이 글은 김영한님 ‘모든 개발자를 위한 HTTP 웹 기본 지식’ 강의를 듣고 작성합니다.
[5. HTTP 메서드 활용] 강의에 해당된 내용을 정리하며 회고록을 작성합니다.
https://www.inflearn.com/course/http-웹-네트워크

저번 글에서 HTTP 메서드에 대해서 공부했다.
이번에는 이 HTTP 메서드를 활용하여 클라이언트에서 서버로 데이터를 전송해보고, HTTP API 설계를 해보자.
클라이언트에서 서버로 데이터 전송
데이터 전달 방식은 크게 2가지가 있다.
- 쿼리 파라미터를 통한 데이터 전송
- GET- 주로 정렬 필터(검색어)
- 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
이 전달 방식을 사용하여 클라이언트에서 서버로 데이터를 전송하는 상황을 보자.
- 정적 데이터 조회
- 동적 데이터 조회
- HTML Form을 통한 데이터 전송
- HTTP API를 통한 데이터 전송
하나씩 살펴보자!
정적 데이터 조회
- 이미지, 정적 텍스트 문서
- 조회는 GET을 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능하다.
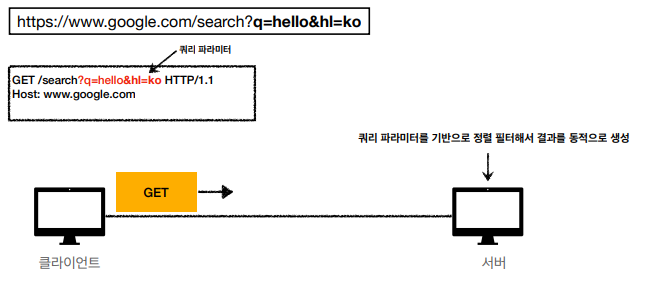
동적 데이터 조회

- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용한다.
- 조회는 GET 사용
- GET은 쿼리 파라미터를 사용해서 데이터를 전달한다.
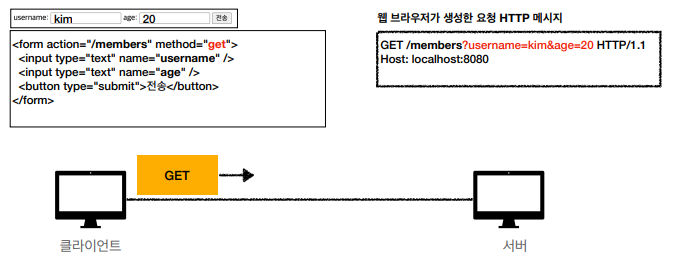
HTML Form을 통한 데이터 전송
- 쿼리에 넣어 get 요청

form 을 통해 GET 요청을 한다면, field에 맞는 키와 값을 쿼리에 넣는다.
- body에 넣어 post 요청

POST 요청을 한다면, field에 맞는 키와 값을 body에 넣는다.
Content-Type : application/x-www-form-urlencoded
- form의 내용을 메시지 바디를 통해서 전송 (key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
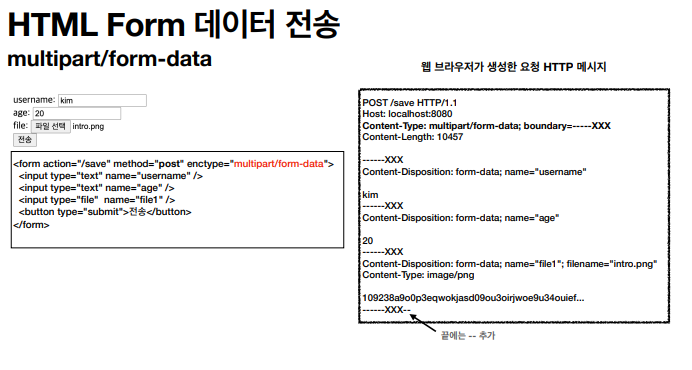
multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능

boundary가 경계를 잘라줘서 멀티 파트로 나눠준다.
바이너리 데이터를 전송할 때 사용한다.
참고 HTML Form 전송은 GET, POST만 지원
HTTP API를 통한 데이터 전송

- 서버to서버
- 백엔드 시스템 통신
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
- 예) React, VueJs 같은 웹 클라이언트와 API 통신
- POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
- GET: 조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용 (사실상 표준)
- TEXT, XML, JSON 등등
이전 글에서 HTTP 메서드를 통해 API 리소스와 행동을 분리한다고 했다. HTTP API를 설계해보자!
HTTP API 설계 예시
회원 관리 시스템
API 설계 - POST 기반 등록
- 회원 목록 /members -> GET
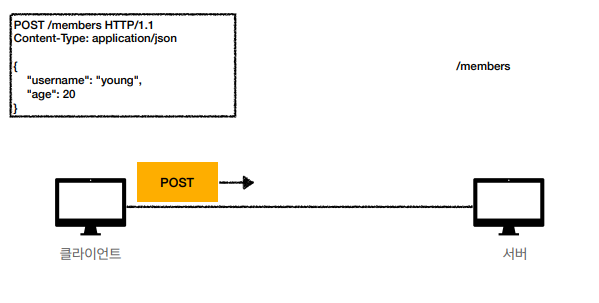
- 회원 등록 /members -> POST
- 회원 조회 /members/{id} -> GET
- 회원 수정 /members/{id} -> PATCH, PUT, POST
- 회원 삭제 /members/{id} -> DELETE
POST - 신규 자원 등록 특징
- 클라이언트는 등록될 리소스의 URI를 모른다.
- 회원 등록 /members -> POST
- POST /members
- 서버가 새로 등록된 리소스 URI를 생성해준다.
- HTTP/1.1 201 Created
Location: /members/100
- HTTP/1.1 201 Created
- 컬렉션(Collection)
- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의 URI를 생성하고 관리
- 여기서 컬렉션은 /members
API 설계 - PUT 기반 등록
파일 등록
- 파일 목록 /files -> GET
- 파일 조회 /files/{filename} -> GET
- 파일 등록 /files/{filename} -> PUT
- 파일 삭제 /files/{filename} -> DELETE
- 파일 대량 등록 /files -> POST
PUT -신규 자원 등록 특징
- 클라이언트가 리소스 URI를 알고 있어야 한다.
- 파일 등록 /files/{filename} -> PUT
- PUT /files/star.jpg
- 클라이언트가 직접 리소스의 URI를 지정한다.
- 스토어(Store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 여기서 스토어는 /files
HTML FORM 사용
- HTML FORM은 GET, POST만 지원
- AJAX 같은 기술을 사용해서 해결 가능 → 회원 API 참고
- 여기서는 순수 HTML, HTML FORM 이야기
- GET, POST만 지원하므로 제약이 있음
HTML FORM 사용
- HTML FORM은 GET, POST만 지원
- 컨트롤 URI
- GET, POST만 지원하므로 제약이 있음
- 이런 제약을 해결하기 위해 동사로 된 리소스 경로 사용
- POST의 /new, /edit, /delete가 컨트롤 URI
- HTTP 메서드로 해결하기 애매한 경우 사용(HTTP API 포함)
참고하면 좋은 URI 설계 개념
- 문서(document)
- 단일 개념(파일 하나, 객체 인스턴스, 데이터베이스 row)
- 예) /members/100, /files/star.jpg
- 컬렉션(collection)
- 서버가 관리하는 리소스 디렉터리
- 서버가 리소스의 URI를 생성하고 관리
- 예) /members
- 스토어(store)
- 클라이언트가 관리하는 자원 저장소
- 클라이언트가 리소스의 URI를 알고 관리 ← PUT
- 예) /files
- 컨트롤러(controller), 컨트롤 URI
- 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행
- 동사를 직접 사용
- 예) /members/{id}/delete
- 리소스(미네랄)만 가지고 설계
- 상세는 orders/주문번호 이런식으로 설계
- 해결이 안되는 상황에는 컨트롤 uri 사용
✨정리✨
- 데이터 전달 방식은 쿼리 파라미터와 메시지 바디를 통한 데이터 전송으로 2가지 있다.
- 정적 데이터를 조회할 때, 동적 데이터를 조회할 때, HTML Form을 통한 데이터 전송, HTTP API를 통한 데이터 전송 4가지 상황이 있다.
* 정적 데이터를 조회할 땐, GET 메소드와 쿼리 파라미터 미사용- 동적 데이터를 조회할 땐, GET 메소드와 쿼리 파라미터를 사용
- HTML FORM은 GET, POST만 지원하고, AJAX를 사용하여 비동기 처리 가능
- HTML API은 Content-Type: application/json을 주로 사용
- API 설계할 땐, uri에 get,post,put 표시 x
ex) /getMembers -> /members, method = GET
