마무리하며
1. 생애 첫 팀프로젝트 경험의 즐거움

⭕ 2주라는 짧은 시간이지만 혼자가 아닌 프론트와 백엔드 각자의 분야에서 공부한 사람들이 모여 프로젝트를 진행하고 결과물을 만들 수 있었다는 자체가 너무 좋았다.
2. 욕심NO! 계획한 일정 지키기

❌ 다만 분명 아침에 눈을 떠서 잠들기 전까지 개발을 했음에도 불구하고 계획했던 일을 다하지 못해서 아쉬웠다. 처음에는 실력에 비해 욕심이 과했기 때문인가라고 생각해서 더 열심히 부족한 부분을 채워가면서 공부해야겠다는 다짐을 했다.
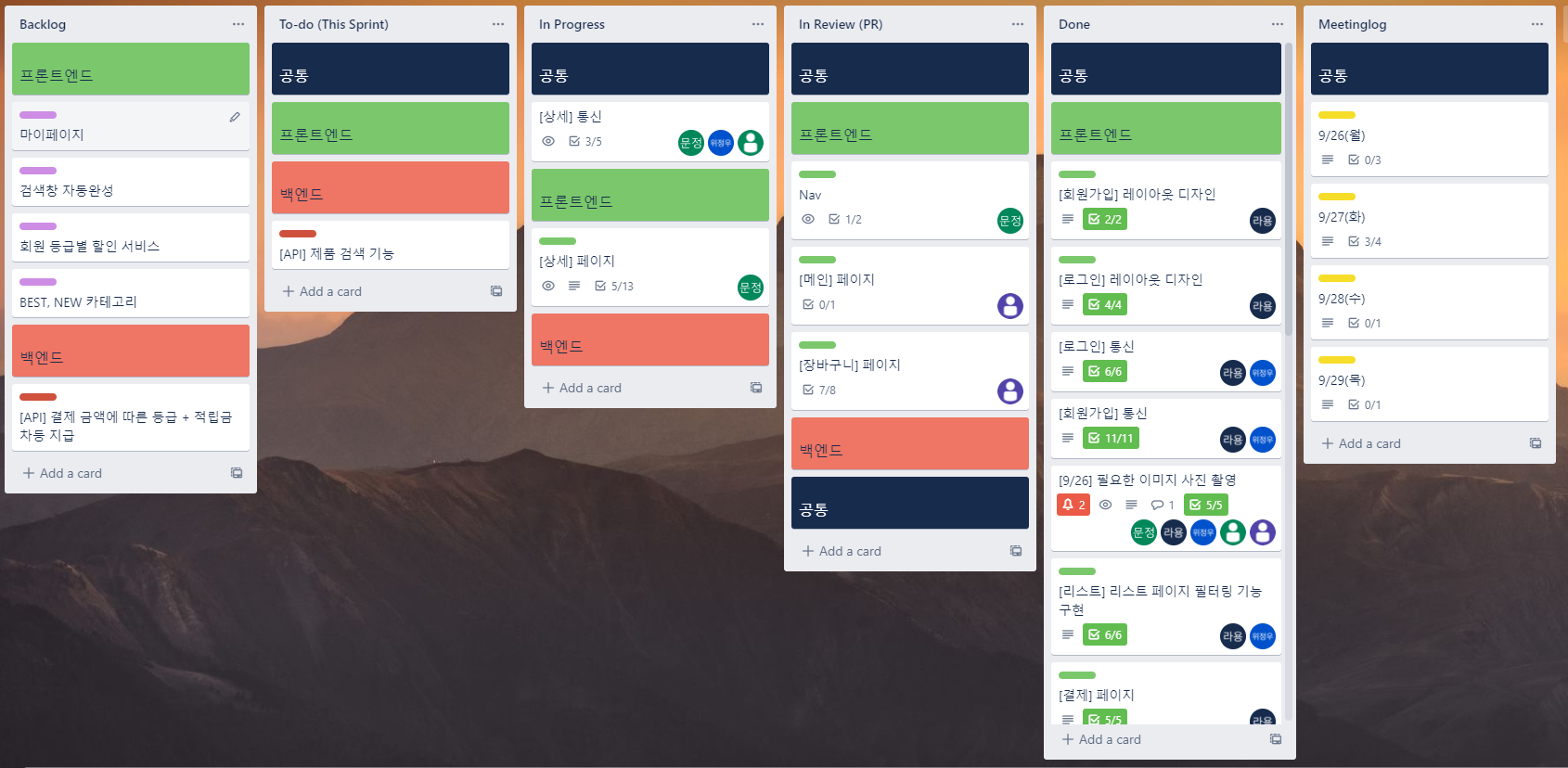
❌ Trello 티켓을 페이지별로가 아닌 UI/기능/통신 별로 만들어서 따로 관리하면 좋았을 것 같다. 페이지별로 티켓을 생성하다보니 진행상황이 잘 체크되지 않았다. 또한 티켓 이동이 너무 없어서 한번 더 클릭하여 체크리스트로 진행상황을 확인해야해서 번거로웠다.
3. 문제(에러) 상황/해결 부분 나눠서 기록하기
❗ 회고를 하면서 느낀 점은 내가 너무 어려움을 너무 해결하는 데에만 급급하지 않았나 라는 생각이 들었다. 문제가 발생하면 빨리 빨간 에러창을 해결하고 싶은 마음에 이것저것 시도를 하느라고 나의 현 상황을 정리하지 않은 점이 문제가 되었다. 에러가 발생하면 내가 작성한 코드의 흐름이 어떻게 막혔는지 콘솔로 확인하고 키워드 단위로 구글에 검색하여 해결해 나가는 것이 정석이다. 하지만 나는 에러를 마주하면 너무 감정적으로 변했다. 하지만 이를 역으로 잘 활용해야겠다는 것이 결론이다. 내가 만난 에러들을 잘 정리해야 겠다. 잘 기록을 해둔다면 다음 번에 참고도 할 수 있고, 오늘 내가 주어진 시간을 어떻게 보냈는지 알 수 있어 도움이 될 것이기 때문이다.
다음 2차 프로젝트 때 더 신경써야 할 부분!
1. 에러 일지 쓰기
작업을 하면서 수많은 에러를 마주했다. 하나씩 헤쳐나가서 해결해 나가긴 했지만 이를 간략하게라도 기록하지 않았던 점이 가장 아쉬웠다. 다음 프로젝트 때에도 분명 똑같은 오류를 만날 가능성이 있다는 사실을 간과했던 것이다.

<예시>
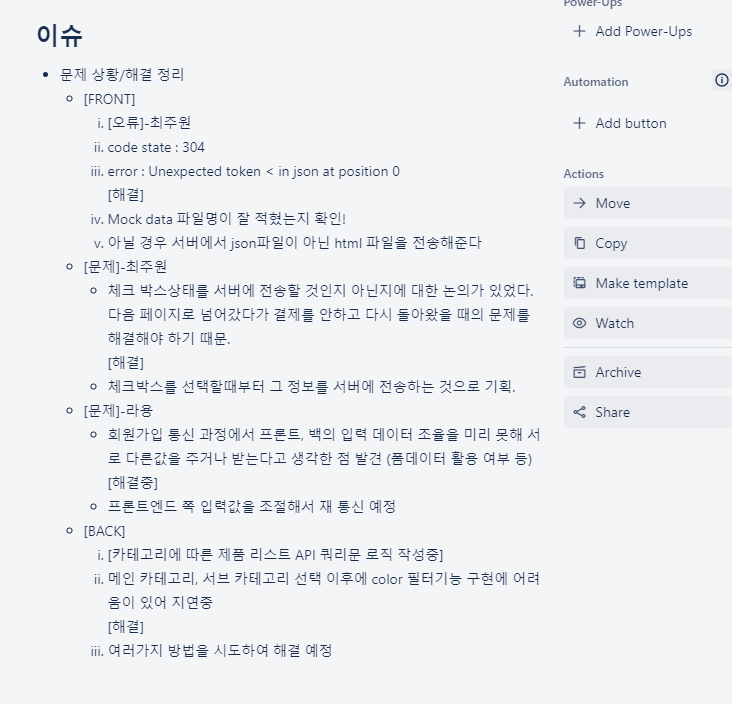
- error :
Unexpected token < in json at position 0 - 해결 방법 : Mock data 파일명이 잘 적혔는지 확인! 아닐 경우 서버에서 json파일이 아닌 html 파일을 전송해준다
노션에 에러 일지 페이지를 하나 생성하여 꾸준히 이런 문제들을 정리해놔야 겠다.
2. config.js로 api주소 관리하기
백엔드와 통신하는 일 자체가 처음인지라 이번 프로젝트는 정말 소중한 경험을 했다고 생각한다. 하지만 그 과정이 너무나 험난했다. 처음에는 어떻게 백엔드와 소통해야 할지 어떤 것을 의논하면서 조율해야 할지도 몰랐다. 시간에 쫒겨서 백엔드가 통신이 준비가 되면 그때 그때 해보고 안되면 무엇이 안되는지 하나씩 해결해 나가는 방식이였다.

다행히 POSTMAN 사이트를 통해서 백엔드 개발자분이 key값을 적어주셔서 매번 어떤페이지에 어떤 값인가요 물어보지 않아도 되어 매우 편했다.
하지만 위워크 네트워크 정책 CORS 때문에 통신이 안되어 개인 핫스팟으로 통신을 하다보니 fetch에 url이 계속 바뀌는 문제가 있었다. ctrl+f로 쉽게 바꾸긴 했으나 config.js 파일로 api주소를 관리하는 방법이 있다는 사실을 알게되었다. 너무 뒤늦게 알게되어 아차!! 했지만 다음 프로젝트 때에는 다른 팀들처럼 config.js로 쉽게 url를 변경해 보고 싶다.