
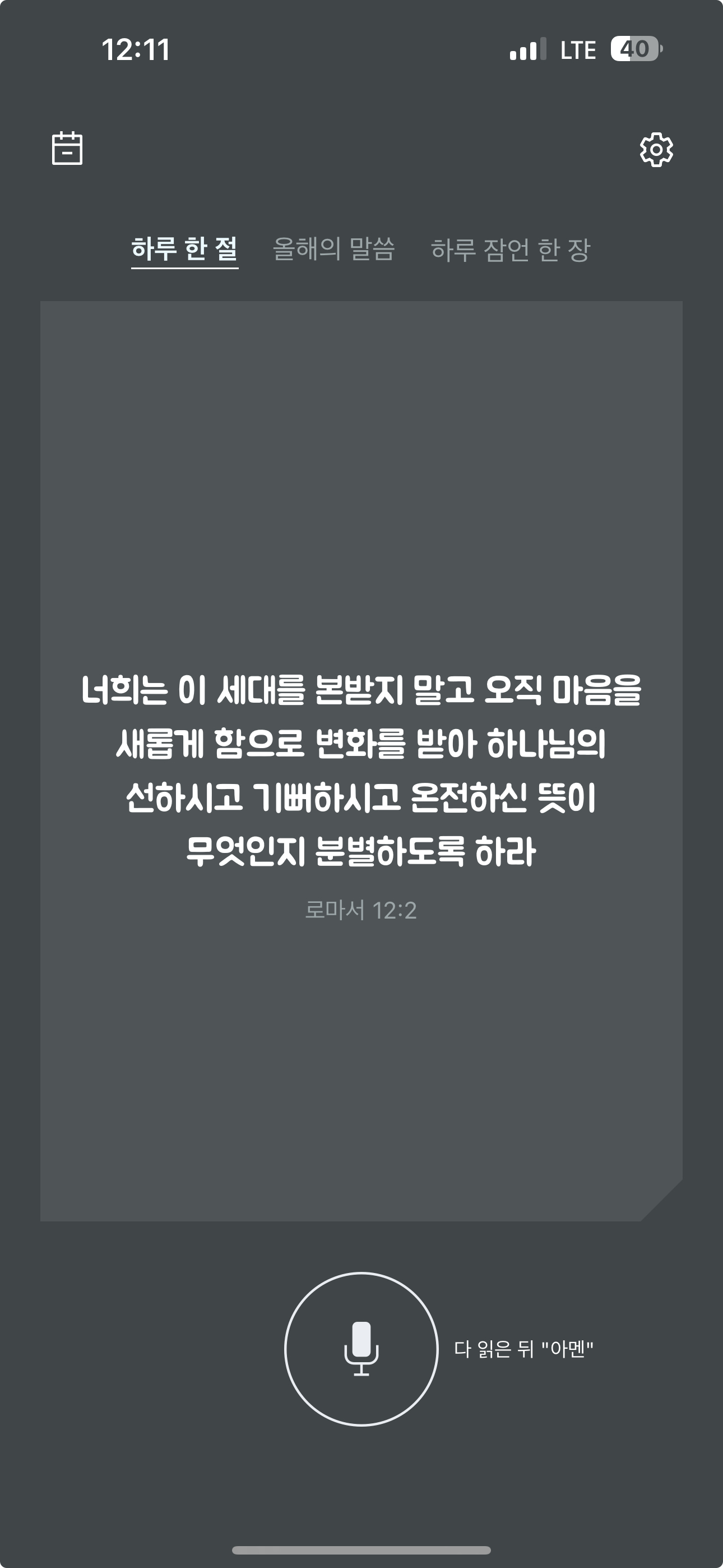
현재 UIKit으로 개발되어 스토어에 등록된 화면.
SwiftUI의 TabView는 좋다.
TabView를 TabBarController처럼 쓰는 기초예제가 많아서 깜빡 속았는데, tabItem을 사용하지 않는다면 커스텀 tabbar를 만들면 된다.
기본 구성을 위해 사용한 Custom button 셋. for문 사용.
중단은 TabView.
하단은 Speech Recognizer 버튼(언젠가 설명할 기회가 있겠지..)
enum BibleReadType: Hashable, Identifiable {
case oneVerse
case thisYearVerse
case oneProverb
var title: String {
switch self {
case .oneVerse: return "하루 한 절"
case .oneProverb: return"하루 잠언 한 장"
case .thisYearVerse: return "올해의 말씀"
}
}
var id: String {
return title
}
}
ForEach를 사용하기 위해선 Identifiable해야하고,
TabView의 selection으로 추가하기 위해선 Hashable해야한다.
Hashable처리는 enum이 편해서 좋다. 그로 인해 나온 BibleReadType.
title은.. enum값에 각종 텍스트들 넣는거 좋아해서. (취향임다 존중해주십쇼)
그리하여 나름 깔끔하게 TabView가 나왔다.
struct MainView: View {
var tabList: [BibleReadType] = [.oneVerse, .thisYearVerse, .oneProverb]
@State var readType: BibleReadType = .oneVerse
var body: some View {
VStack {
HStack {
ForEach(tabList) { tab in
ReadTabItem(readType: tab, selection: $readType)
}
}
.frame(height: 60)
TabView(selection: $readType) {
OneVerseView()
.tag(BibleReadType.oneVerse)
ProverbsView()
.tag(BibleReadType.thisYearVerse)
ThisYearView()
.tag(BibleReadType.oneProverb)
}
}
}
}상단 navigationToolbarItem은 고민중..
(navigation을 사용할 것이냐, 그냥 좌우 아이템으로 할 것이냐)
ReadTabItem의 언더라인도 고민중..
(쉽게 틱틱 보이게 할 것이냐, 스무스하게 애니메이션효과를 줄 것이냐)
