.js 런타임 위에서 동작하는 TypeScript용 오픈 소스 백엔드 웹 프레임워크.
TypeScript & 커맨드 기반 웹 프레임워크
웹 서버에 필요한 다양한 구성요소를 커맨드로 정확하게 구현 가능
EX.
nest g co posts=> Posts 컨트롤러를 만들려고 한다면 다음과 같은 커맨드 사용
- 서비스, 미들웨어와 인터셉터 등 웹 서버에 필요한 다양한 구성요소를 커맨드로 정확하게 구현 가능
장 & 단점
😀장점:
- Express와 같은 Node.js 웹 프레임워크에서 사용하는 많은 개념들을 확장한다.
-> 더욱 구조적이고 모듈화된 애플리케이션을 쉽게 개발할 수 있다.- TypeScript를 지원하여 컴파일 시간에 타입 오류를 잡을 수 있어 코드 안정성과 유지보수성이 높아진다.
- 모듈화된 아키텍처를 사용하여 코드를 쉽게 재사용, 테스트하기도 용이하다.
- Nest.js는 웹 애플리케이션 뿐만 아니라 마이크로서비스, API, 스트리밍, 웹소켓 등 다양한 분야에서도 사용할 수 있다.
🙃단점:
- Nest.js는 새로운 개념들과 아키텍처를 포함하고 있기 때문에,
-> Node.js나 Express와 같은 경험이 많은 개발자들에게는 학습 곡선이 높을 수도 있다.- Nest.js가 제공하는 다양한 기능들 때문에 프로젝트의 구조가 복잡해질 수 있다.
-> 초기 개발 과정에서는 시간이 더 많이 소요될 수 있으며, 처음에는 코드의 이해도가 낮을 수 있다.- Nest.js는 비교적 새로운 프레임워크이기 때문에, 커뮤니티나 생태계가 크지 않을 수 있다.
-> 문제 해결에 어려움을 느낄 수 있다는 것을 의미한다.
🧰 Nest.js 실습
초기 명령어 실행
Nest.js는 Node.js 기반 프레임워크이기 때문에 먼저 Node.js 설치 & 확인이 필요하다.
Node.js 설치 (LTS 설치 권장)
https://nodejs.org/ko/download/
1-1.
Nest.js 설치 명령어
npm i -g @nestjs/cli
1-2.
간단하게 nest 확인 가능
nest
nest 버전 확인
nest -v
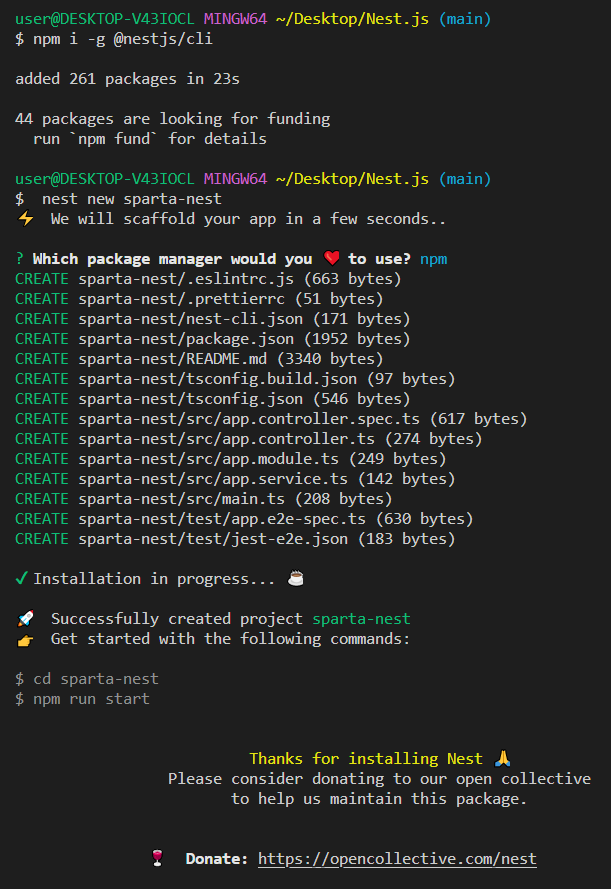
(Project) 실행 명령어
nest new project-name
? Which package manager would you ❤️ to use? (Use arrow keys)
❯ npm
yarn
pnpm=> npm 선택(호환성 높음)
만약 실패 시?
만일 이미 존재하는 프로젝트라면?
- 해당 프로젝트
git repositoryclonegit clone https://github.com/nestjs/(git repository)
- 파일 확인
cd project-name
- npm 설치
npm i
초기 셋팅 성공 시