
Google에서 공식적으로 제공하는 Web, Android, IOS, Flutter 등을 대상으로 하는 디자인 라이브러리이다.
Material Design 적용하기
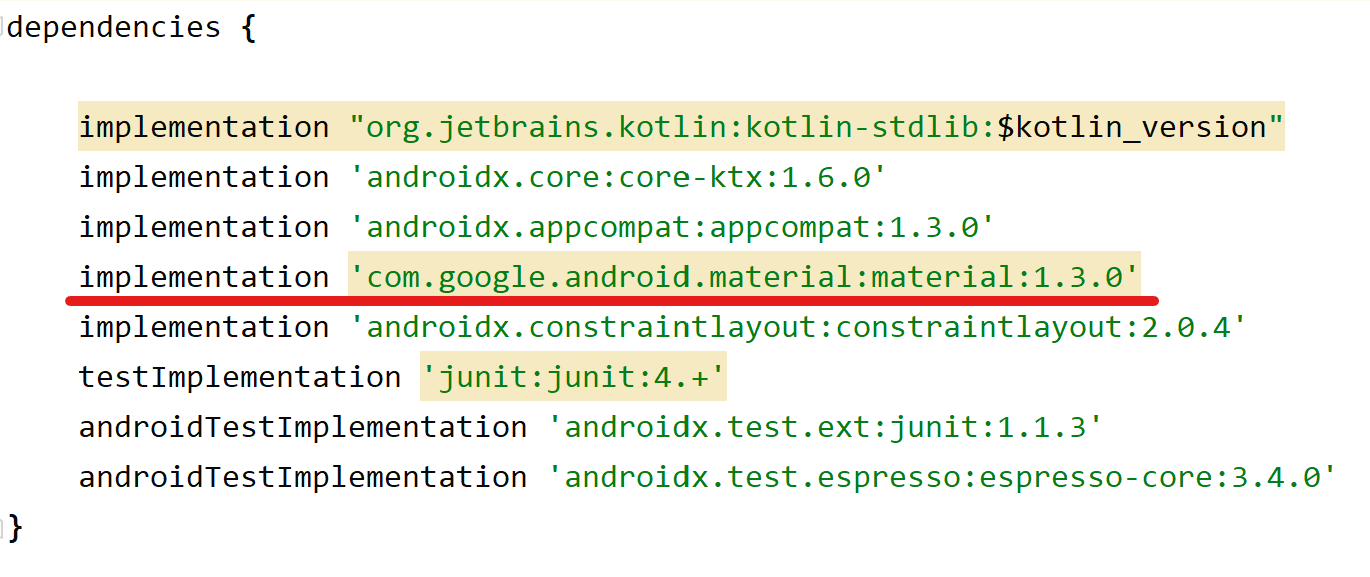
build.gradle(Module)파일로 이동한다.- 밑줄친 google meterial 라이브러리를 적용해준다. 이 때 위에 있는
androidx.appcompat:appcompat과 동일한 버전이어야 한다.

- xml 파일에서 구글 공식 문서를 참고해 필요한 디자인을 사용한다.
해당 프로젝트에서는 EditText에 material design을 적용해보았다.
<com.google.android.material.textfield.TextInputLayout
android:layout_width="300dp"
android:layout_height="wrap_content"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<EditText
android:id="@+id/emailEditText"
android:layout_width="300dp"
android:layout_height="50dp"
android:hint="@string/email" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
app:endIconMode="password_toggle"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<EditText
android:id="@+id/passwordEditText"
android:layout_width="300dp"
android:layout_height="50dp"
android:inputType="textPassword"
android:hint="@string/password" />
</com.google.android.material.textfield.TextInputLayout>
