❓ favicon.io 넌 누구냐
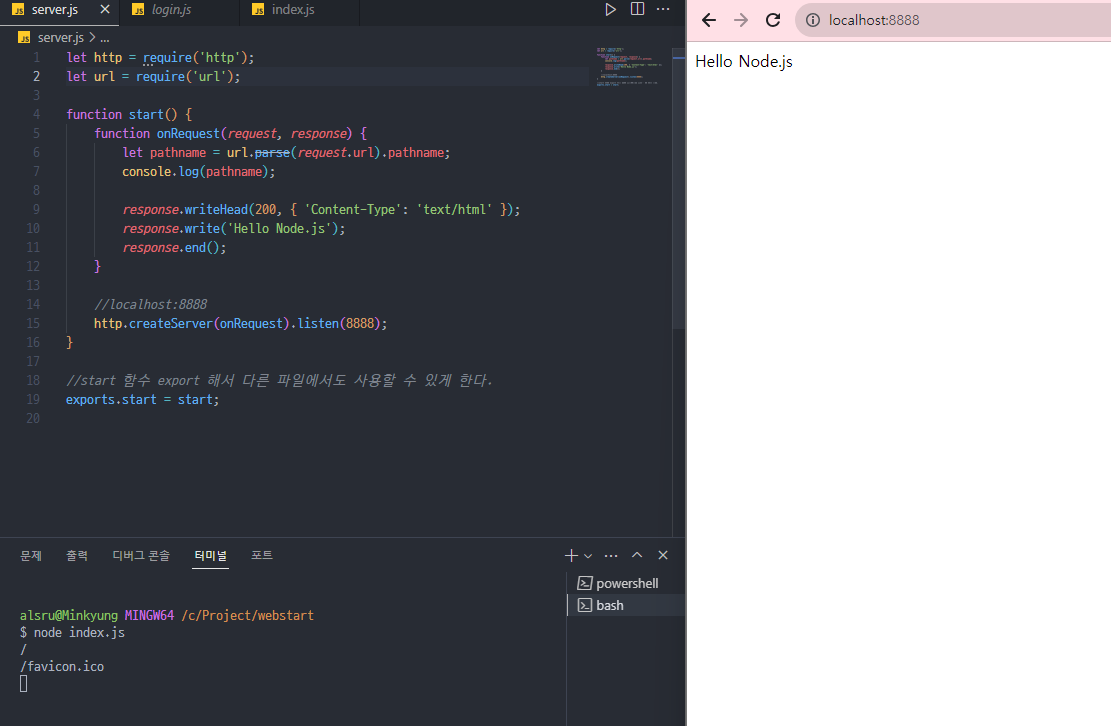
데브코스 8일차 강의를 수강할 때였다. pathname을 콘솔에 찍어보는 실습을 하고 있었는데 강사님과 다르게 내 콘솔창에 갑자기 뜬금없는 경로가 찍혔다.


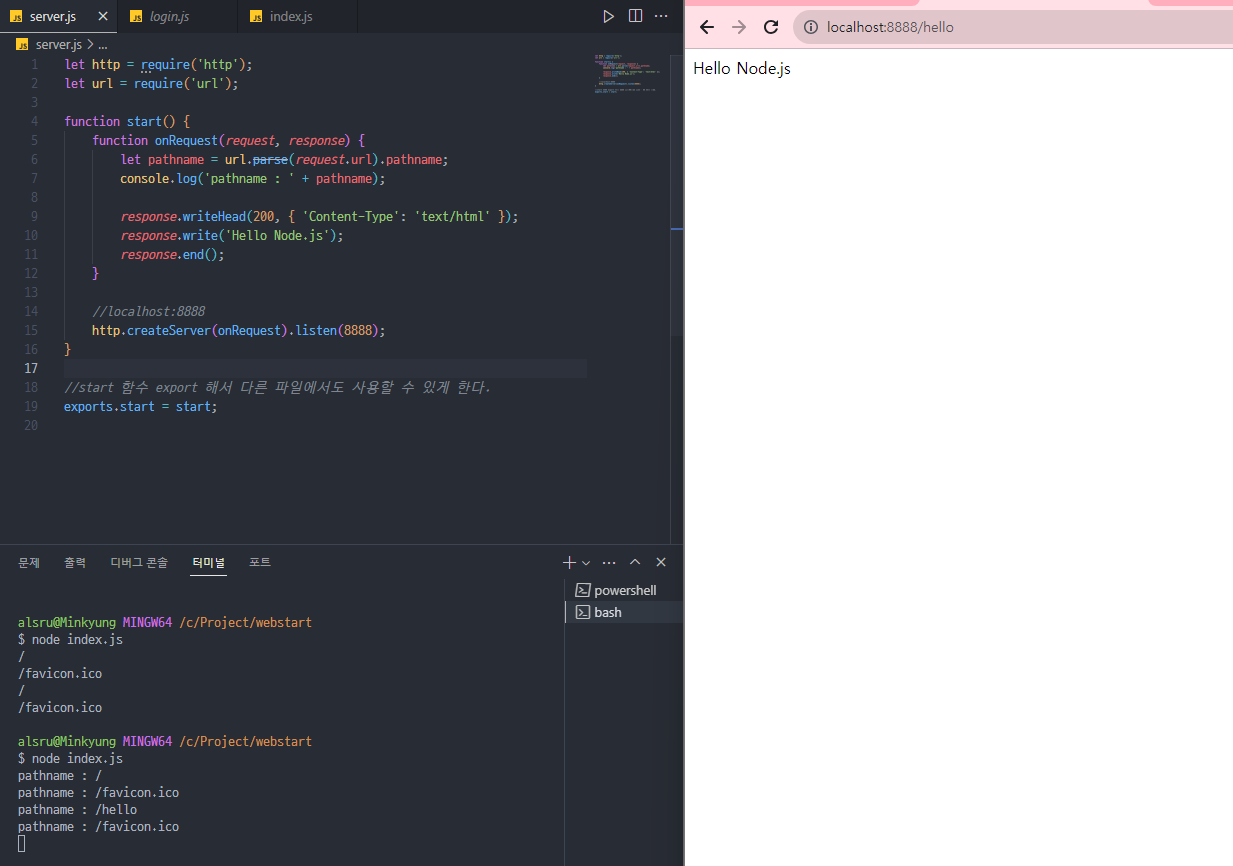
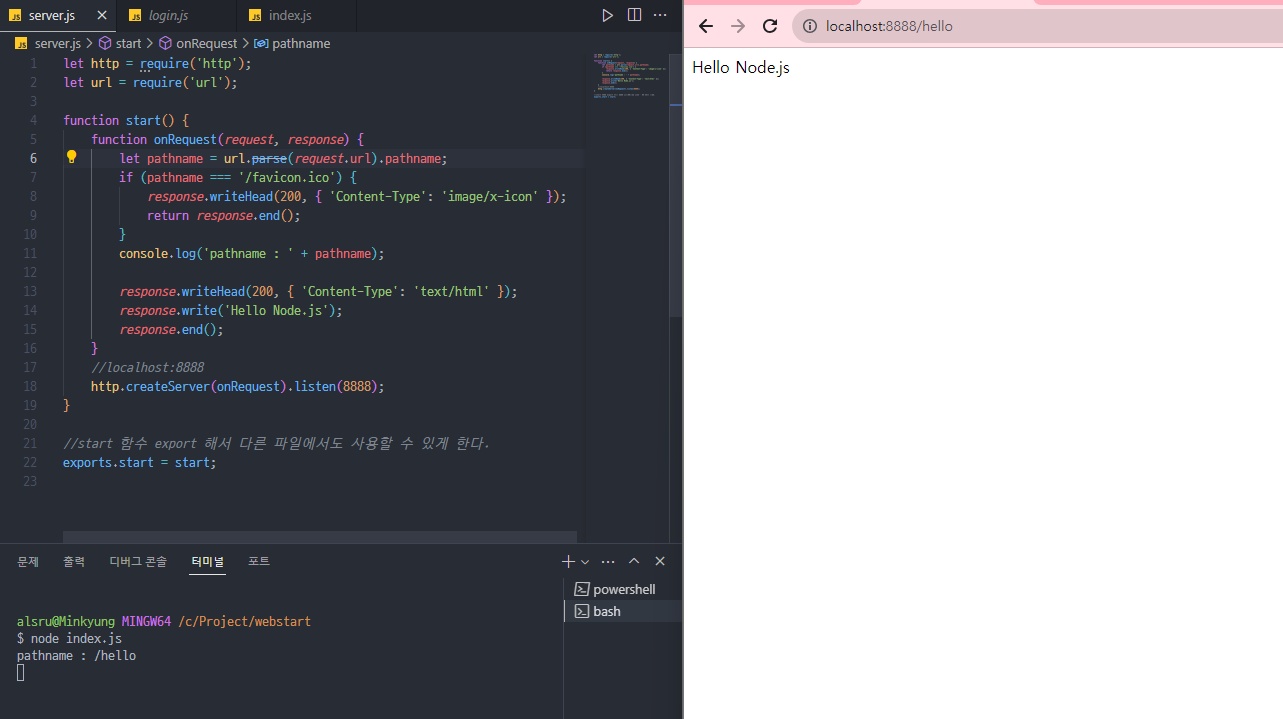
경로가 완전히 잘못 찍히는 것도 아니고 위 사진처럼 내가 요청한 경로는 정상적으로 보이는데 favicon.ico라는 경로가 한 번씩 더 찍히고 있었다.

favicon...이요?
처음 들어보는 이름에 나는 개발자들의 빛이자 소금 그 자체인 스택 오버플로우를 찾아보기 시작했다. 역시나 나만 겪은 문제가 아닌지 아주 많은 질문과 답변이 정리되어 있었다.
간단하게 설명하자면, 웹사이트 창 좌측의 작은 아이콘이 favicon이다.

첨부한 사진을 보면 좌측에 네이버 아이콘이 보이는데 바로 이거다.

실제 사이트를 뜯어보면 html head 부분에도 favicon.ico를 확인할 수 있다.
근데 이게 왜 출력되는데?
그냥 브라우저에서 자동으로 요청을 한다고 한다. 생각보다 허무한 이유였지만... 그래도 내가 뭔가 잘못해서 오류가 난 것이 아니라니 다행일 따름이다.
💡콘솔창에 출력이 안 되게 하고 싶은데요!
이유가 어찌 됐든 내 콘솔창에는 내가 원하는 것만 출력이 되게 하고 싶었기에 이걸 해결하기 위해 또다시 열심히 찾아보았다. 흔한 이슈인 건지 그냥 node.js favicon.ico request라고 치니까 스택 오버플로우에 해결법이 주르륵 나왔다.
나는 그 중에서 위 링크를 참고했다. 이 방법 외에도 다양한 방법이 있으니 원하는 방법을 사용하면 될 것 같다.
if (pathname === '/favicon.ico') {
response.writeHead(200, { 'Content-Type': 'image/x-icon' });
return response.end();
}그냥 조건문으로 /favicon.ico 호출이 들어왔을 때 응답을 끝내는 방법이다.

코드 수정 후 실행을 해보면 드디어 /favicon.ico가 콘솔창에 출력되지 않는 걸 확인할 수 있다!
