UI 테스트 장점
사용자와 앱 간에 인터페이스가 옳바르게 작동하는지 확인하려면 테스트를 확인하는 것이 좋습니다. UI 테스트로 모든 상황의 인터페이스를 확인할 수는 없습니다. 사용자가 앱을 사용하다가 시스템에 의해 앱 화면이 꺼지거나 초기화될 수 있고 갑자기 전화통화나 메세지로 인해 화면의 일부가 가려질 수 있습니다. 하지만 UI 테스트를 작성하면 복잡한 UI로직이나 기존에 개발되어 있는 인터페이스를 보장합니다.
dependencies 설정
다음과 같이 app 모듈에서 test코드 의존성을 추가합니다. 프로젝트 생성, 모듈 생성시 자동으로 의존성이 추가됩니다. 버전은 다를 수 있습니다.
dependencies {
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
}Espresso
AndroidX 테스트에서 제공하는 Espresso 테스트 프레임워크는 사용자와 인터페이스 UI테스트를 위한 API를 제공합니다. Instrumented(계측 기반) API이며 AndroidJUnitRunner 테스트 실행기와 호환됩니다.
계산기 앱을 테스트 해보자
xml이 다 작성되어 있다는 가정하에 UI 테스트를 해보겠습니다.
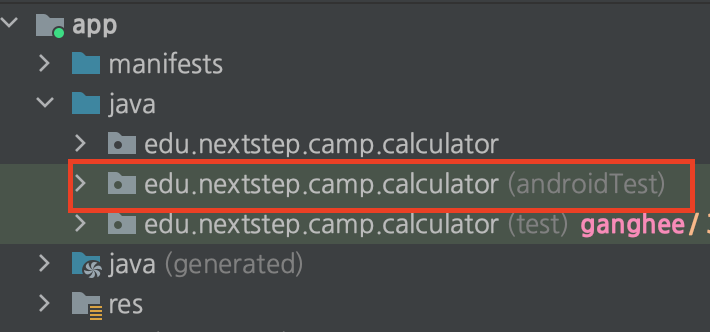
1. 먼저 아래의 androidTest 패키지에서 MainActivityTest 클래스를 만듭니다.

2. ActivityScenarioRule을 사용하여 테스트할 activity를 설정을 해야합니다.
그러면 @Test 주석이 달린 테스트 메서드가 activity를 실행하게 됩니다.
class MainActivityTest {
@get:Rule
val activityScenarioRule = ActivityScenarioRule(MainActivity::class.java)3. @Test가 붙여진 테스트 함수를 작성하자.
@Test
fun click0_show0() {
//when: 사용자가 피연산자 0버튼을 누르면
onView(withId(R.id.button0)).perform(click())
//then: 계산기 텍스트에 0이 화면에 보여야 한다.
onView(withId(R.id.textView)).check(matches(withText("0")))
}테스트 코드의 함수명은 가독성있게 작성하는 것이 중요합니다. 테스트 코드의 핵심은 반복문제거 보다는 해당 테스트 코드가 어떤 작업을 수행하는지 Given, When, Then 패턴으로 명확히 알 수 있도록 하는 것이 좋습니다. 위의 코드는 Given 코드를 설정할 필요가 없어 생략하였습니다.
fun `0버튼을 클릭하면 0이 보여야한다`(){ ... } 위와 같이 한글로도 작성을 할 수 있습니다. 그리고 현재 안드로이드 Instrument 테스트는 아직 JUnit5를 지원하지 않아 @DisplayName을 사용할 수 없습니다.
onView 매개변수 안에 withId를 통해 xml 뷰의 id를 가져옵니다. perform메서드를 통해 해당 뷰의 이벤트를 설정할 수 있습니다.
check메서드를 통해 해당 뷰가 text = "0"을 보여주고 있는지 확인합니다.
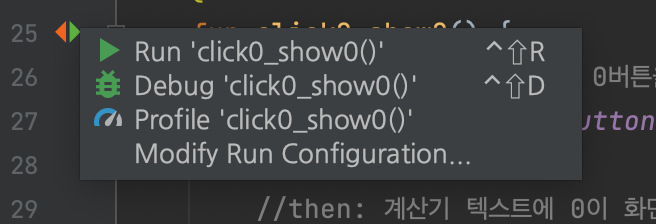
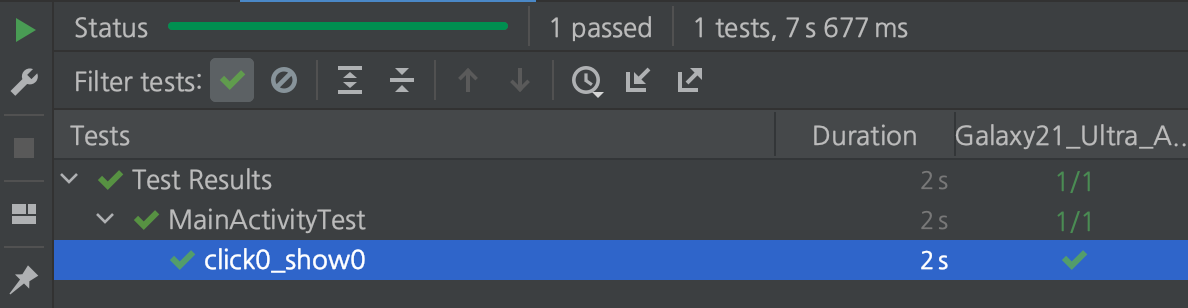
4. 결과

위의 캡쳐화면에서 아이콘을 클릭하여 Run을 클릭해 봅시다.

성공적으로 Test 코드가 실행된 것을 확인 할 수 있습니다.
Github 전체 코드를 확인 할 수 있습니다.