Next.js 프로젝트를 인스턴스에 배포
EC2란?
AWS에서 제공하는 가상 서버로 원하는 사양의 인스턴스(CPU, RAM 혹은 런타임 등이 구성된 컴퓨터)를 생성해 애플리케이션을 배포할 수 있는 서비스 이다.
참고자료: https://velog.io/@server30sopt/AWS-EC2-%EA%B0%9C%EB%85%90-%EC%A0%95%EB%A6%AC
-
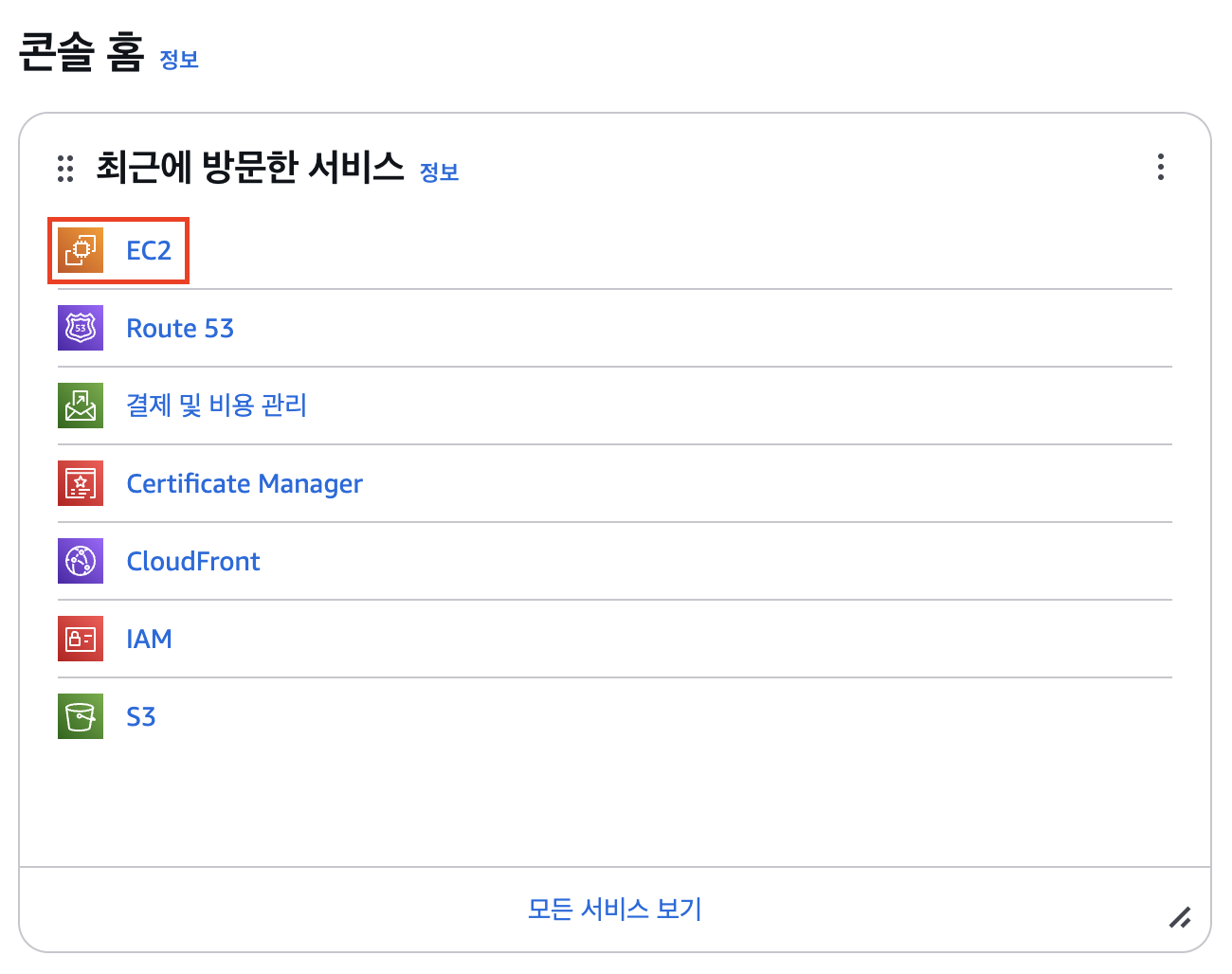
AWS에 접속하여 EC2 서비스로 이동

-
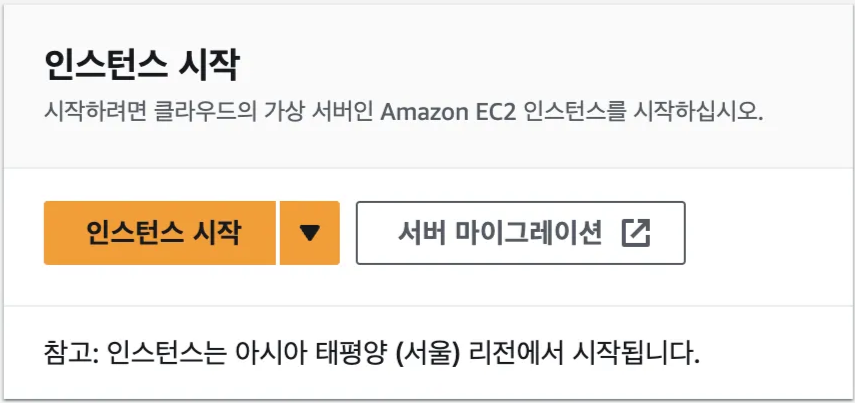
리전 확인
-
인스턴스 시작 클릭

-
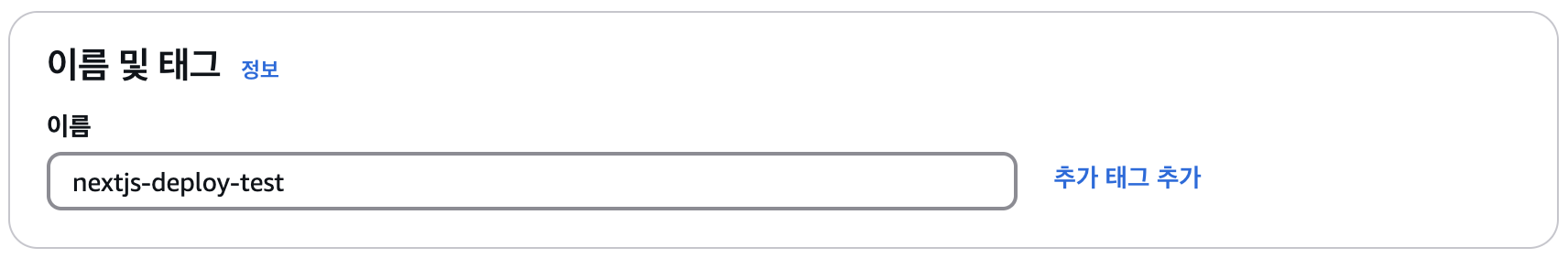
프로젝트 이름 입력

-
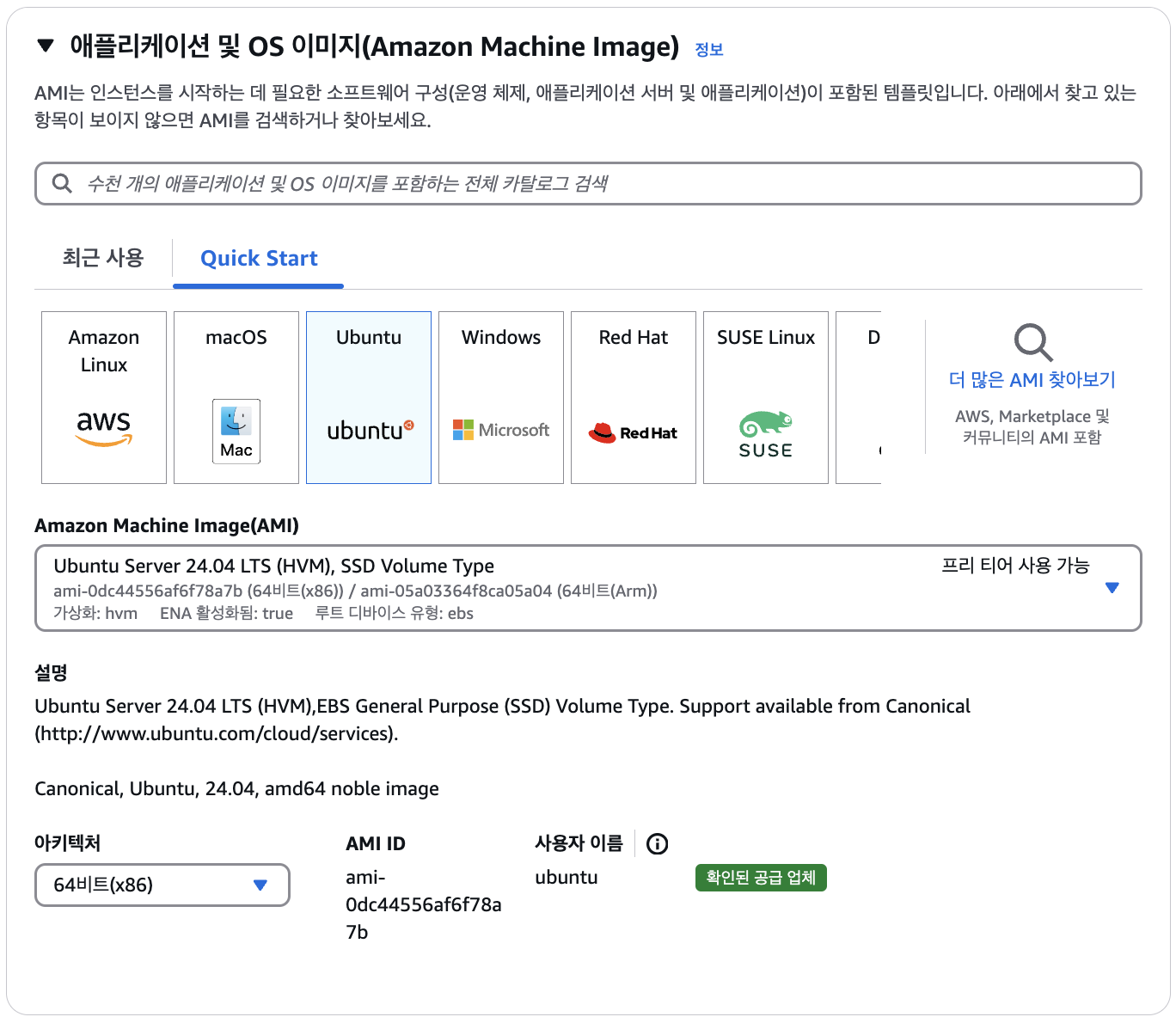
OS 선택

-
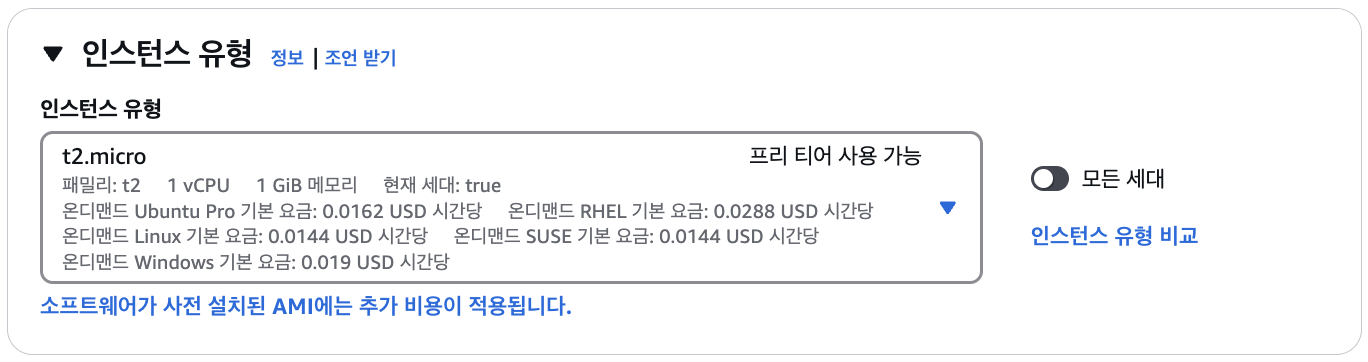
인스턴스 유형 선택

-
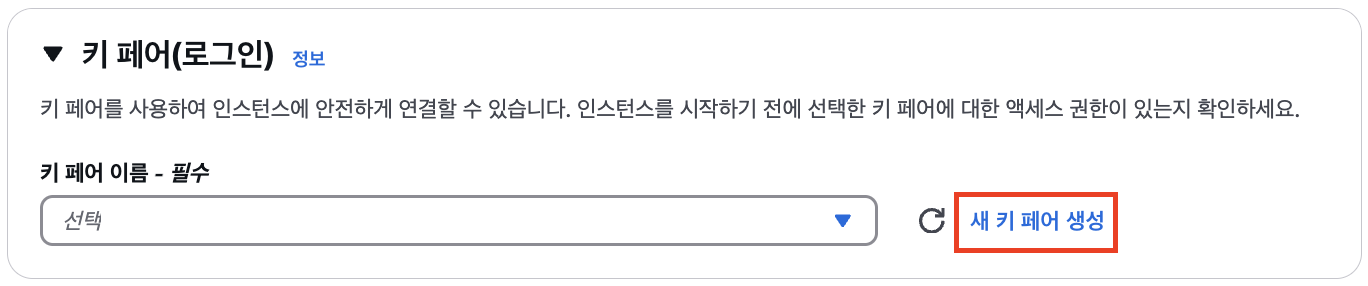
키페어 생성

-
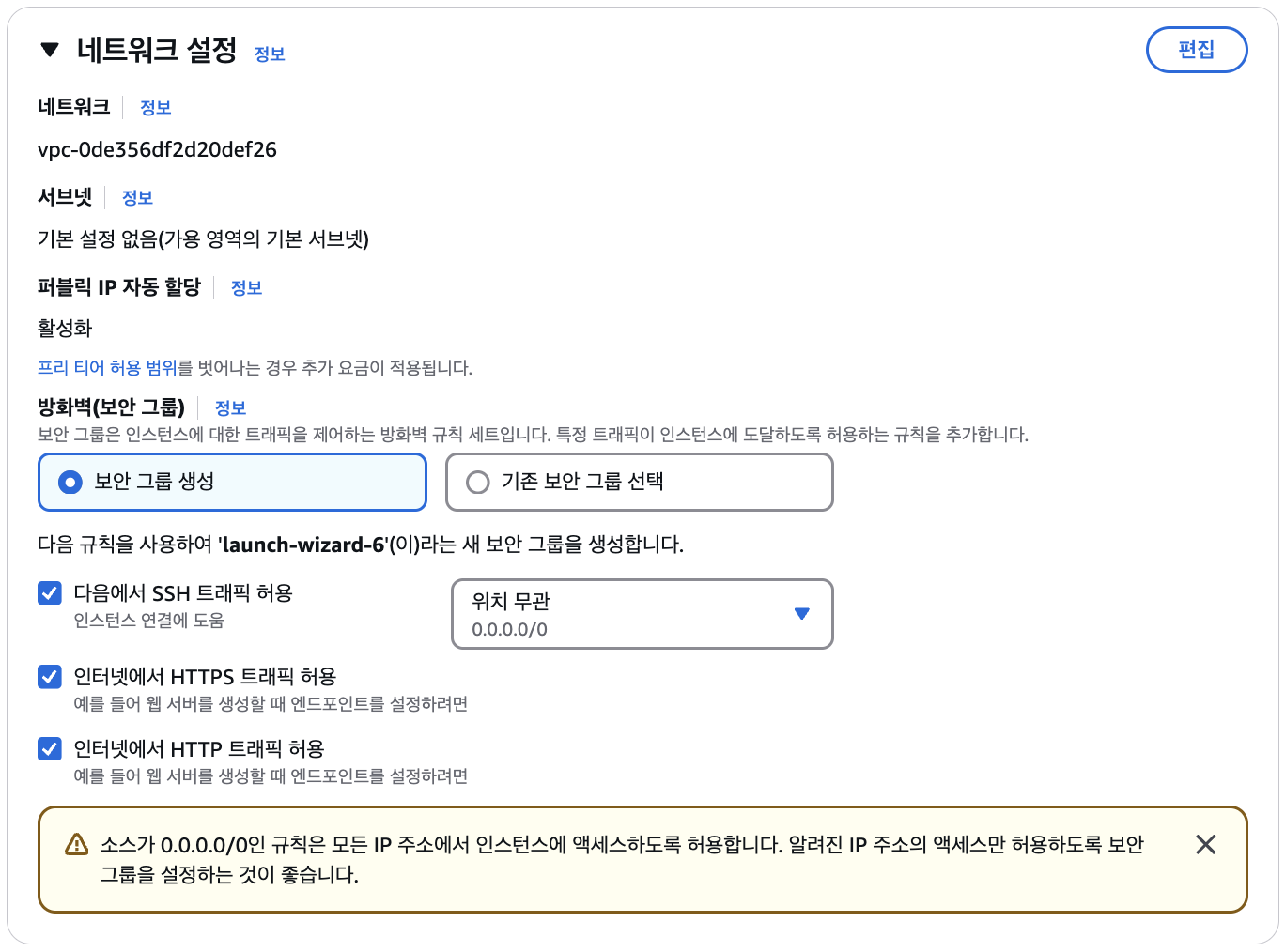
네트워크 설정

-
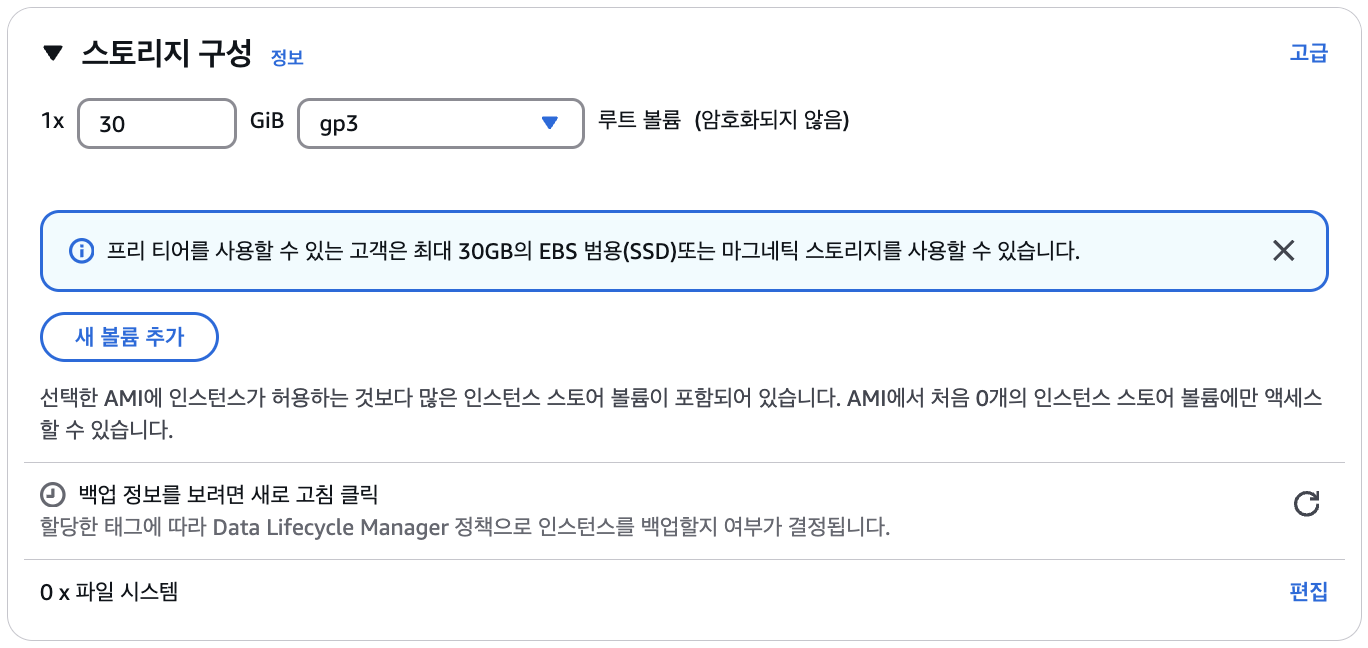
스토리지 구성

-
인스턴스 생성 클릭
-
인스턴스 생성 완료
SSH로 인스턴스 접속
SSH란?
Secure Shell Protocol의 약자로 컴퓨터와 컴퓨터가 인터넷과같은 Public Network를 통해 서로 통신을 할 때 보안적으로 안전하게 통신을 하기 위해 사용하는 프로토콜이다. FTP나 Telnet과 같은 타 프로토콜과 달리 보안적인 측면에서 더 뛰어나다.
참고자료 : https://baked-corn.tistory.com/52
- 터미널 열기
- pen key가 있는 디렉토리로 이동
- pem key 권한 설정
chmod 400 pemkeyname.pem- AWS EC2 서버에 지정된 SSH키 파일(pem key)을 사용해 접속
ssh -i your-key.pem ubuntu@your-ec2-public-ipGit 설치 및 연결
- EC2 인스턴스에 Git 설치하기
sudo apt-get install git- Git 버전 확인하기
git --version- SSH 키 생성할 디렉토리의 ssh 폴더로 이동
cd ~/.ssh- SSH 키 생성
ssh-keygen -t rsa -C [github 계정 메일]- cat 명령어로 SSH public 키를 출력하고 내용을 복사
cat id_rsa.pub-
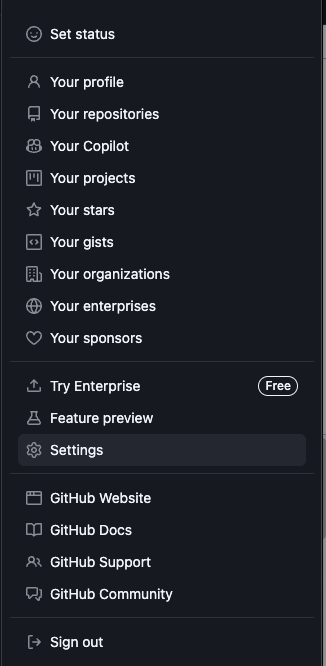
Github > 프로필 > Settings > SSH and GPG Keys로 이동

-
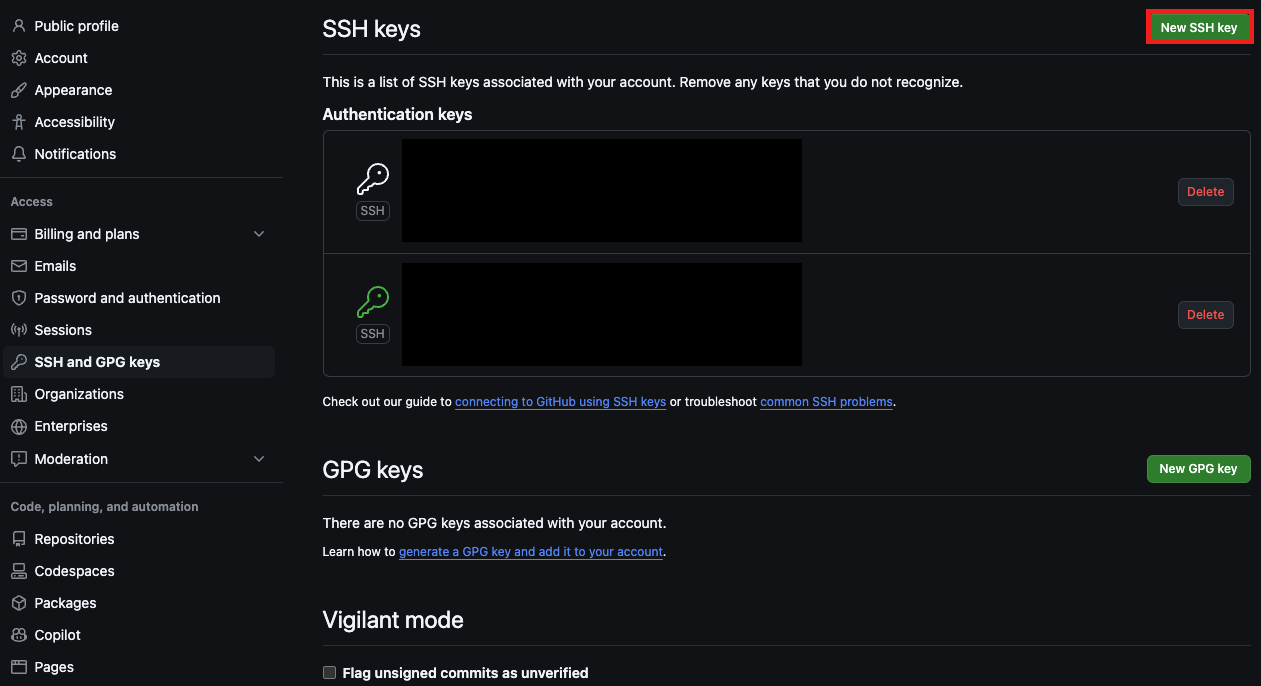
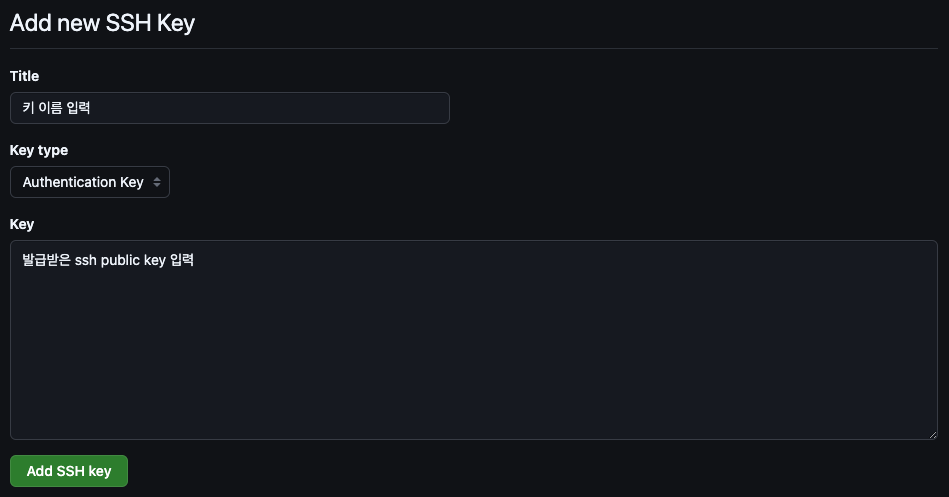
New SSH Key 버튼을 눌러 복사했던 SSH public Key를 입력후 Add SSH Key 버튼 클릭


Node.js 설치
- EC2 인스턴스에 Node.js 설치
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bashsource ~/.bashrcnvm install --ltsnode -e "console.log('Running Node.js ' + process.version)"프로젝트 가져온 후 실행
- 레포지토리 SSH를 사용하여 프로젝트 Clone 하기
git clone [Git Repository SSH 주소]- 프로젝트 디렉토리로 이동
cd 디렉토리 이름- 프로젝트 설치/패키지 빌드 후 실행
npm run install
npm run build
npm run startpm2 설치
pm2란?
응용 프로그램을 관리하고 온라인 상태로 유지하는 데 도움이 되는 데몬(demon: 컴퓨터 운영 체제에서 백그라운드에서 실행되는 프로세스) 프로세스 관리자이다.
- pm2 설치
sudo npm install -g pm2- 프로젝트 디렉토리로 이동한 뒤 pm2로 어플리케이션 실행
pm2 start npm -w --name [app-name] -- start- EC2 재부팅 시 자동으로 pm2 어플리케이션 시작하도록 설정
pm2 startup
pm2 saveNginx 설치 및 리버스 프록시 설정
Nginx란?
트래픽이 많은 웹사이트의 서버(WAS)를 도와주는 비동기 이벤트 기반구조의 경량화 웹 서버이다. 클라이언트로부터 요청을 받았을대엔 요청에 맞는 정적 파일을 서빙해주는 HTTP Web Server로 활용되기도 하고 Reverse Proxy Server로 이용하여 WAS의 부하를 줄이는 로드밸런서 역할을 하기도 한다
참고자료: https://www.youtube.com/watch?v=6FAwAXXj5N0
- Nginx 설치
sudo apt-get install nginx- Nginx Config 파일 열기
sudo vi /etc/nginx/sites-available/default- config 파일 편집
server {
# 1. 포트 80 리스닝 (기본 서버)
listen 80;
# 2. 서버 이름 (도메인이 있으면 교체, 없으면 _)
server_name 도메인 이름;
# -----------------------
# [1] Next.js SSR 프록시
# -----------------------
# 모든 요청을 기본적으로 :3000의 Next.js 서버로 넘김
location / {
proxy_pass http://localhost:3000; # 또는 http://localhost:3000
proxy_http_version 1.1;
# WebSocket 등을 위해 필요한 헤더
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
# ---------------------------------------------------
# [2] Next.js 빌드 산출물(/_next/static) 직접 서빙
# ---------------------------------------------------
# 빌드 후 생성되는 정적 파일(.next/static)을 NGINX가 직접 서빙
location ^~ /_next/static/ {
alias /home/ubuntu/nextjs-deploy-test/.next/static/;
access_log off;
# 캐시 1년
expires 1y;
add_header Cache-Control "public, max-age=31536000, immutable";
}
# -------------------------------------------------
# [3] /public 폴더 내 정적 리소스 직접 서빙 (옵션)
# -------------------------------------------------
# 확장자별(이미지·폰트·JS 등) 요청을 /public에서 직접 찾음
location ~* \.(ico|css|js|gif|jpe?g|png|woff2?|eot|ttf|otf|svg|webp)$ {
root /home/ubuntu/nextjs-deploy-test/public; # 실제 경로
try_files $uri =404;
# 로그 최소화
access_log off;
# 캐시 6개월
expires 6M;
add_header Cache-Control "public, max-age=31536000, immutable";
}
}
- Nginx 재시작
sudo systemctl restart nginxEC2 인스턴스에 도메인 연결(내 도메인 한국, Route53)
Route 53이란?
AWS에서 제공하는 DNS(Domain Name Service) 관리 서비스로 도메인 이름을 사용자가 설정한 IP 주소나 다른 AWS 서비스로 매핑할 수 있다.
-
도메인 발급
-
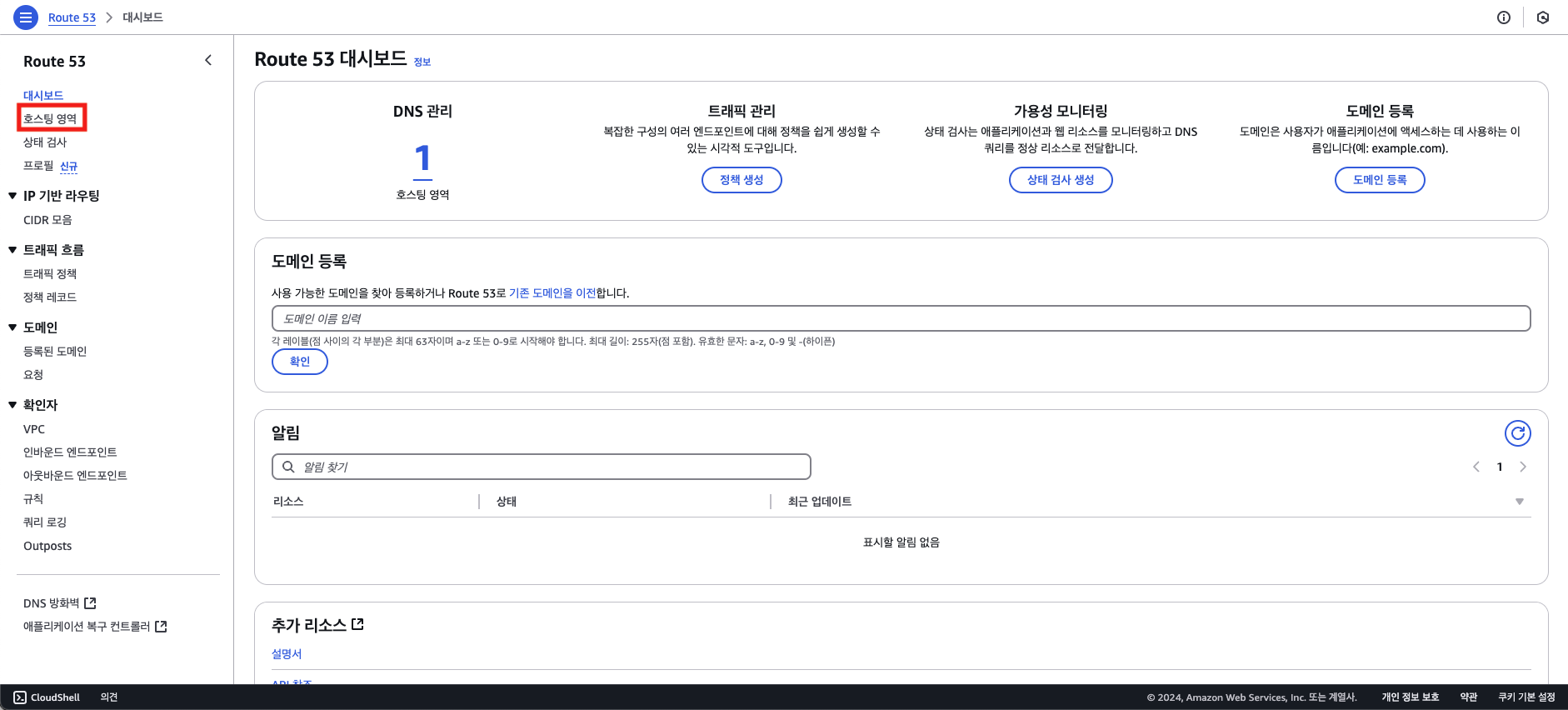
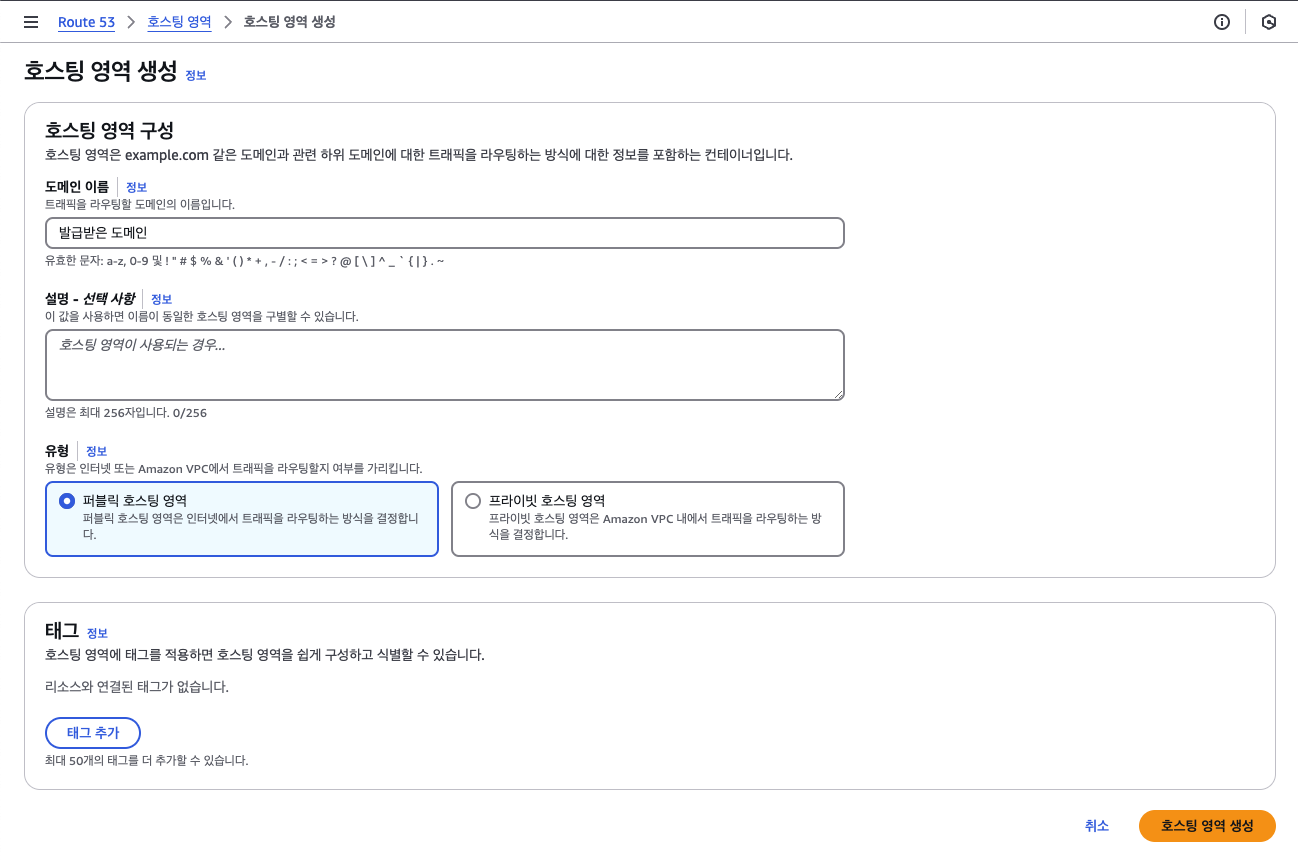
Route 53 호스팅 영역 클릭



-
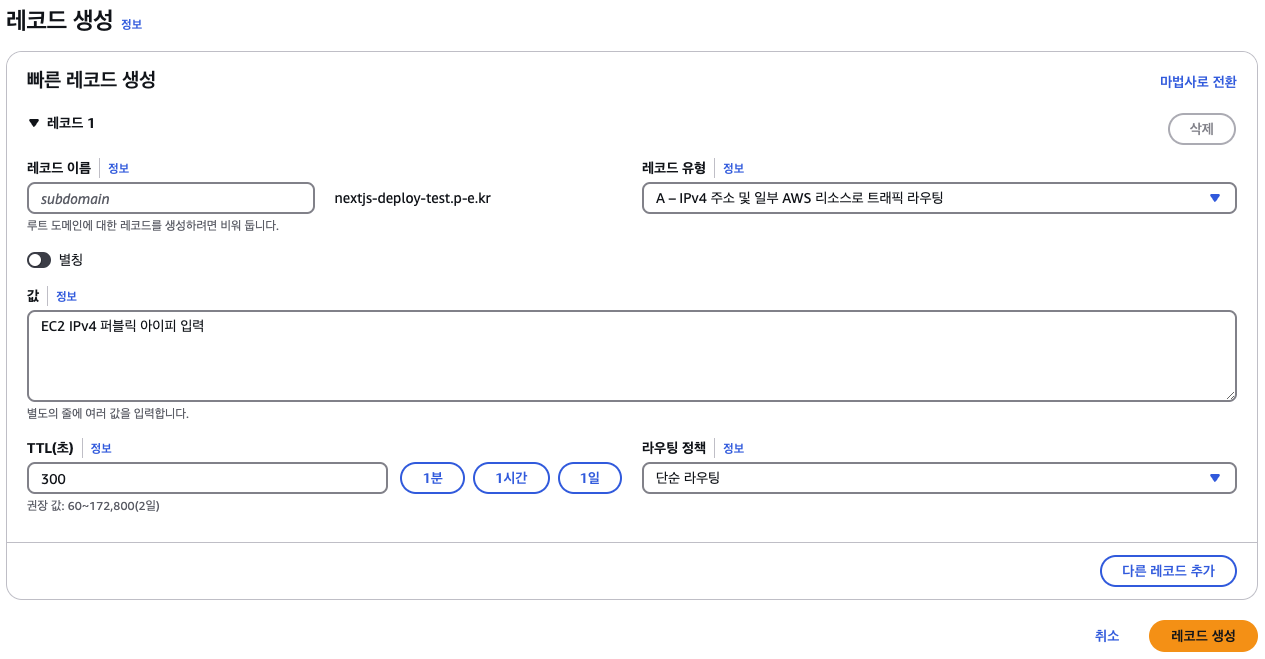
A 레코드 생성


-
Nginx config 파일에서 server_name 도메인 이름으로 변경
SSL 인증서 설정
SSL 인증서란?
웹 서버와 브라우저 간의 통신 중 데이터를 암호화하여 안전하게 전송할 수 있도록 해준다. HTTPS는 SSL 인증서를 통해 데이터를 암호화하고 복호화하여 데이터 무결성을 보장하고, 중간에서 데이터가 탈취되는 것을 방지한다.
참고문서: https://f-lab.kr/insight/understanding-https-ssl-certificates-20240627?gad_source=1&gclid=Cj0KCQiA7NO7BhDsARIsADg_hIYi1kTDpgjGtK6-A2AYmkTJ8NUpwg0SO1Dwl4ccpiOygt5pxDC0DUIaAhIDEALw_wcB
- Certbot 설치
sudo apt-get install certbot python3-certbot-nginx- SSL 인증서 발급
sudo certbot --nginx -d 도메인주소- SSL 인증서 갱신
sudo certbot renew --dry-run
작성 중 이군요