
성능 테스트 하기
하단 페이지리스트 패널을 만들다가, 페이지 리스트 패널이 열려있을 때 캔버스 영역에서 요소를 이동시키면 속도가 느리다는 제보를 받았습니다.
리스트 패널을 닫으면 속도가 빠르고, 리스트 패널을 열면 속도가 느리다는 건 리스트 패널의 알 수 없는 어떤 요인이 성능을 저하시킨다는 뜻이죠.
이때 어떤 요인이 성능을 저하시키는지 알아내기 위해서 크롬 개발자도구의 Performance 를 이용해 디버깅 해봤습니다.
1. 녹화하기
녹화를 시작하고, 특정 행위를 진행하다가 녹화를 종료하면 그 사이에 실행된 함수들의 정보를 알 수 있습니다.

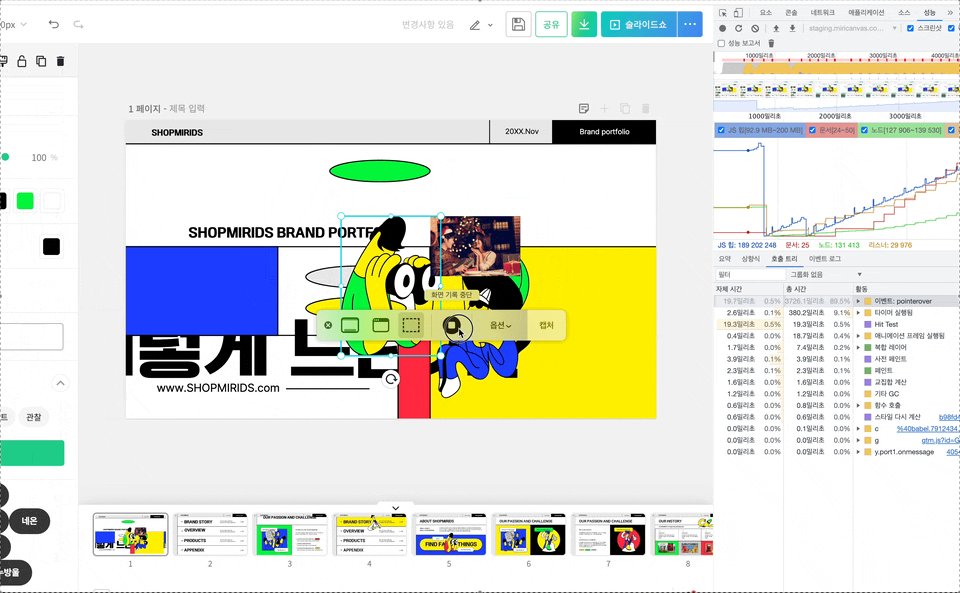
2. 디버깅하기
과연 무엇이 성능 저하를 유발했을까요?
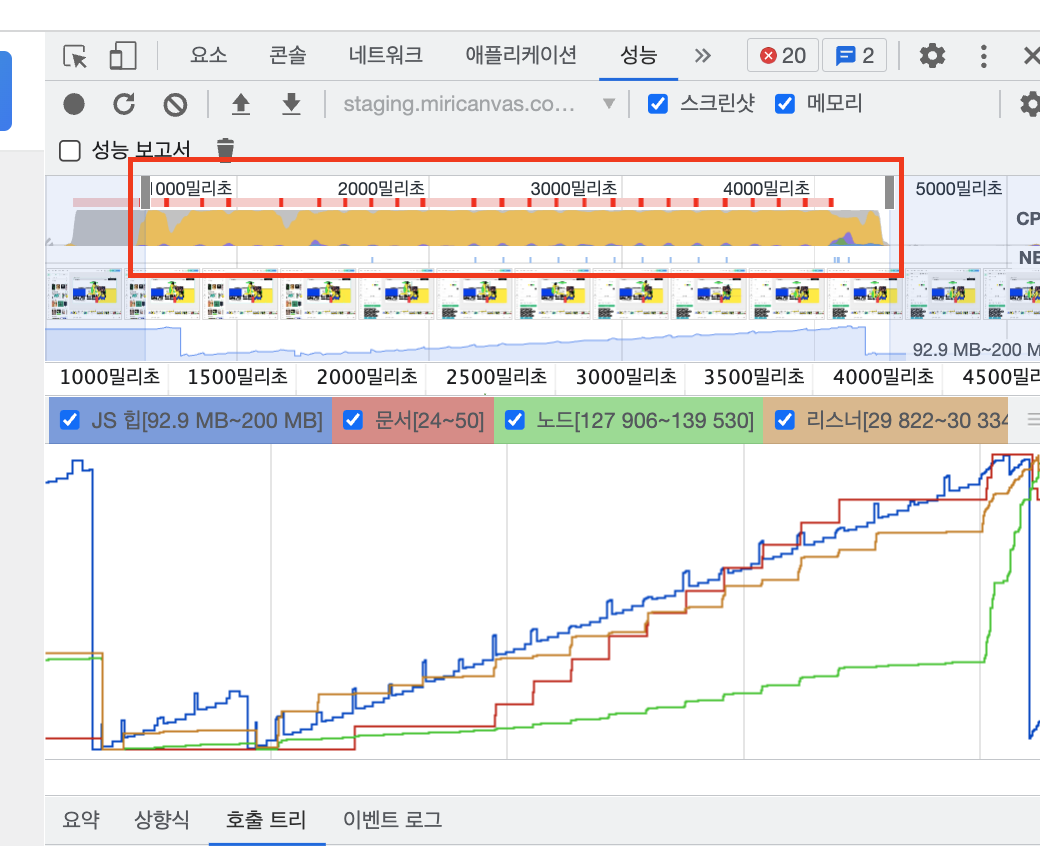
먼저 타임라인에서 어느 부분을 디버깅 할지 그 구간을 정합니다.

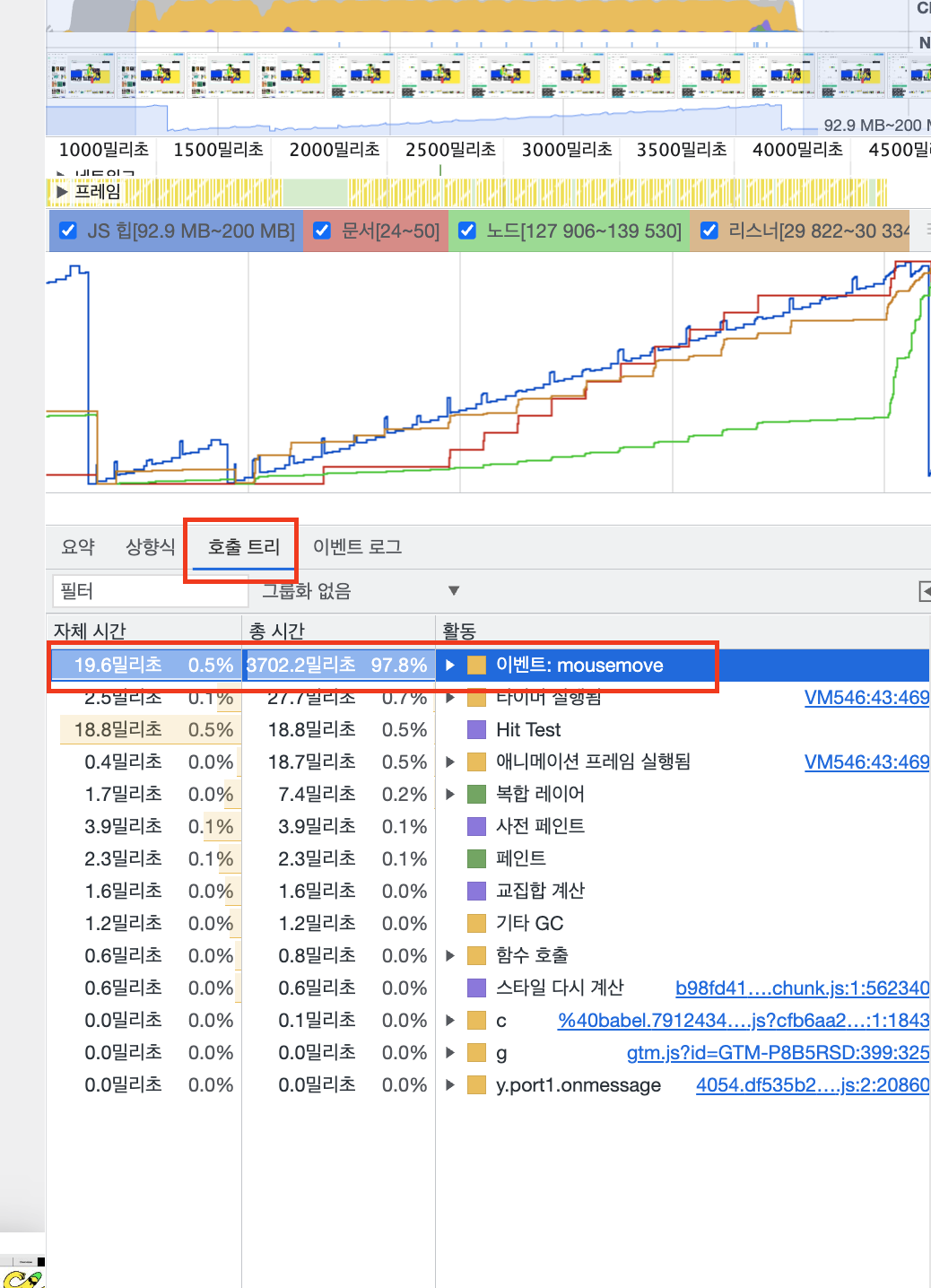
그 이후 호출트리에 들어가 어떤 부분에서 오랜 시간을 소요했는지 확인합니다.
저의 경우에는 총 시간의 97.8% 을 차지한 저 부분이 의심스럽군요.

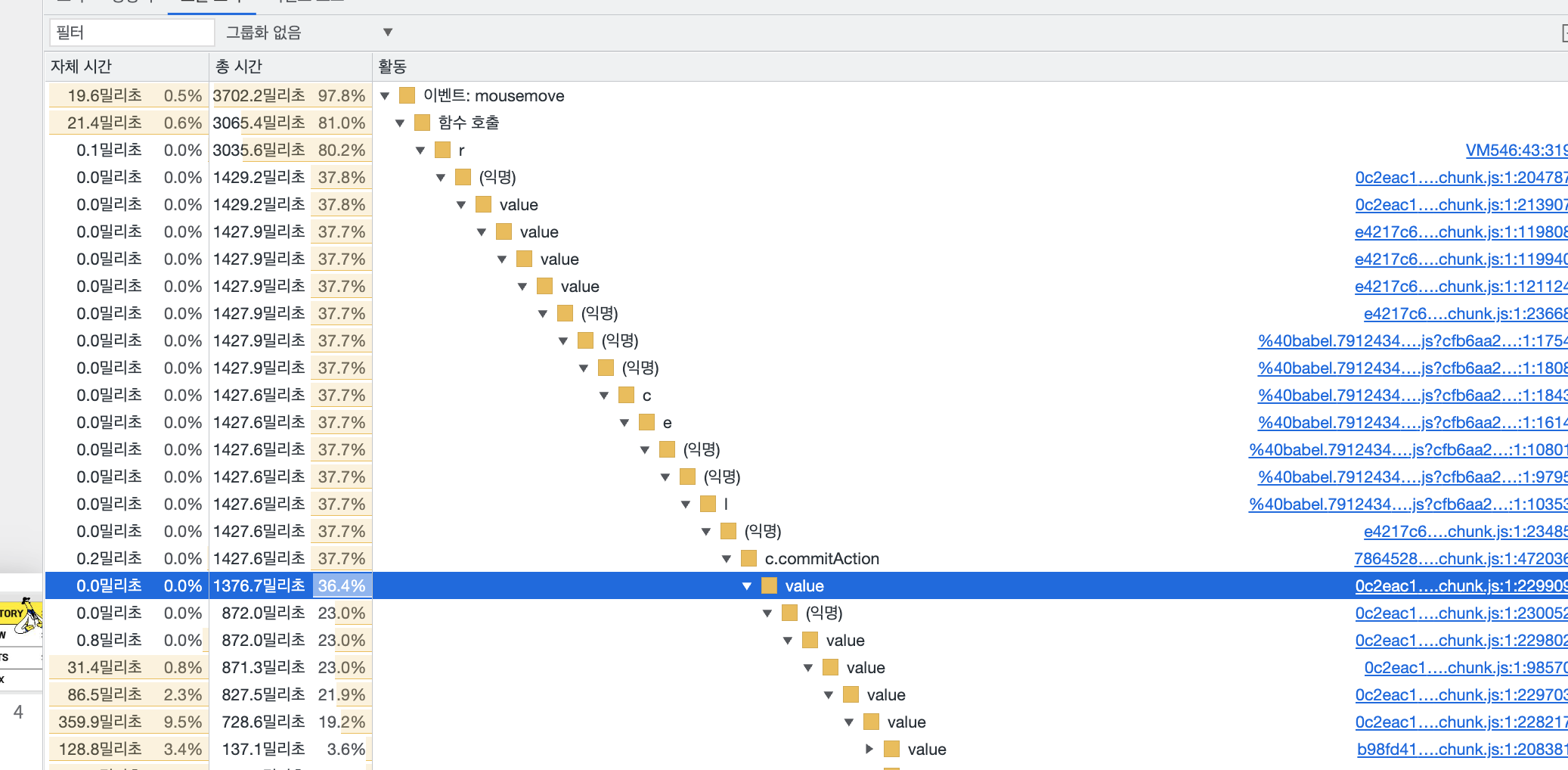
여기서 세모버튼을 토글해보면서 어느파일에서 문제가 생겼는지 알아낼 수 있습니다.
지금 같은 경우에는, 보안을 위해 실서버에서 디버깅을 하고 있어서 chunk 파일로 뜨는데, 로컬에서
디버깅을 하면 구체적인 파일 이름이 나옵니다.

3. 결과
디버깅하기전에는 성능 저하의 원인이 리액트의 리랜더링 때문이라고 추측했었습니다.
하지만, 실제로는 리액트의 리랜더링이 문제가 아니라 리스트패널을 열면 바뀌는 캔버스 내부 로직에서 문제가 생겼던 것입니다.
4. 느낀점
문제의 원인을 정확하고 난 뒤에 코드리뷰를 받아야한다 라는 걸 알게되었습니다.
리액트의 리렌더링이 문제라고 생각했어서 용천님과 2시간 동안 렌더링 최적화에 대한 의견을 주고받았는데 알고보니 렌더링에서는 문제가 없고 캔버스 영역이 문제였습니다.
하지만, 의견을 공유하는 과정에서 Observer 를 어떻게 써야할지, 구조를 어떻게 짜야할지에 대해서 배울 수 있게 되어서 의미있는 시간이였다고 생각합니다.
