JS - 심리사이트만들기
1.페이지 레이아웃

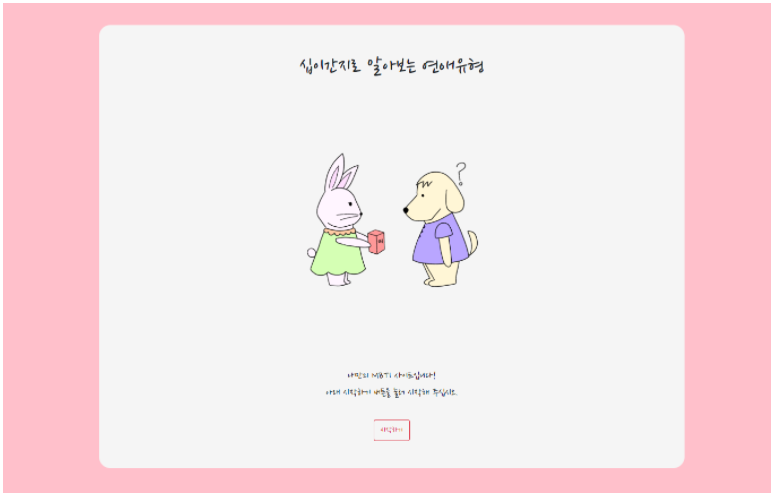
https://twelvelovetype.netlify.app/첫 화면은 main 섹션시작하기 하면 qna 섹션질문을 다 선택하면 결과 result 섹션display: none; -> 안보이게display: block; -> 보이게목표공부 목적으로 위의 사이트
2.Main 페이지

index.html main section
3.main 페이지

부트스트랩https://getbootstrap.com/
4.QnA 페이지로 전환

패비콘: favicon은 사이트 탭의 작은 아이콘이다.적용을 시키려면 헤드 태그 사이의 제목 위에 link.favicon으로 링크 태그에 주소 입력qna 섹션qna.cssstart.js 파일 링크 바디태그의 제일 아래쪽에 script:src 태그를 사용한다.자바스크립트
5.QnA 페이지 표시

링크 data.jsindex.html 바디 끝 바로 위에 입력콘솔창에서 배열 객체(object) 확인qna 섹션 index.htmlstart.js에 goNext 함수 만들기호출 goNext();는 start.js 맨 아래쪽에 적어준다.함수에 매개변수 넣기질문과 함께 답
6.addEventListener로 이벤트 붙이기

7.답변에 fadeIn효과

![] (https://media.vlpt.us/images/drv98/post/47103237-f5e8-4087-9634-9d6fb3ede0b1/11.gif) start.js qna.css
8.QnA 화면 상단의 상태바

 질문의 개수로 상태바의 길이 정함
9.결과 result

마지막 질문에 답했을때
10.버튼의 선택을 select 배열에 저장

답변 내용의 개수에 맞게 버튼들을 만드는 for문에서 i번째 값을실제 버튼 태그를 만드는 함수 addAnswer로 매개변수로 넘김매개변수로 받은 i번째 생성한 버튼을 클릭했을때 i값을 select 배열에 입력버튼을 클릭했을때콘솔창에 결과 확인
11.결과 분석

calResult() 함수의 아래쪽에 작성
12.결과 화면

1. calResult 결과를 key값으로 리턴 2. 키값으로 infoList의 결과를 출력 3. goResult 실행시 마지막에 setResult() 4. result.css 