Postman에서 API 테스트 자동화하기

회사에서 API 테스트를 자동화할 수 있는 postman collection을 만들어달라는 업무를 전달 받게 되었습니다. 해당 업무를 진행하며 공부했던 내용을 정리합니다.
1. API 소개
회사에서 사용한 API 목록을 공개할 수 없어 무료로 제공해주는 강아지 API를 사용해보겠습니다.
https://www.thedogapi.com/
2. Environments
포스트맨의 환경 변수(Environments)를 사용하여 공통적으로 사용하는 내용을 변수로 처리하여 더욱 편리하게 사용해 보겠습니다.

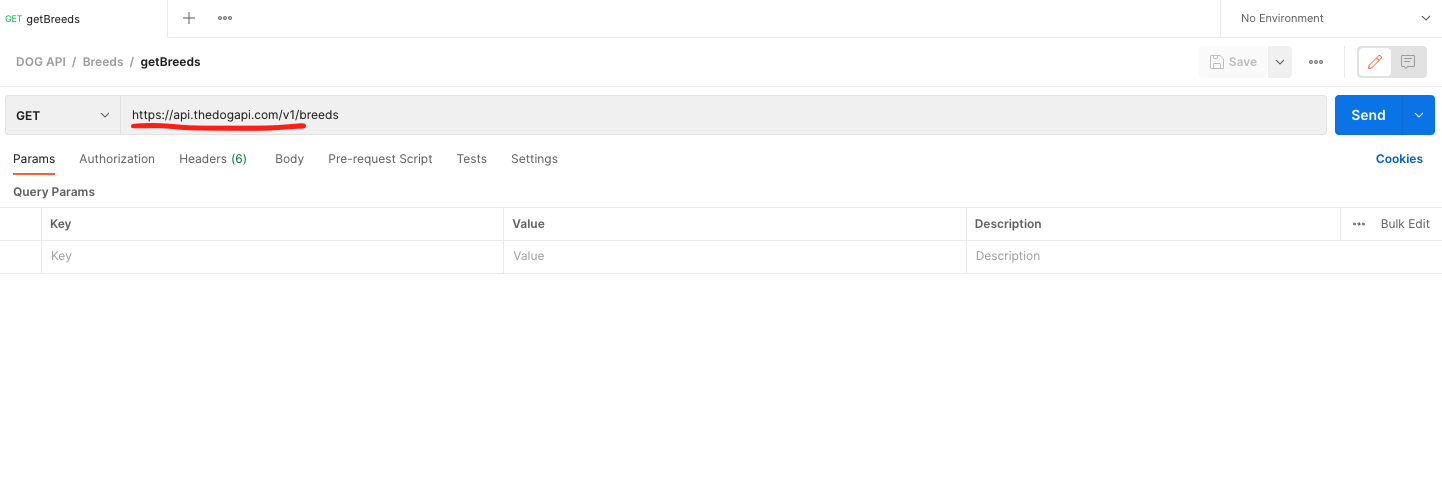
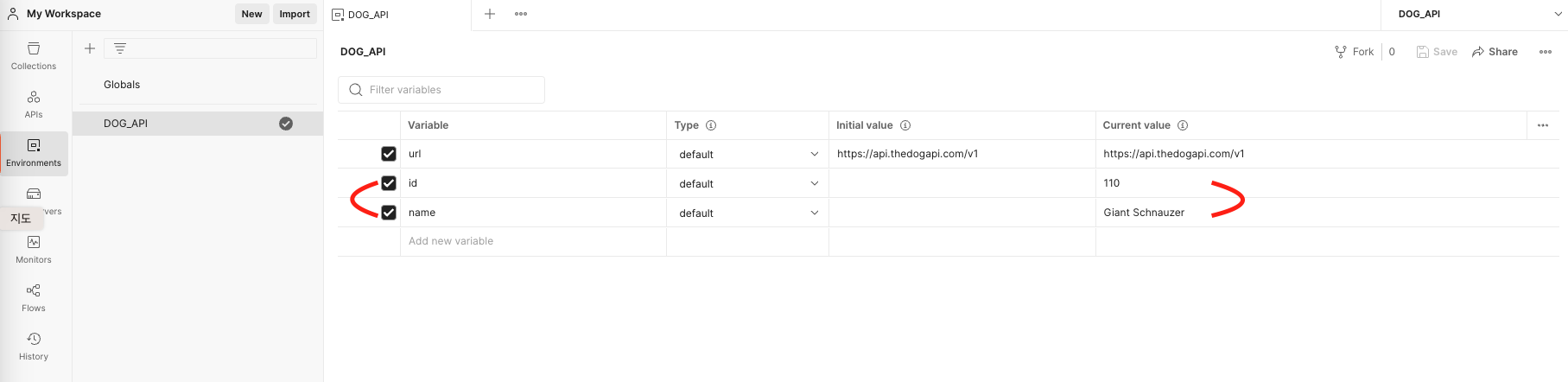
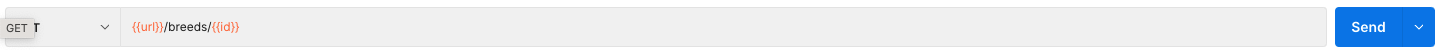
빨간 밑줄로 표시한 url은 모든 api 요청 시 사용됩니다. 만약 url이 변경된다면 모든 api에 url을 변경해주는 작업이 필요할 것입니다. 하지만 포스트맨에서 제공해주는 환경변수를 사용한다면 이런 번거로운 작업을 피할 수 있습니다.

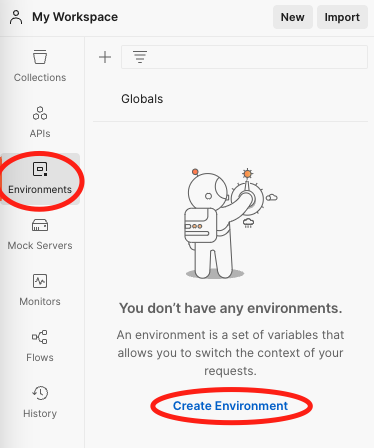
Environments 탭에 들어가 Create Environment를 눌러 환경 변수를 세팅하는 폴더(?)를 생성합니다.

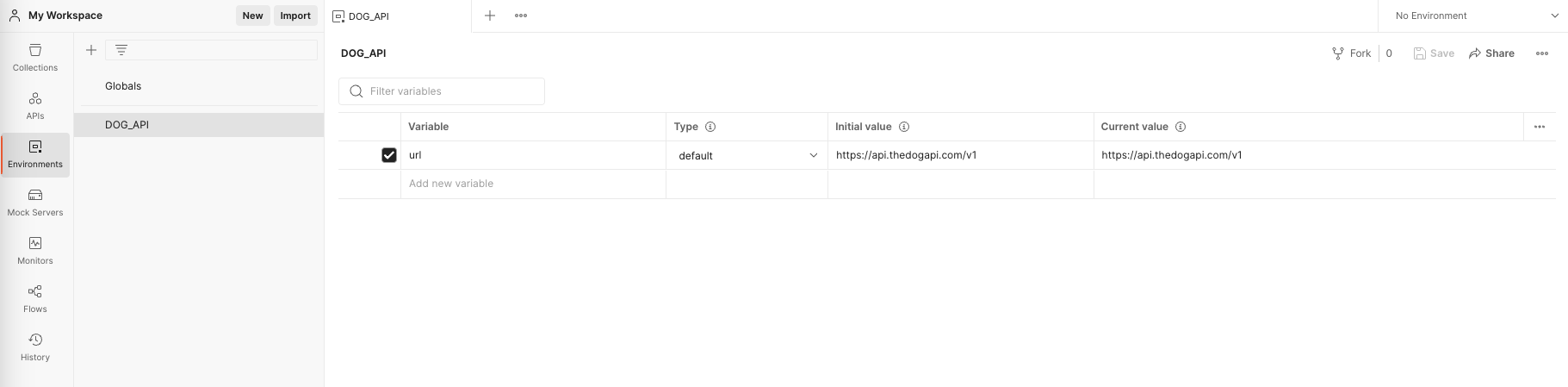
폴더(?) 이름을 DOG_API라 바꿨고, url이라는 환경 변수를 생성했습니다.
다음으로 기존에 생성한 request에 환경 변수를 적용해 보겠습니다.

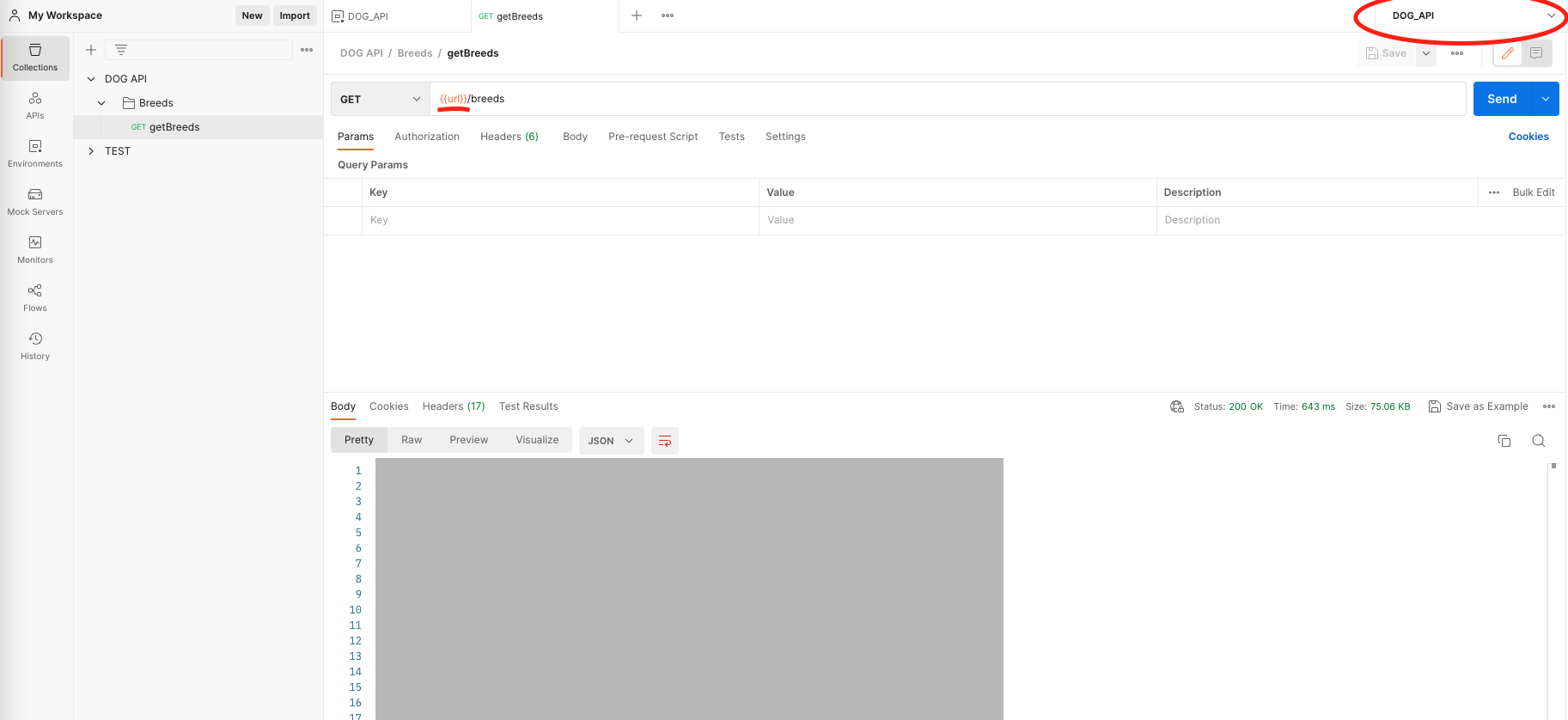
가장 먼저 오른쪽 상단에 있는 빨간색 동그라미 영역을 클릭하여 자신이 생성한 환경 변수 폴더(?)를 선택합니다. 환경 변수 영역을 지정하지 않으면 아무리 많은 환경 변수를 만들어도 모두 적용되지 않습니다.
그 후 {{변수명}} 수식을 사용하여 원하는 부분에 환경 변수를 적용합니다.
3. Script 작성

⬇️⬇️⬇️ getBreeds Response Data ⬇️⬇️⬇️
[
{
"weight": {
...
},
"height": {
...
},
"id": 1,
"name": "Affenpinscher",
...
}
},
{
"weight": {
...
},
"height": {
...
},
"id": 2,
"name": "Afghan Hound",
...
}
},
...
]
- getBreeds API를 요청하여 강아지 종류 데이터를 받습니다.
- 모든 강아지 종류 데이터에서 id와 name(종류명) 데이터를 랜덤하게 하나 추출합니다.
- 추출한 name 데이터를 활용해 getBreedByName API를 호출합니다.
- 추출한 id 데이터를 활용해 getBreedById API를 호출합니다.
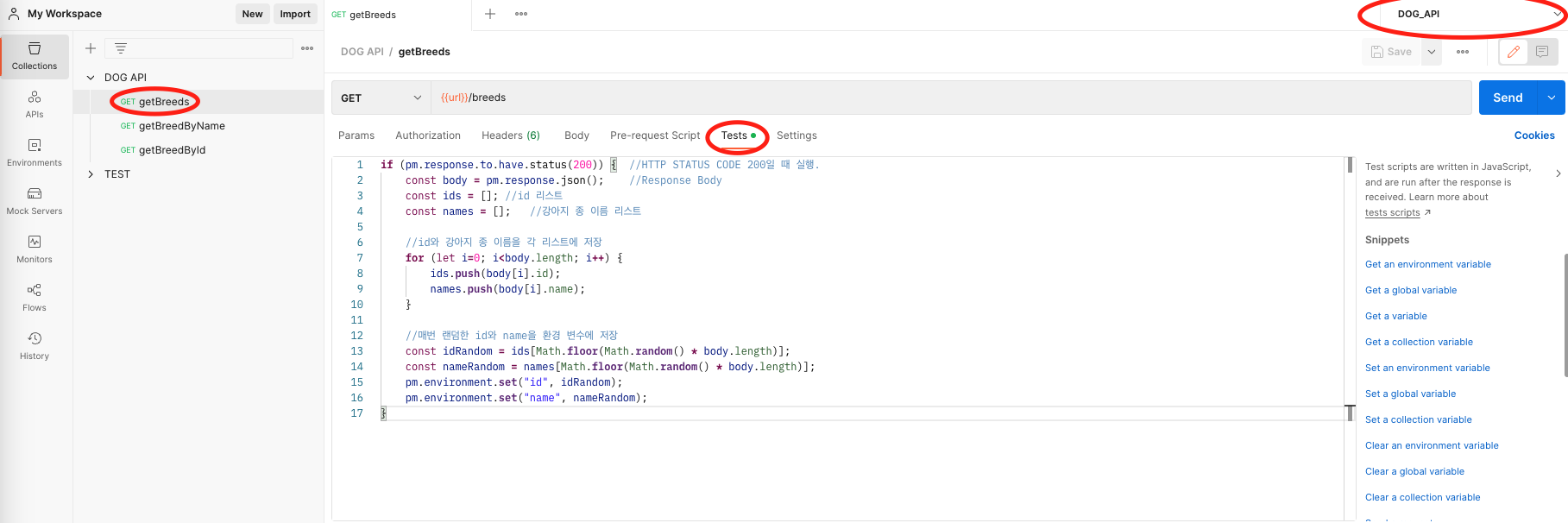
이와 같은 작업을 위해 getBreeds API 호출 후 데이터를 가공하는 처리 과정이 필요한데, 이를 Test Script 영역에서 코드 작성을 통해 진행합니다.
이때 코드는 javascript를 기반으로 작성합니다.

( 빨간색 동그라미로 표시한 부분 참고해주세요! )
pm.test("SUCCESS!!", function() { //HTTP STATUS CODE 200일 때 실행.
pm.response.to.have.status(200);
const body = pm.response.json(); //Response Body
const ids = []; //id 리스트
const names = []; //강아지 종 이름 리스트
//id와 강아지 종 이름을 각 리스트에 저장
for (let i=0; i<body.length; i++) {
ids.push(body[i].id);
names.push(body[i].name);
}
//매번 랜덤한 id와 name을 환경 변수에 저장
const idRandom = ids[Math.floor(Math.random() * body.length)];
const nameRandom = names[Math.floor(Math.random() * body.length)];
pm.environment.set("id", idRandom);
pm.environment.set("name", nameRandom);
})⬆️⬆️⬆️ Test Script에 작성한 코드입니다. ⬆️⬆️⬆️
getBreeds API 호출 후 HTTP STATUS CODE가 200인 경우 스크립트가 실행됩니다. Environments 탭을 들어가면 성공적으로 실행된 것을 확인할 수 있습니다.

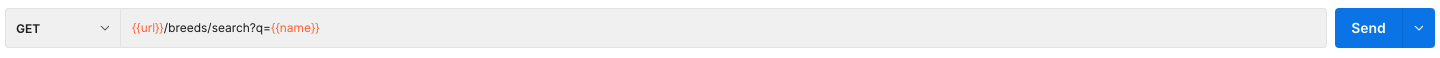
getBreeds API를 통해 세팅된 id와 name 환경 변수가 각각 API에 적용될 수 있도록 다음과 같이 URL을 변경합니다.
⬇️⬇️⬇️ getBreedByName ⬇️⬇️⬇️

⬇️⬇️⬇️ getBreedById ⬇️⬇️⬇️

자동화 테스트 후 테스트 결과를 확인할 수 있도록 각 Test Script에 다음과 같이 작성해줍니다.
pm.test(JSON.stringify(pm.response.json()), function() {
pm.response.to.have.status(200);
})HTTP Stauts Code가 200일 경우 응답 데이터를 출력합니다.
4. 자동화 테스트

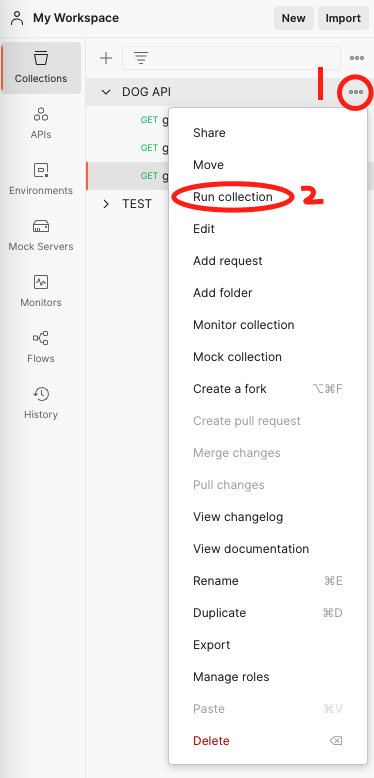
1번과 2번을 차례대로 누르면

1. 자동화 테스트를 진행할 API를 체크하고 순서를 정합니다.
getBreeds가 선행되어야 id와 name 환경변수가 세팅될 수 있으므로 getBreeds를 첫번째 위치에 지정합니다.
2. 자신이 설정한 환경 변수 영역에 있는지 확인합니다.
3. Run DOG API를 클릭하여 자동화 테스트를 실행합니다.

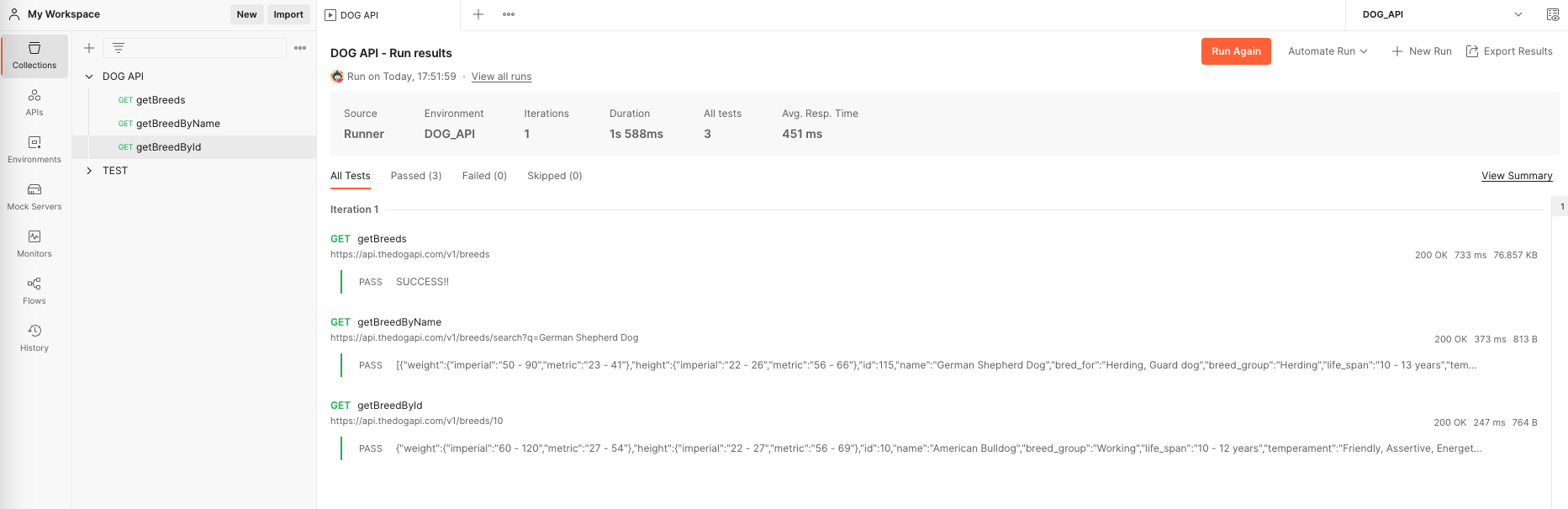
테스트 결과를 확인해보면 모든 API가 성공적으로 실행된 것을 확인할 수 있습니다!
getBreeds API를 통해 name: German Shepherd Dog, id: 10이 추출됐고, getBreedByName, getBreedById API 에 정상적으로 대입되어 성공적으로 데이터를 받아왔습니다.
5. Export
협업 시 다른 사람들과 테스트를 함께 진행해야 하는 경우 우리가 만든 Colletion과 Environment를 export 하여 공유할 수 있습니다.
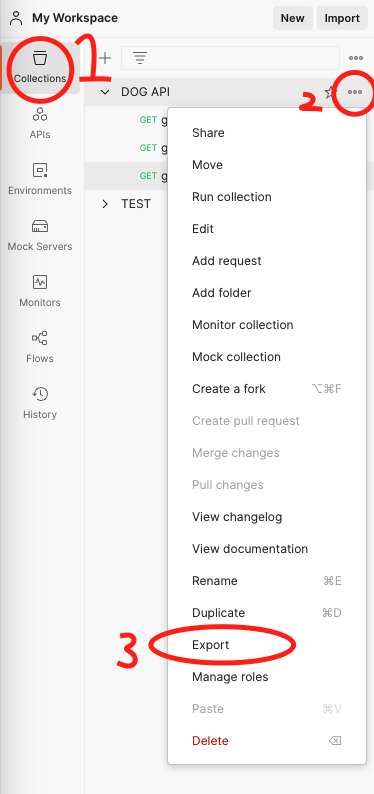
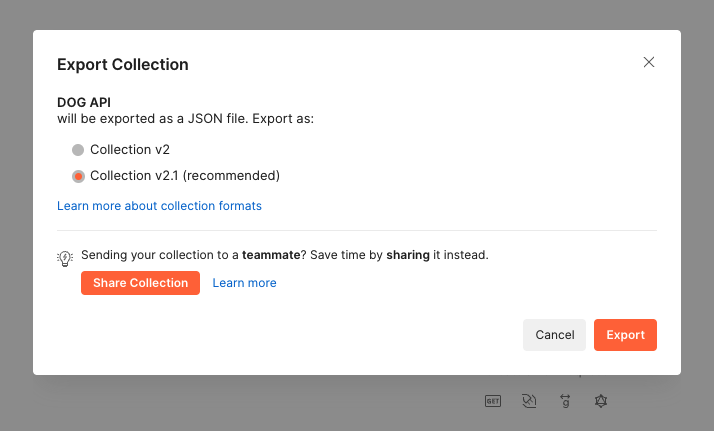
1. Colletion Export

사진을 참고하여 1 -> 2 -> 3 순서대로 클릭하면

다음과 같은 화면이 뜨고 Export를 클릭하면 json 파일이 다운로드 됩니다.
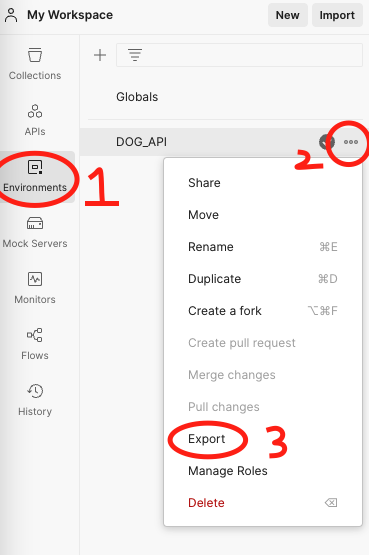
2. Environment Export
Collection과 동일합니다.

1 -> 2 -> 3 순서대로 클릭하면

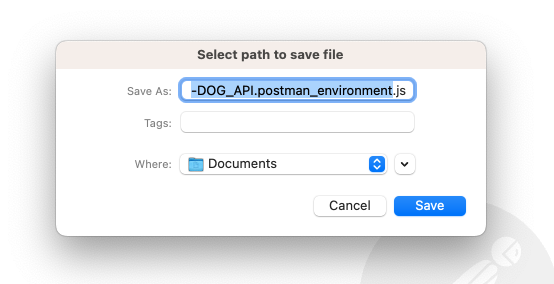
다음과 같은 화면이 뜨고 js 파일을 다운받을 수 있습니다.
5. 마무리
포스트맨을 활용해 간단히 자동화 테스트를 진행할 수 있었습니다.
서버와 클라이언트 간 API 문서 공유를 위해만 사용해왔던 툴이 생각보다 다양하게 활용할 수 있다는 것이 흥미로웠어요.
앞으로도 꾸준히 새롭게 알게 된 내용을 정리해보겠습니다.
