색상 HEX(16진수), rgb, rgba
- 앞서 색상을 줄 때는, 지정한 키워드에 맞게 CSS가 색상값을 넣어주는 것임
- 하지만 매번 이 키워드에 맞게 할 수가 없는데, 그럴 때 HEX, rgb, rgba등의 값으로 지정하는 것임
- 투명하게 하는 것은
transparent로 함 - 16진수 표기법, HEX라고도 하는데 이를 통해서 색깔을 표현함, 각각 2자리수 씩 끊어서 rgb를 나타냄(16진수로, 각 끊은값이 채도를 나타내기도 함)
- 웹에서는 주로 RGB로 씀(이 RGB는 0~255까지 값을 표현함), 마찬가지로 rgb 표현법으로 숫자를 3개를 넣어서 색을 처리할 수 있음
- rgba도 존재함, 여기서 a의 경우, 밝기, 투명도를 나타내서 보여줌. 색의 투명도까지도 조절 가능함(.5 같이 0을 생략해도 상관없음)
- 예시
div {
background-color: #ffffff;
background-color: rgb(255, 255, 255);
background-color: rgba(0, 0, 255, 1);
}opacity
- 요소의 불투명도를 설정함, 기본값이 1이고 0.0~1.0 사이의 값을 넣을 수 있음(0은 완전히 투명하게 되는 것, 1.0이 기본값이고 요소가 뚜렷히 보임(불투명하다고 표현))
- 0이상 1이하의 숫자를 사용함, 여기서 0으로 한다고 해서 display none의 개념이 아니라 진짜 그 공간을 차지하고 안 보이는 것임
- 그리고 opacity를 주면 그 안에 내부 content들도 마찬가지로 opacity가 적용이 됨(투명도가 적용됨)
- 여기서 rgba에서도 마찬가지로 마지막 a가 불투명도가 적용되는 것도 맞음
- 하지만 opacity랑 다른 것은, opacity는 내부의 요소가 전부 다 영향을 받음 앞서 위에서 본 background-color에서의 rgba의 경우는 그냥 백그라운드만 불투명이 되기 때문에 내부의 요소는 불투명도가 조정되지 않음
- 예시
.floating-box {
width: 150px;
height: 150px;
position: fixed;
top: 10px;
left: 10px;
opacity: 0.5;
}
background-color, background-image
- background-color는 말 그대로 배경색을 지정하는 것이고 이에 대해서 키워드, hex 코드, rgb, rgba 등 직접 색깔을 지정해서 처리할 수 있음
- 말 그대로 색깔을 랜더링 함. 여기서 background-image보다 background-color가 뒤에 랜더링됨. color보다 이미지가 먼저 보이는 것
- background-image는 기본값이 none임, url을 사용해서 이미지를 넣을 수 있음(상대경로 사용)
- 이미지가 먼저 보이고 배경색이 뒤로 보임
- 예시
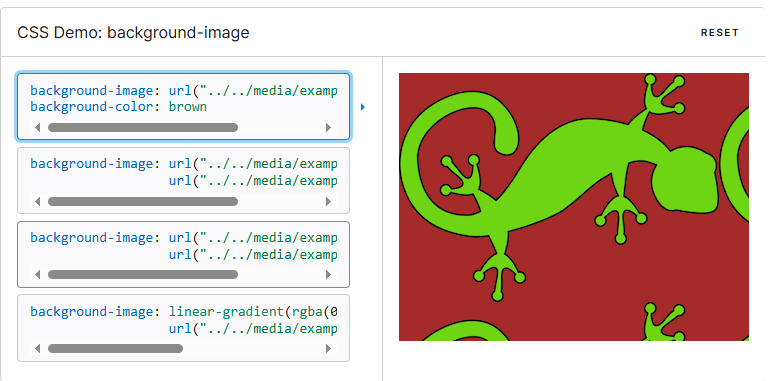
background-color: brown;
background-image: url("../../media/examples/lizard.png");
background-repeat
- background-image를 줬을 때, 이미지가 크기에 맞게 즉, width와 height 크기에 맞게 image가 반복적으로 나타남, 왜냐하면 기본값이 repeat이기 때문임
- 여기서 repeat-x로 지정하면 x축으로 웹페이지가 길어지면 그만큼 x축의 이미지가 반복적으로 나타남, repeat-y로 하면 세로축으로 반복됨
- 반복을 원하지 않는다면 no-repeat을 쓰게 된다면 반복이 되지 않음(딱 한 번만 이미지 본연의 크기를 차지해서 나타남)
- 예시
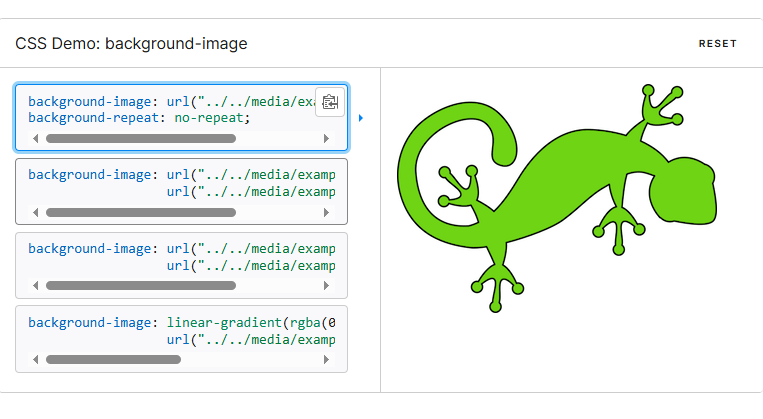
background-image: url("../../media/examples/lizard.png");
background-repeat: no-repeat;
background-position
- background-image의 위치를 변경할 수 있음, 이 기준은 왼쪽 상단을 (0,0) 기본값으로 background-position을 통해서 위치를 조정할 수 있음
- 앞에 있는 값은 x축 방향이고 뒤에 있는 값을 y축 방향임(width, height를 기준으로 좌표값을 계산해서 이미지가 조정됨)
- 시작 위치를 background-position을 통해서 조정할 수 있음, 이를 background-repeat 상황에 따라 다 다를 수 있음
- 여기서 top, bottom, center 등의 키워드를 쓸 수 있음, 이때도 마찬가지로 x, y축에 각각 키워드로 줄 수 있음(단, x,y축이므로 center top이나 top center나 똑같은 위치임, 순서가 상관없음)
- 키워드는 조금 다르게 작동함
- 그리고 이 때 키워드를 하나만 입력해도 상관없음, 자동으로 가운데로 들어감(center의 경우 정 가운데로 들어감)
- 예시
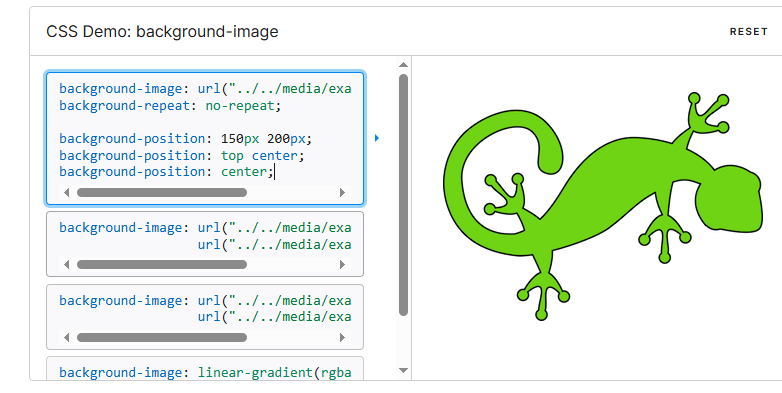
background-image: url("../../media/examples/lizard.png");
background-repeat: no-repeat;
background-position: 150px 200px;
background-position: top center;
background-position: center;
background-origin
- 배경의 원점을 테두리 시작점, 테두리 내부, 안쪽 여백 내부 중 하나로 지정함(마치 padding, content, border 박스처럼)
- 즉 이 말은 실제 개발자 도구에서 보이는 content box, padding box, border box 기준으로 background image가 옮겨진다는 것임
- 이 Box Model들을 기준으로 원점이 옮겨지기 때문에 이미지도 옮겨지는 것임, 이런식으로 원점을 어떻게 할 지 처리하는 것(margin은 외부 여백이라서 존재하지 않음)
- 기본값은 padding-box가 background-origin임
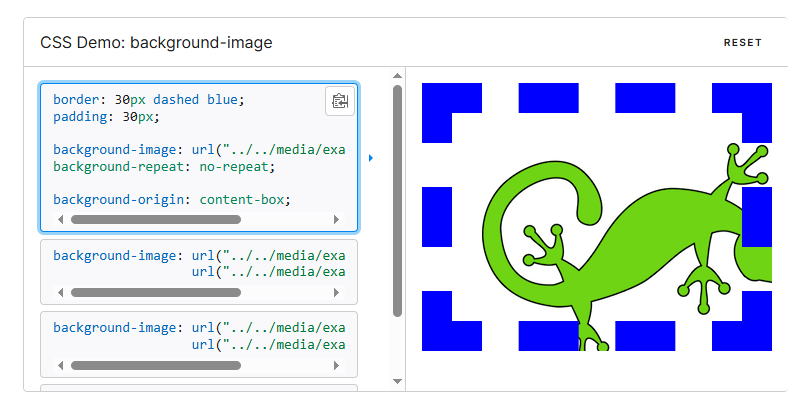
- 예시
border: 30px dashed blue;
padding: 30px;
background-image: url("../../media/examples/lizard.png");
background-repeat: no-repeat;
background-origin: content-box;
background-size
- 배경 이미지의 크기를 설정하는 속성
- 기본값이 auto로 이미지 자체의 원본 크기를 가짐
- auto외에도 사이즈를 늘리거나 줄이거나 다양하게 처리할 수 있음
- contain, cover의 키워드를 쓸 수 있고 숫자값이나 퍼센티지를 사용해서 변경할 수 있음
- 이미지가 잘렸을 때, cover를 사용하면 이미지가 요소를 꽉 채우게 됨, 가로나 세로 중 요소의 위치를 맞추고 이미지를 찌그러뜨리지 않음, 그래서 요소에 맞게 조정이 됨(비율이 큰 쪽으로 맞춤)
- contain의 키워드를 쓰게 되면 요소의 비율이 작은 쪽으로 맞춤
- cover, contain 둘 다 이미지의 비율을 유지하면서 저절로 맞춰서 계산이 됨, 요소의 크기의 맞춤
- 여기서 직접 비율의 가로 세로를 px로 쓰거나 %를 쓰면서 값을 지정해서 이미지를 처리할 수 있음, 하지만 그렇게 한다면 이미지가 찌그러짐
- 한 개만 입력하면 width 값에 따라 비율이 늘어남
- %를 쓰면 가로의 값만 100%로 맞추는 것이라 cover는 빈공간 없이 이미지를 처리함
- 빈 공간을 없애고 싶다면 cover를 쓰면 됨
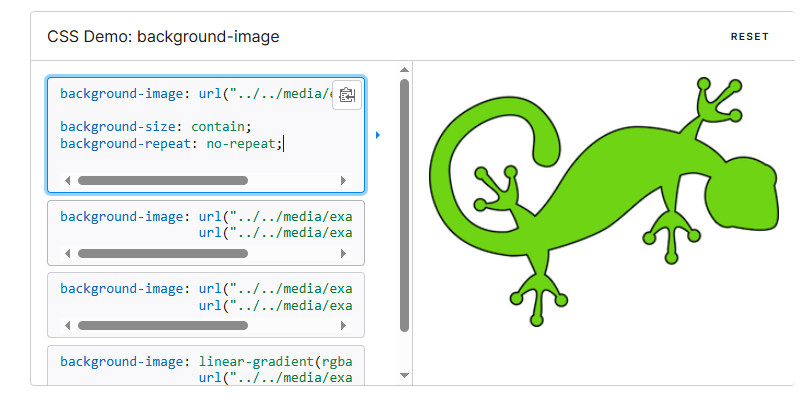
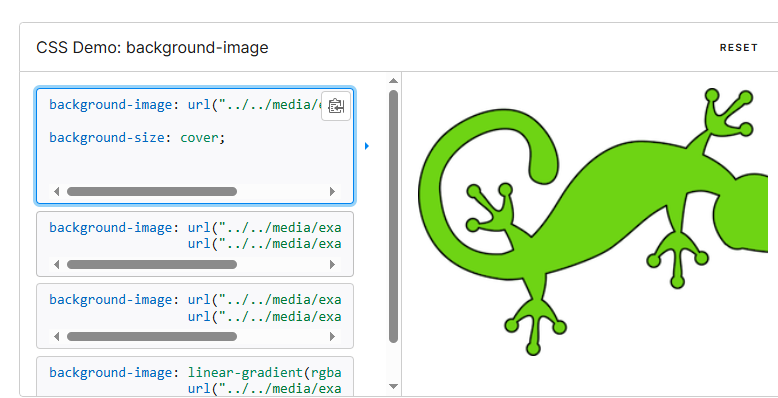
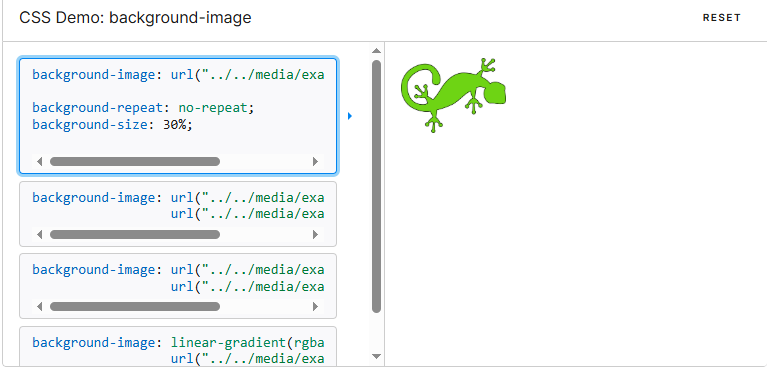
- 예시
background-size: contain;
background-repeat: no-repeat;
background-size: cover;
background-size: 30%;
background-size: 200px 100px;


background(shorthand)
- 앞서 배운 background 속성을 한 줄로 지정할 수 있음
- 스페이싱을 활용해서 다양한 속성을 적용할 수 있음, 원하는 속성값만 해서 처리할 수 있음
- 여기서 주의할 점은 background-color는 반드시 마지막에 써야함 그리고 position 뒤에 사이즈 아래 예시처럼 (/)를 써서
- 그리고 초기 기본값이 정해져 있음(mdn에 있는 기본값을 알고 있는게 중요)
- 예시
/* <background-color> 사용 */
background: green;
/* <bg-image>와 <repeat-style> 사용 */
background: url("test.jpg") repeat-y;
/* <box>와 <background-color> 사용 */
background: border-box red;
/* 단일 이미지, 중앙 배치 및 크기 조절 */
background: no-repeat center/80% url("../img/image.png");