✅ 내가 구현한 기능 소개

글쓰기(사진 업로드) 페이지
- 평수/주거형태/스타일/공간 select 태그로 option 선택 기능
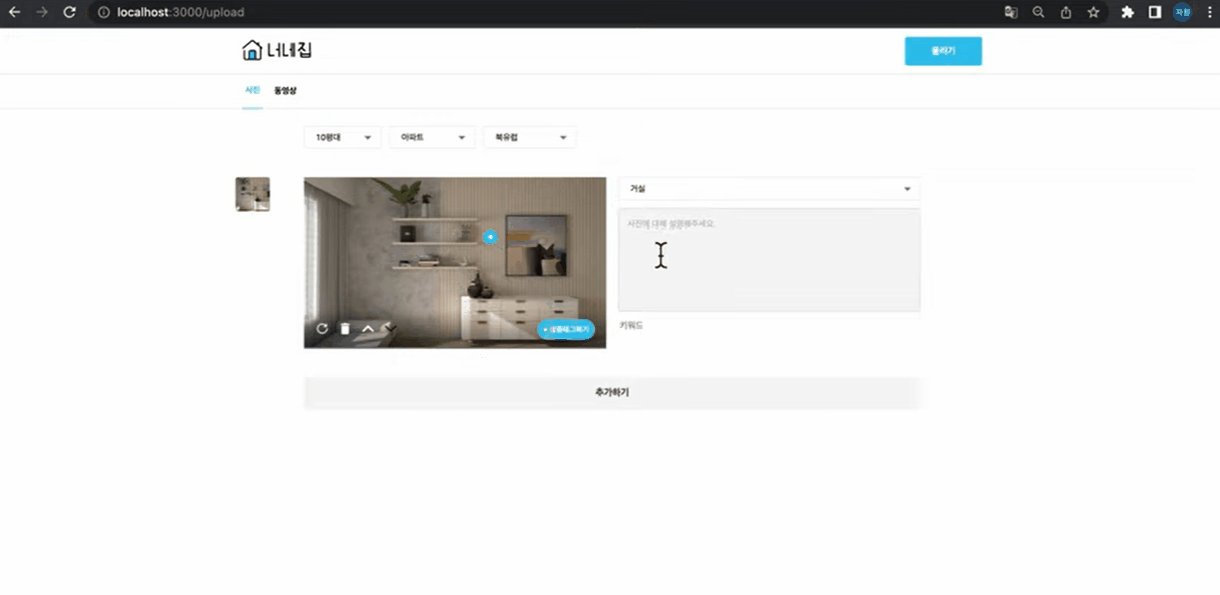
- 업로드할 사진에 대한 설명 textarea 태그
- 키워드 입력할 수 있는 해시태그 라이브러리
- 사진 미리보기 기능
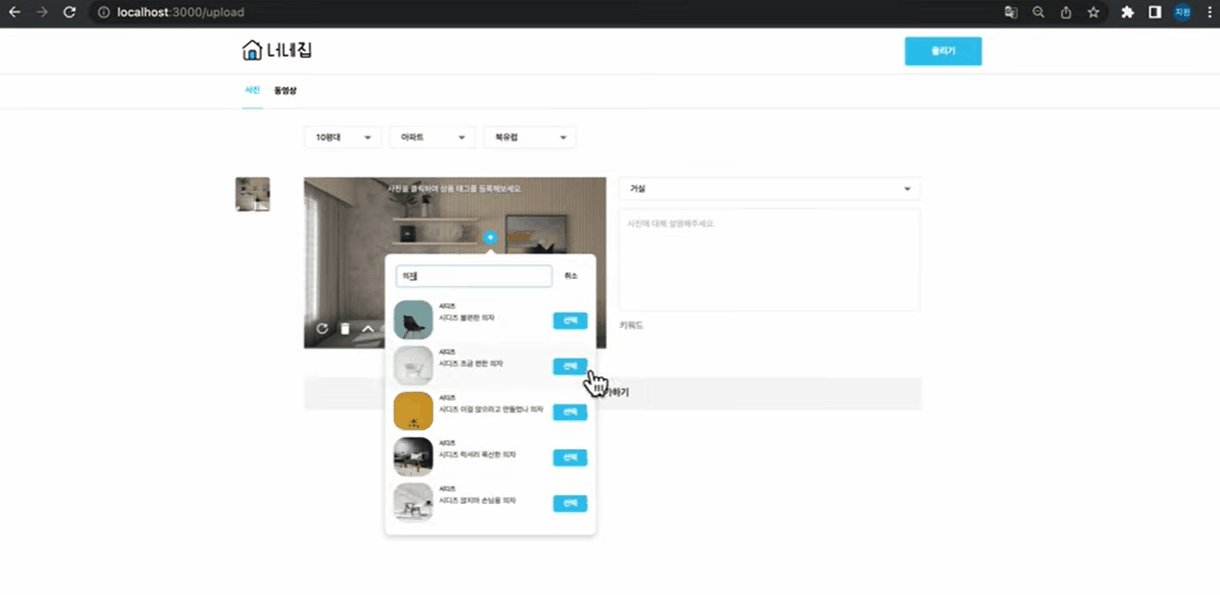
- 사진 올린 후 상품태그 버튼 클릭 시 상품 태그 기능
- 사용자가 클릭한 위치에서 상품 검색 기능
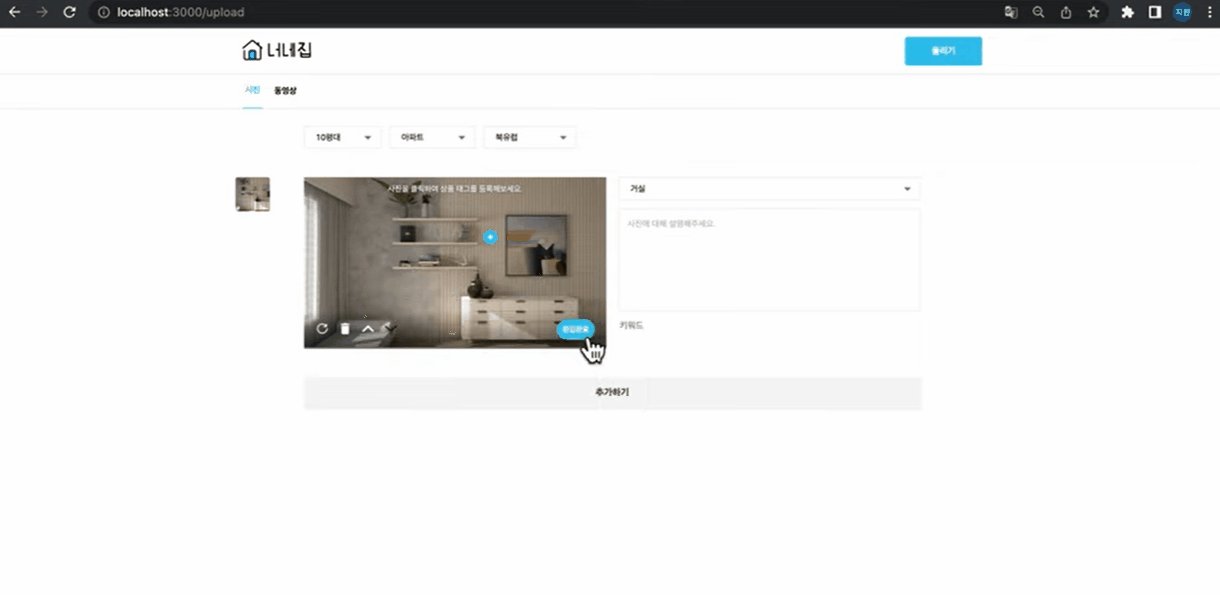
- 상품 선택 완료 후 해당 위치에 플러스 버튼 및 상품 정보 모달창 구현
📌 공유하고 싶은 코드
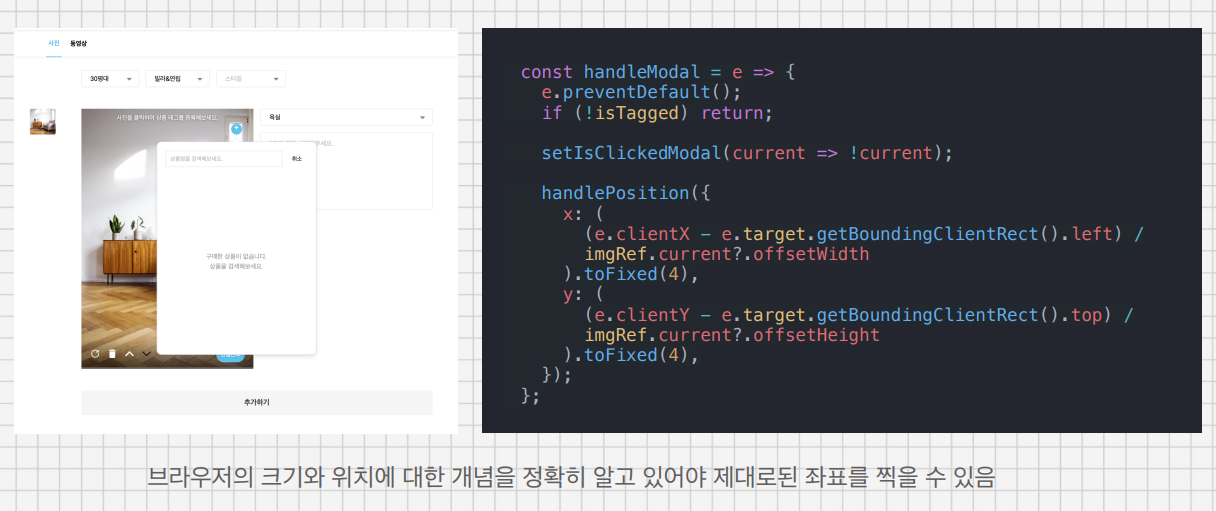
사용자가 클릭한 좌표 기억하기
이 기능을 구현하기 위해 무려 5일을 할애했다.
하지만 혼자 해결하지 못해 아쉬운 감이 있긴 하지만 멘토님과 여러 동기들의 도움으로 끝끝내 구현할 수 있게 되었다.
사용자가 마우스를 클릭했을 때 화면의 좌표를 알기는 무척 쉽다.
이벤트핸들러 onClick으로 ClientX와 ClientY 좌표를 console.log에 찍으면 바로 알 수 있기 때문이다.
하지만 내가 원하는 좌표값은 사용자가 상품 태그 버튼을 클릭 했을 때만 이벤트가 동작해야는 전제 조건이 있고, 중요한 것은 그 이미지 크기 내에서만 태그가 작동해야 한다는 점이다.
그러기 위해서는 이미지 크기를 알아야 한다. 처음에는 offsetWidth와 offsetHeight를 ClientX와 ClientY에서 빼주면 된다고 생각했다.
하지만 무엇 때문인지 더블클릭했을 때 위치 좌표가 자꾸 변하는 이슈가 있어서 그 버그를 잡기위해 모든 시간을 썼다. 기존 레이아웃을 짤 때부터 무언가 꼬여서인지 클릭 이벤트 타켓이 이미지 태그가 아닌 다른 버튼으로 잡힐 때가 있고 아닐 때가 있어서 더블클릭 했을 때 좌표가 변했던 것을 발견하였다. 일단 onClick 했을 때 이벤트 타켓이 이미지 크기에만 잡힐 수 있도록 수정하였다.
getBoundingClientRect()메서드로 이미지의 width값과 height값을 받아왔다. 하지만 여기까지의 작업은 px기준이다. 하지만 사용자가 업로드하고 다른 페이지에서 좌표값을 받아올 때는 픽셀로 받아오면 정확한 위치를 받아 올 수가 없다. 그 이유는 디바이스의 크기가 모두 다르기 때문이다. 그래서 useRef를 사용하여 이미지 크기 값을 가져와 한번 더 나눠주었다. 이는 결과값을 픽셀단위가 아닌 퍼센트로 받기 위함이다.
%(퍼센트)로 좌표값을 받아오면 어떤 디바이스든 그 위치는 정확하게 받아올 수 있기 때문이다. 실제로 다른 동기가 작업한 디테일 페이지에서 %퍼센트로 받아온 데이터값을 fetch로 받아오니 잘 찍히는 것을 확인할 수 있었다.
과정은 너무나 힘들었지만 상품 태그 기능을 구현해냈다는 자체가 정말 감격스러웠다. 앞으로도 도전적으로 해보지 않은 기능을 구현해보려는 노력을 해야겠다. 새로운 개념을 알게되고 적용하는 것 또한 실력의 일부분이라는 것을 깨달았다.