제목 h1 ~ h6
- h는 heading을 뜻함. 숫자에 따라 크기가 달라짐
- 웹 브라우저가 h 태그를 훑으면서 이를 통해서 목차를 만들 수 있음(웹페이지 읽기 도구에서 쓸 수 있음)
- 글씨 크기를 쓰는데 h 태그를 쓰지 않는 것을 권장, CSS font-size를 통해 직접 크기를 조정하는것을 권장함.
- h1의 경우 언제나 전체 제목을 대표해서 쓰는것을 권장(전체를 아우를 제목), 즉 h1으로 시작해서 h2로 순차적으로 할 것, 웹 접근성 측면에서 지키면 좋음
- 참고자료
본문 p
- paragraph의 약자, 하나의 문단을 나타내는 태그
- p태그가 일종의 컨테이너 역할을 하기 때문에, 그 안에 맥락만 맞다면 이미지나 입력 폼등도 콘텐츠가 될 수 있음(블록 요소이기도 함, 다양한 인라인 요소 담을 수 있음)
- 문단 사이의 여백이 기본으로 들어감, 이럴 때 디테일하게 조정을 원한다면 CSS를 통해서 여백을 처리해야함
- p태그의 연관성 있게 잘 모아야지 문단을 넘어서도 어색하지 않음
- 마찬가지로 p태그를 여백을 주기 위해서 사용해선 안됨, 직접 CSS 스타일링을 하는 것을 권장
- 참고자료
본문 br
- br 태그는 줄바꿈 요소임(line-break), 엔터를 대신 쳐준다고 생각하면 됨
- 이 때 아무리 개행을 하고 스페이싱을 여러개 해도, br 태그가 없다면 그것을 그저 단 하나의 공백으로만 인식함
- 문단과 문단 사이의 여백을 길게 주기 위해서 br태그를 남발하면 안됨
- 문단 구분을 하기 위해서 p태그를 활용해야함(아래와 같이)
- 예시
<p>
O’er all the hilltops<br />
Is quiet now,<br />
In all the treetops<br />
Hearest thou<br />
Hardly a breath;
</p>
<p>
The birds are asleep in the trees:<br />
Wait, soon like these<br />
Thou too shalt rest.
</p>

본문 blockquote, q
- blockquote, q 둘 다 인용을 할 때 쓰는 태그임
- 인용의 목적은 같으나 blockquote의 경우 인용문이 긴 것에 대해서 묶으며 블록 요소이고 q의 경우 인용문이 짧은 것에 대해서 묶으며 인라인 요소임
- blockquote의 경우 앞쪽의 들여쓰기의 여백이 들어감(내부의 content가)
- q 태그의 경우 쌍따옴표가 알아서 붙음, 개행이 되지 않고 나옴
- 여기서 주의할 점은 p태그 안에 blockquote를 쓰면 안됨(p태그의 경우 내부의 다른 자식 태그가 블록요소이면 자동으로 p태그가 닫히게 인식이 됨, 눈에 보이진 않음)
- cite 속성의 경우 둘 다 사용 가능한데, 어느 출저에서 온 것인지 적어줄 수 있음(속성이기에 사용자한텐 안 보이고 브라우저만 아는 정보임)
- 예시
<blockquote cite="https://www.holbertonschool.com">
<p>
Learning to code is like learning a new language
</p>
</blockquote>
<p>
<q>이건 나는 게 아냐, 아주 멋있게 떨어지는 거지</q> - 토이스토리
</p>

본문 pre
- 미리 서식을 지정한 텍스트를 나타냄(preformatted), 별도의 처리 없이 그대로 아웃풋을 보여줌
- pre 태그 안의 내용은 생긴 그대로가 완성본이라고 인식을 함. 그러면 스페이싱 & 공백도 그려진 그대로 적용됨(하나로 인식하지 않음)
- 그리고 고정폭 글꼴을 씀, 같은 문자여도 문자 크기에 상관없이 고정폭을 쓴다는 의미
- 모양을 그대로 유지하기 위한, 일종의 스냅샷으로 볼 수도 있음
- 예시
<pre>
L TE
A A
C V
R A
DOU
LOU
REUSE
QUE TU
PORTES
ET QUI T'
ORNE O CI
VILISÉ
OTE- TU VEUX
LA BIEN
SI RESPI
RER - Apollinaire
</pre>

- figure 태그는 독립적인 콘텐츠, 그 자체로 독립적인 내용을 담고 있는 것에 대해서 위 아래 설명을 위해서 figure 태그를 씀, 비디어, 피규어, 설명, 다양한 콘텐츠에서 쓸 수 있음
- 그리고 이 때 figcaption 태그를 통해서 설명을 덧붙일 수 있음, 일종의 설명문(반드시 쓸 필요는 없음)
- 여백이나 들여쓰기가 들어가 구분을 하기도 편함(일종의 하나의 연관성 있는 콘텐츠로 볼 수 있음)
- 예시
<figure>
<img src="/media/cc0-images/elephant-660-480.jpg" alt="Elephant at sunset" />
<figcaption>An elephant at sunset</figcaption>
</figure>
<figure>
<p>
Bid me discourse, I will enchant thine ear,
Or like a fairy, trip upon the green,
Or, like a nymph, with long dishevell'd hair,
Dance on the sands, and yet no footing seen:
Love is a spirit all compact of fire,
Not gross to sink, but light, and will aspire.
</p>
<figcaption>by William Shakespeare</figcaption>
</figure>
<figure>
<pre>
\ /\
) ( ')
( / )
\(__)|
</pre>
<figcaption>위 그림은 특수문자로 만든 고양이입니다.</figcaption>
</figure>

- 이미지는 웹 상에서 실습을 위한 것이므로 제외함
- 참고자료
본문 hr
- 수평선, 가로줄을 쓸려고 할 때 쓰는 태그, 문단과 문단 사이를 나눌 때 주로 씀(빈 요소임)
- css를 통해 스타일링을 사용해서 주로 처리함
- 예시
<p>§1: The first rule of Fight Club is: You do not talk about Fight Club.</p>
<hr />
<p>§2: The second rule of Fight Club is: Always bring cupcakes.</p>

본문 abbr, address, cite, bdo
- 사용량이 많지는 않지만 알아두면 쓰기 유용한 태그들
- abbr은 약어(abbreviation)을 의미함, 해당 태그 사용 후 title을 속성으로 두면 원래의 뜻을 확인할 수 있음.
- 이 때 title은 전역 속성으로 어떤 태그에서든 다 쓸 수 있음, 하지만 abbr의 경우 그 의미가 좀 더 있는 것(약어와 그 의미를 나타내기에)
- 예시
<abbr title="World Wide Web">WWW</abbr>
- address는 주소를 나타내는데, 예전에는 말 그대로 오프라인 주소를 나타내는 것에 많이 썼음.
- 하지만 지금은 포괄적으로 다양한 주소를 나타냄
- 예시
<address>
You can contact author at
<a href="http://www.somedomain.com/contact"> www.somedomain.com</a>.<br />
If you see any bugs, please
<a href="mailto:webmaster@somedomain.com"> contact webmaster</a>.<br />
You may also want to visit us:<br />
Mozilla Foundation<br />
331 E Evelyn Ave<br />
Mountain View, CA 94041<br />
USA
</address>
- 위의 태그들의 경우 브라우저가 해당 태그를 읽고 처리하는 고유의 스타일링들이 있음. 이건 브라우저마다 다르고 태그마다 다르게 나옴
- 여기서 중요한 건 다시 강조하지만 해당 스타일링을 쓰기 위해서 해당 태그를 쓰면 안됨. 태그의 의미에 맞게 활용해야함
- cite의 경우 인용한 것의 출처를 나타낼 때 해당 태그를 직접 써서 처리함(정확한 출처를 위해서)
- 이 때, 속성으로 cite를 쓸 수 있는데, 차이는 해당 출처를 눈에 보이게 할려면 직접 태그를 써서 보여야함
- 예시
<figure>
<blockquote>
<p>It was a bright cold day in April, and the clocks were striking thirteen.</p>
</blockquote>
<figcaption>
First sentence in <cite><a href="http://www.george-orwell.org/1984/0.html">Nineteen Eighty-Four</a></cite> by George
Orwell (Part 1, Chapter 1).
</figcaption>
</figure>
- bdo의 경우 텍스트를 반대방향으로 쓸 때 사용함(예를 들어서 아랍어 같이), 텍스트 방향을 처리함
- 예시
<p>이 글은 왼쪽에서 오른쪽으로 작성합니다.</p>
<p><bdo dir="rtl">이 글은 오른쪽에서 왼쪽으로 작성합니다.</bdo></p>

포매팅 b, strong
- 다른 부분이 의미나 중요도가 높은 내용에 대해서 강조하기 위한 태그(일종의 시멘틱 태그)
- b 태그나 strong 태그를 쓰면 동일한 결과값으로 표시함, 하지만 용도에 있어서 조금의 차이가 있음
- b 태그의 경우 요약 키워드, 리뷰의 제품명 등 특별한 중요성을 가지고 있지는 않지만 굴게 표시할 경우에 씀
- strong 태그의 경우 높은 중요도 요소일 경우 씀(중요하거나 긴급한 내용에 씀, 눈에 띄어야 하는 내용일 경우)
- 내용에 따라 태그의 구분을 생각해볼 수 있음
- 여기서 해당 태그들의 경우 전체 문장을 굵게 표시하고 싶다고 해당 태그들을 쓰면 안됨, 그럴 경우는 스타일링을 해야함
- 이 태그의 눈에 띄는 차이는 스크린 리더에서 접근성 차이로 확연히 차이가 남(의미들이)
- 예시
<p>
Before proceeding,
<strong>make sure you put on your safety goggles</strong>
!
</p>
<p>저는 이 <b>고글</b>을 추천합니다. 왜냐하면 이 <b>고글</b>을 착용하니, 안전하게 작업을 할 수 있었습니다.</p>

포매팅 i, em
- 결과적으로 기울임 꼴로, i, em 태그가 동일하게 보여짐, 하지만 웹 브라우저와 스크린 리더에서는 다르게 해석됨
- 그래서 마찬가지로 해당 효과를 줄려고 해당 태그를 쓰면 안되고 스타일링을 직접해야함
- i 태그의 경우 구분해야 하는 부분, 분위기가 바뀌는 문장에서 딱 바뀌는 구절이나 등장인물의 생각 등(톤이 달라지는)
- em 태그의 경우 강조를 하기 위한 것임. em의 강조는 그 부분을 강조해서 표현하기 위함임(긴급한 그런 의미는 아님)
- 예시
<p>
라틴어 문구 <i>Veni, vidi, vici</i>는 음악과 예술, 문학에 자주 등장합니다.
</p>
<p>Get out of bed <em>now</em>!</p>
<p>We <em>had</em> to do something about it.</p>
<p>This is <em>not</em> a drill!</p>

포매팅 mark, small, sub, sup
- mark 태그는 하이라이팅을 해주는 태그임(마치 크롬 검색하면 강조되듯이)
- 인용문에 사용해도 됨.(혹은 인상깊은 구절 등) 단, 하이라이팅 모양을 위해서 해당 태그를 쓰려고 하면 안됨
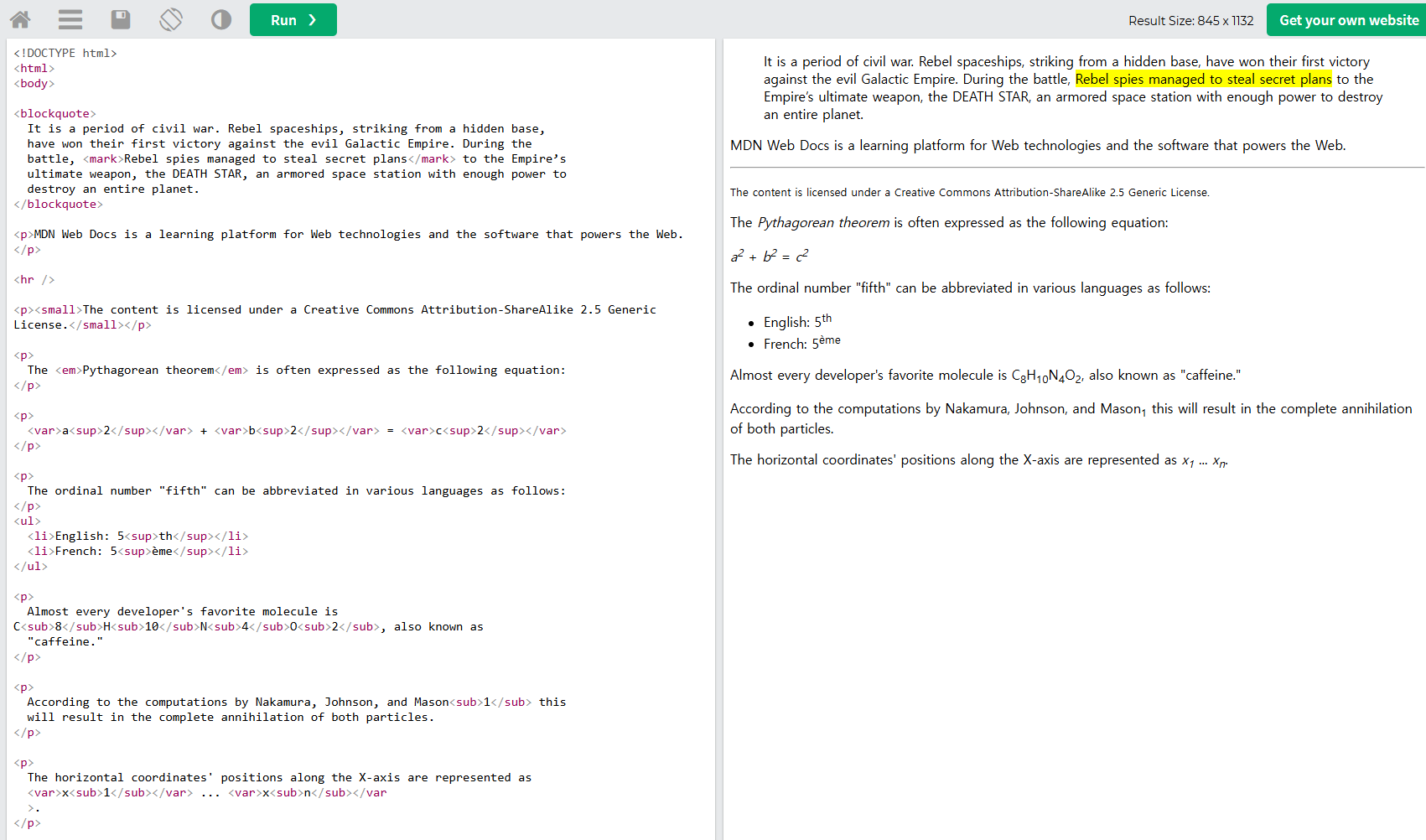
- 예시
<blockquote>
It is a period of civil war. Rebel spaceships, striking from a hidden base,
have won their first victory against the evil Galactic Empire. During the
battle, <mark>Rebel spies managed to steal secret plans</mark> to the Empire’s
ultimate weapon, the DEATH STAR, an armored space station with enough power to
destroy an entire planet.
</blockquote>
- small 태그의 경우 덧붙인 글 요소임, 저작권이나 법률 표기 등(마찬가지로 작게 쓰기 위해서 해당 태그를 쓰면 안됨)
- 예시
<p>MDN Web Docs is a learning platform for Web technologies and the software that powers the Web.</p>
<hr />
<p><small>The content is licensed under a Creative Commons Attribution-ShareAlike 2.5 Generic License.</small></p>
- sup 태그는 위 첨자 요소 태그임 주로 수식 작성에 많이 씀(지수 표기, 서수 표기 등)
- 예시
<p>
The <em>Pythagorean theorem</em> is often expressed as the following equation:
</p>
<p>
<var>a<sup>2</sup></var> + <var>b<sup>2</sup></var> = <var>c<sup>2</sup></var>
</p>
<p>
The ordinal number "fifth" can be abbreviated in various languages as follows:
</p>
<ul>
<li>English: 5<sup>th</sup></li>
<li>French: 5<sup>ème</sup></li>
</ul>
- sub 태그는 아래 첨자 요소 태그임, 화학식 표현 혹은 각주, 변수 표현 등을 씀
- 예시
<p>
Almost every developer's favorite molecule is C<sub>8</sub>H<sub>10</sub>N<sub>4</sub>O<sub>2</sub>, also known as
"caffeine."
</p>
<p>
According to the computations by Nakamura, Johnson, and Mason<sub>1</sub> this
will result in the complete annihilation of both particles.
</p>
<p>
The horizontal coordinates' positions along the X-axis are represented as
<var>x<sub>1</sub></var> ... <var>x<sub>n</sub></var
>.
</p>
포매팅 del, ins, code, kbd
- del 태그의 경우 문서에서 무언가 삭제된 표현을 그리고 ins는 추가된 표현을 함, 해당 태그가 범위를 나타냄, 사용법도 속성도 비슷함
- 해당 취소선, 밑줄을 위해서 태그를 쓰면 안됨
- cite 속성도 사용 가능함, datetime 속성도 가능
- 예시
<blockquote>
There is <del>nothing</del> <ins>no code</ins> either good or bad, but <del>thinking</del> <ins>running it</ins> makes
it so.
</blockquote>
- code 태그의 경우 말 그대로 코드 조각을 나타내기 위해서 쓰는 태그(인라인 요소이므로 짧막한 코드를 나타낼 때), 여러줄을 표현하고 싶다면 pre로 감싸서
- 예시
<p>
The <code>push()</code> method adds one or more elements to the end of an array and returns the new length of the
array.
</p>
- kbd 태그의 경우 진짜 키보드에 나타내는 것을 표현하기 위한 태그임
- 예시
<p>Please press <kbd>Ctrl</kbd> + <kbd>Shift</kbd> + <kbd>R</kbd> to re-render an MDN page.</p>

a태그와 하이퍼링크
- a 태그는 앵커 요소라고도 불림, 하이퍼링크를 만드는 태그임.
- 가운데 content의 경우 긴 문단이 들어가도 상관없음, 클릭을 할 수 있게 기본 스타일링이 됨.(방문한 경우 보라색으로 바뀜)
- 어디로 이동을 할 지 목적지에 대해서 명시해야함(href로 명시)
- href에 웹 사이트 주소를 넣을 수 있는데, 절대경로, 상대경로로 구분 가능함
- 절대 경로의 경우 현재 위치와 관계없이 해당 위치로 보냄
- 상대 경로의 경우 현재 위치 기준으로 이동할 파일이 어디에 있는지 명시해줘야함.
- 그리고 url 스킴 즉, 이메일과 전화번호 역시도 입력할 수 있음. 그러면 웹브라우저에서 관련된 프로그램을 열어서 처리할 수 있음
- 예시
<h2>a 태그 - 하이퍼링크</h2>
<h3>속성1 : href</h3>
<p>
<a href="https://www.naver.com">네이버</a>
<a href="another/a.html">다른 파일</a>
<a href="mailto:aaa@email.com">Send email</a>
<a href="tel:555-5309">(555) 5309</a>
</p>
- target의 속성의 경우 해당 목적지를 어디에 띄울지 정할 수 있음
- 기본값은 _self임 현재 창에서 열림, _blank의 경우 새 탭이 열리면서 해당 페이지가 열림(별도의 탭에서 열림)
- 예시
<h2>a 태그 - 하이퍼링크</h2>
<h3>속성2: target</h3>
<a href="https://www.mozilla.com" target="_blank">Mozilla</a>
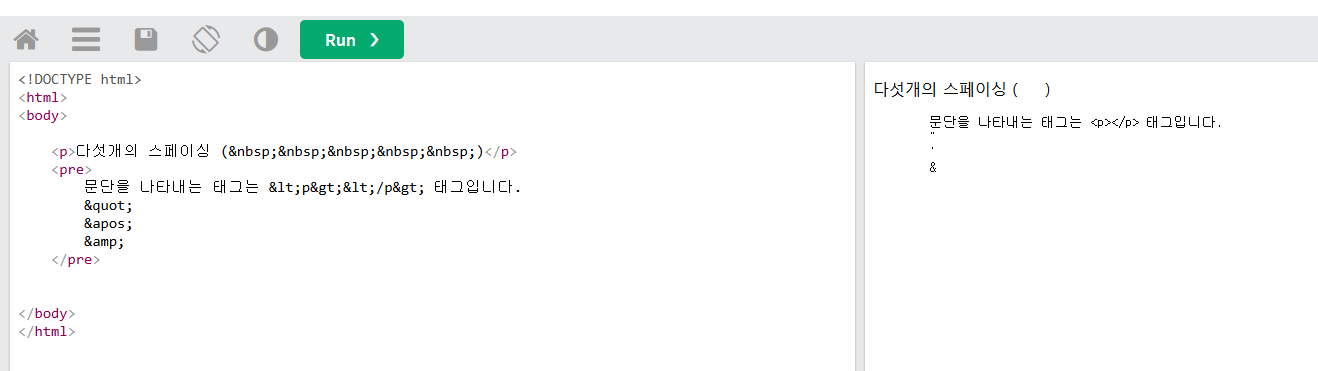
엔티티
- 스페이싱과 태그를 그대로 보여주기 위해서 Entity를 쓸 수 있음
- HTML이 그 의미를 알고 쓰는 예약어가 아닌 엔티티를 사용해서 앤퍼센트를 쓰면서 문자 그대로 나타낼 수 있음
- 특수문자의 경우 그대로 나타나지 않을 경우가 있으므로 이럴 때 엔티티를 써야함
- 예시
<p>다섯개의 스페이싱 ( )</p>
<pre>
문단을 나타내는 태그는 <p></p> 태그입니다.
"
'
&
</pre>

결론
- 위에서 배운 태그들은 말 그대로 의미상의 태그의 뉘앙스가 강함 그러므로 태그의 역할을 생각하면서 작성을 해야함
- 해당 스타일링을 쓰기 위한 용도로 태그를 오용하면 안됨. 스타일링은 직접 CSS로 해야함.
- 스타일링을 위해 태그를 쓰면 자칫 그 태그의 의미가 곡해될 수 있음