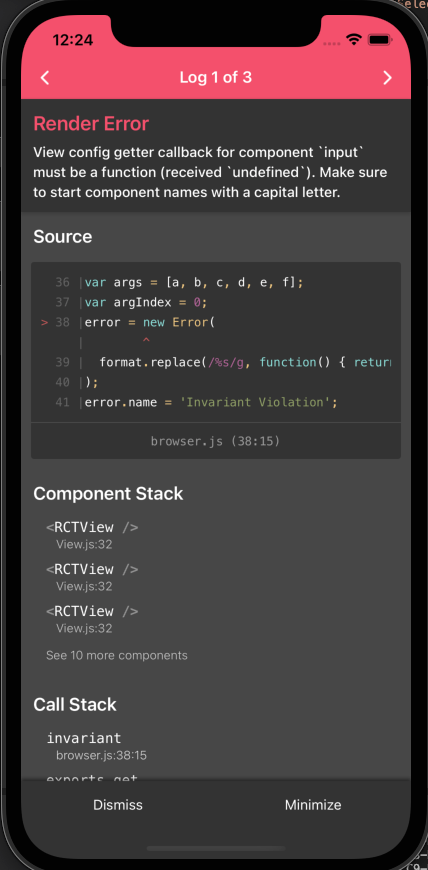
[에러] render error view config getter callback for component 'input' must be a function (received 'undefined')
Mobile App
목록 보기
7/11


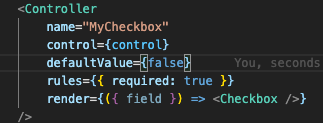
Controller 컴포넌트는 react-hook-form에서 제공하는 유니크한 input이다.
해당 에러는 뒤에 호출되는 컴포넌트의 이름을 파스칼 형식으로 만들라는 건데,
보다시피 Checkbox는 material-ui에서 가져왔기 때문에 이미 대문자이다.
혹시나 해서, react-native에서 제공하는 TextInput을 Checkbox에 넣어봤더니 에러 없이 돌아간다.
react-hook-form에서 예제로 material-ui Checkbox를 사용 중이기에 저 코드에 오류는 없을 것이라 생각하고, react-hook-form이나 react-native에서의 오류라 생각한다.
이런 에러가 나타나면, 시간을 너무 날리게 된다.
Controller를 <form>으로 감싸서 사용하려고 하는데, 그렇게 하면 같은 에러가 계속 발생하게 되어 다른 방법을 찾아야할것같다.
대문자로 컴포넌트 이름 시작하라는 에러가 계속 떠서 <form>, <label> 같은 html태그를 다 못 읽고 있다. npm i react-native-render-html로 html 태그 사용이 가능하도록 해보았다.
하지만 똑같은 에러가 계속 발생한다.
React-Native에서는 jsx기본 엘리먼트 사용이 안 된다고 한다.
그래서 <input> 등이 안 먹는 거였다.
ㅎㅎ;
