HTML5의 설계 원칙은 다음과 같습니다.
1.호환성: HTML5은 이전 버전의 HTML과 호환됩니다. 기존의 HTML 문서는 HTML5로 업그레이드할 수 있습니다.
2.유연성: HTML5은 다양한 종류의 콘텐츠와 기기에서 작동할 수 있도록 설계되었습니다. 예를 들어 모바일 기기에서도 웹 페이지가 잘 작동하도록 최적화되었습니다.
3.접근성: HTML5은 웹 콘텐츠에 대한 접근성을 높이기 위한 다양한 기능을 제공합니다. 예를 들어, 시각 장애인이 화면 낭독기를 사용하여 콘텐츠를 이해할 수 있도록 alt 속성을 사용하여 이미지에 대한 설명을 제공할 수 있습니다.
4.통일성: HTML5은 새로운 요소와 표준을 추가하여 웹 페이지를 일관되게 작성할 수 있도록 하였습니다. 예를 들어, 헤더, 푸터, 내비게이션 등의 요소를 새로 추가하여 일관된 구조를 만들 수 있습니다.
5.성능: HTML5은 더 나은 성능을 위해 다양한 기능을 제공합니다. 예를 들어, 브라우저에서 동영상을 쉽게 재생할 수 있도록 video 요소를 제공하며, 로컬 스토리지를 사용하여 브라우저 캐시를 효과적으로 관리할 수 있습니다.
6.개방성: HTML5은 개방적인 표준으로 개발되었습니다. 이는 누구나 HTML5을 사용하여 웹 콘텐츠를 개발할 수 있고, 다양한 브라우저에서 작동할 수 있도록 합니다.
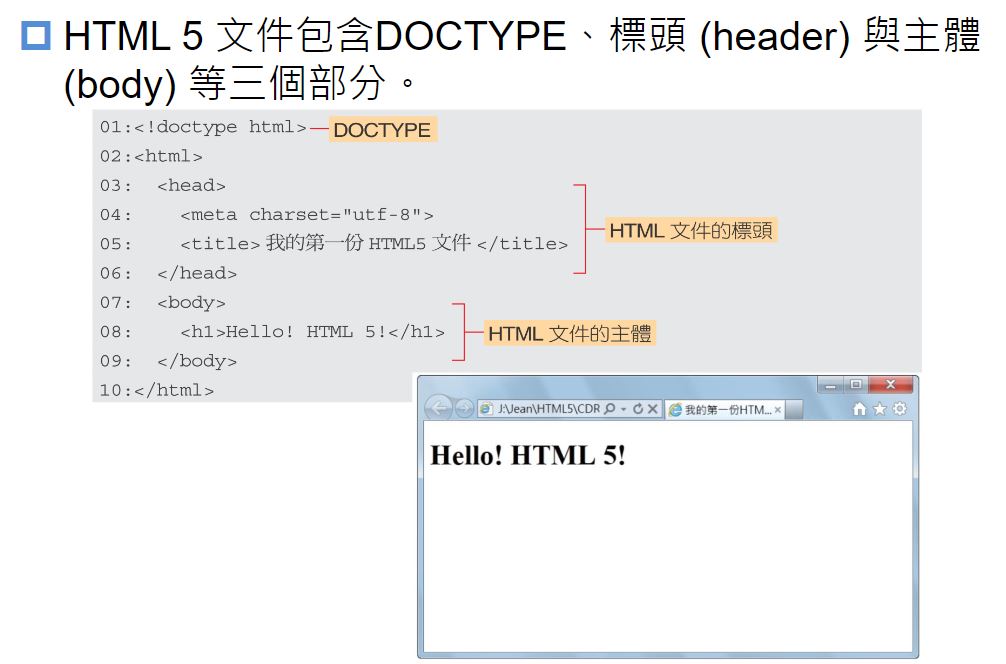
HTML5 의 기본 구성은 DOCTYPE, HEADER, BODY등 3부분으로 나뉩니다.
HTML Tag list : https://www.w3schools.com/tags/
Online editors for learning computer language
: http://www.tutorialspoint.com/codingground.htm
HTML / CSS / JS 같이 연습할 수 있는 링크!
CodePen : https://codepen.io/pen/
Jsfiddle : https://jsfiddle.net/