1. 컴퓨터&인터넷
- OS(운영체제): 인간이 기계와 소통할 수 있게 만드는 기반 프로그램
(인간의 언어 > 기계의 언어)
- 코딩: OS(운영체제)에 명령을 내리는 것
- 프로그래밍 언어: {코딩: OS(운영체제)에 명령을 내리는 것}의 언어
- 프로그램: [{코딩: OS(운영체제)에 명령을 내리는 것}의 언어]를 미리 짜둔 것

- 인터넷: 컴퓨터끼리 소통
- 웹(http): 소통의 규칙
- http's': 암구호 표를 가져가서 가운데서 못 듣게 하는 것(보안)
2. 웹서비스

서버:
- 가운데서 데이터를 저장하고 주는 것 (=사람이 몰리면 힘들다.)
- 컴퓨터의 직업
- 브라우저: 요청>요청 받음>서버에서 원하는 대로 그려줌
(웹: 웹페이지 다 받아서 다시 그린다.
앱: 껍데기만, 데이터만 주고 받음)

- JSON(제이슨) 방식(키: 밸류): 데이터를 줄 때 생기는 규칙 (앱에서 많이 쓴다.)
3. 서버-클라이언트 통신

-API: 데이터를 요청하고 받을 수 있는 창구/약속 (URL 형태)
-API 명세서: API 요청 내역 문서화
https:// (서버 위치) (/API 주소) ? (가져가기로 한 데이터)
"API를 따다/열다"
=새로운 기능 창구를 열어달라는 요청 => 그 쪽으로 요청한다.
"API 개발 끝, 클라이언트는 아직"
=창구는 다 만듬, 요청하는 쪽이 작업 중
4. 개발 언어, 프레임워크

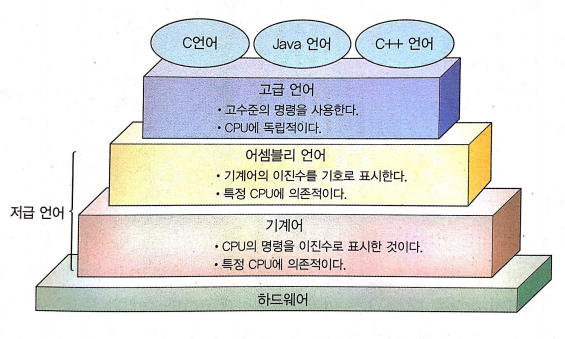
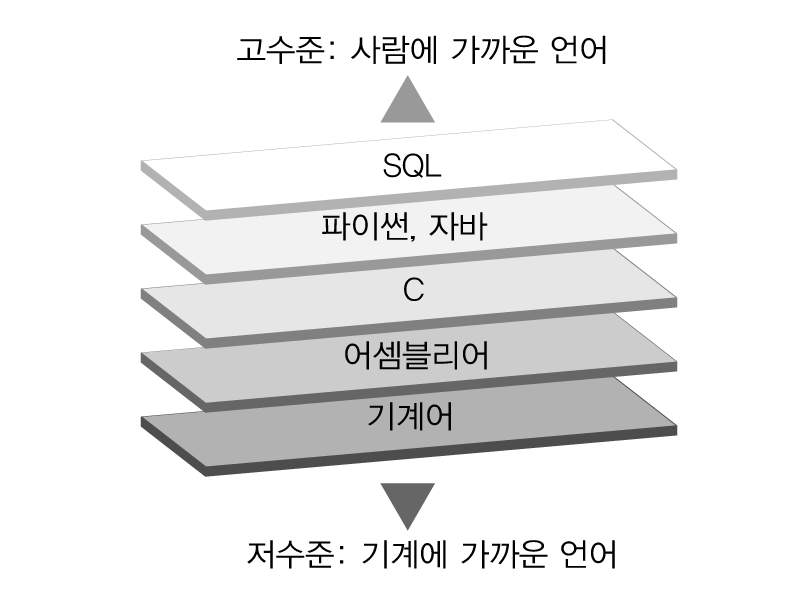
- 프로그래밍 언어:
{코딩: OS(운영체제)에 명령을 내리는 것}의 언어
- 프레임 워크: 미리 짜둔 코드
웹
HTML, CSS, Javascript
(Javascript로 만든 프레임워크: 앵귤러(Angular), 뷰(Vue.js), 리액트(React.js))
- 자바: 어려움, 형식이 많음, 큰 회사에서 주로 쓴다.
- 파이썬: 쉽게 입문(직관적), 자유로움, 데이터 분석에도 사용
- Node.js: 스타트업에서 주로 사용, (백/프론트 언어가 같다)
앱
- Kotlin: 안드로이드 앱을 만들 때
- Swift: 아이폰 앱
- Flutter + React Native: 한번에 개발(안드로이드 + 아이폰)
(C 언어: 임배디드나 칩이 아닌 이상 스타트업에서 안 씀)
서버
- Java(spring)
- Python(Django, Flask)
- Node.js(Express)
- C++, Go, TS
- pnp, ASP
데이터 분석
- Python
- SQL
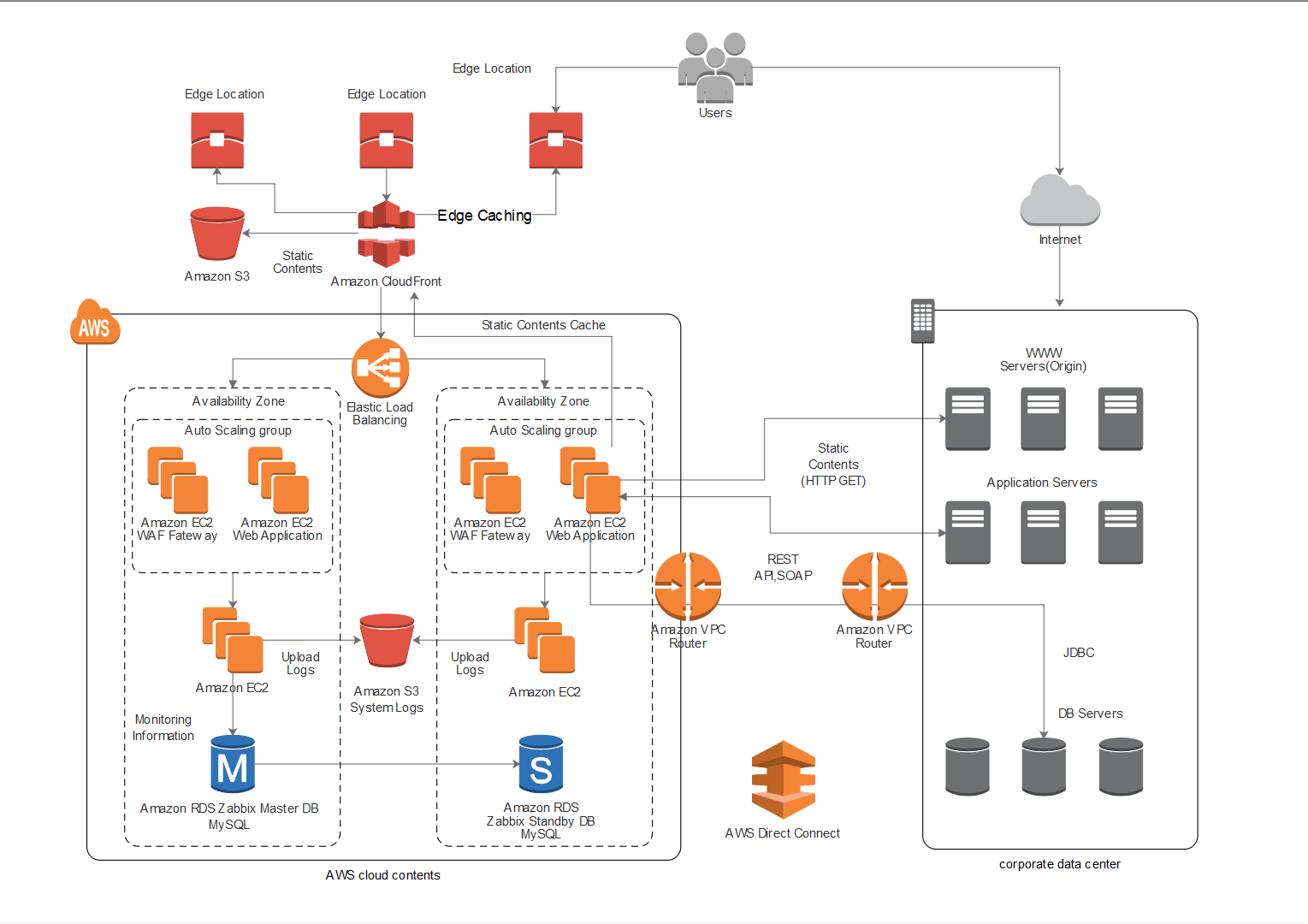
5. 아키택처 / DB

- 아키택처 복잡함 / 현대=클라우드를 잘 쓰는 게 중요
- 서버의 실체: 서버와 클라이언트 구성, 간단 > 심오 버전 까지
(활발 > 유저 수 증가로 데이터 저장소를 따로 뺀다.)
- 데이터베이스: 데이터를 잘 찾으려고(데이터 정렬)
(인덱스: 정리된 것(회원 번호로 걸려있다.) > 잘못될 시 '풀 스캔')

- DB 종류:
=SQL: 정형화
(ORACLE, PostgreSQL, MySQL, SQL Server, SQLite)
=NoSQL(Not-only-SQL): 비정형화, 데이터 적재(변동적인 스타트업에서 주로 씀)
(redis, mongo Db, HBASE, cassanbra 등)
'데이터 분석을 위해 SQL을 배운다 = SQL DB에서 데이터 빼오는 법을 배운다.'
6. 협업

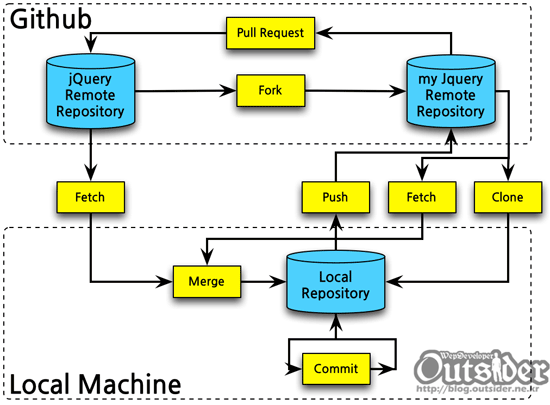
-git 프로그램: 부분을 나눠서 작업하고, 합치는 방법
-GitHub: git으로 코드를 모으는 것

[Local] > Commit(1.세이브 포인트) > push(2.업로드) > [Remote] > pull(3. 다운로드(+자동/수동 충돌 해결))>다시 [Local
(4. 브랜치 따기) > (5. 머지하기(합치기))