❓ Redux란?
💧 Prop drilling...
React에서 상태 관리를 할 때 기본적으로는 props를 이용하여 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달한다. 컴포넌트의 depth가 깊지 않다면 props를 이용해도 큰 불편함이나 어려움은 느끼지 않을 수 있다.
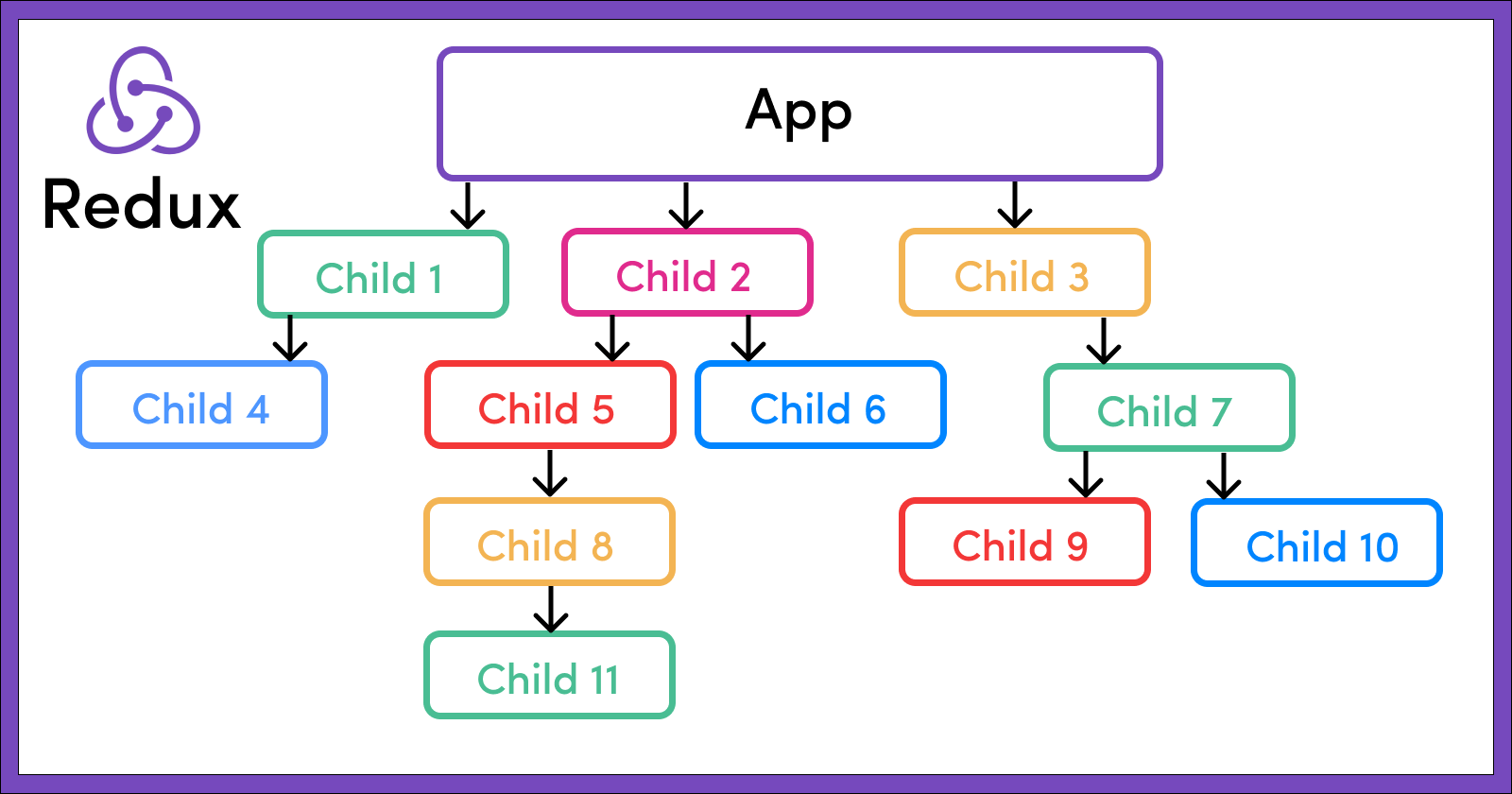
하지만 개발 스케일이 커진다면 필히 컴포넌트의 depth도 깊어지게 된다. 아래 사진을 한 번 보자.

최상위 컴포넌트에서 최하위 컴포넌트로 데이터를 전달하려면 2 -> 5 -> 8 -> 11 순서로 접근을 해야한다. 만약 여기서 depth가 더 깊어진다면? 아주 복잡하고 또한 유지 보수가 어려워지게 된다. 이렇게 데이터를 전달하기 위해서 중간 컴포넌트를 다수 거쳐야 하는 상황을 props drilling이라고 하는데, 우린 이걸 방지하기 위해 상태 관리 라이브러리를 사용하게 된다.
⭐ 그래서 Redux를 사용한다
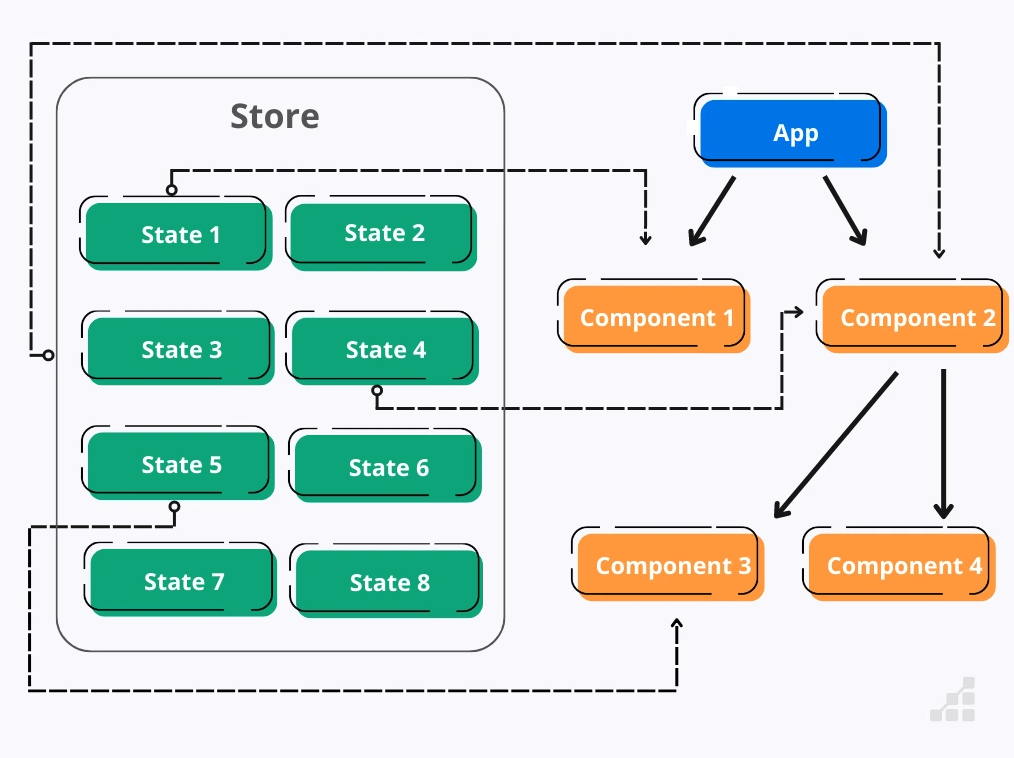
이 불편함 속에서 등장한 것이 Redux이다. Redux는 상태 관리 라이브러리로 이 props 없이 상태값을 보다 편리하게 관리할 수 있게 된다.

위 사진을 보면 대충 예상이 갈 것이다. 간단하게 표현을 하자면, 저 사진에 보이는 store라는 매체에 상태값을 저장해두고 상태를 업데이트하고 업데이트 된 상태를 전달 받을 수 있는 거다. 즉, 상태값이 컴포넌트에 종속이 되는 것이 아니라 상태 관리를 바깥에서 바깥에서 할 수 있게 된다.
✨ Redux의 기본 개념

먼저 Redux의 기본적인 흐름은 위와 같다.
- 먼저 Store에 저장된 state에 접근을 한다.
- 위 예시처럼 deposit이나, withdraw처럼 state가 변경되어야 하는 이벤트가 발생하면, Action 객체가 생성된다.
- 이제 Store에서 이전 state와 Action을 입력 받아 Reducer을 실행하고 리턴값을 새로운 state로 저장한다.
- state가 변하면 React는 리렌더링을 한다.
여기서 언급된 키워드에 대해서 설명을 하자면,
Action
: 상태를 변경하기 위한 요청이나 명령을 나타낸다. 액션은 일반적으로 자바스크립트 객체이며 type 속성은 필수적으로 가지고 있어야 한다. 그 외에 필요한 값들은 상황에 따라 추가될 수 있다.
const increaseCounter = {
type: 'INCREASE_COUNTER',
};
const setUser = {
type: 'SET_USER',
data: { id: 1, name: 'John Kim' },
};
Reducer
: 변화를 일으키는 함수다. 현재 state와 Action을 파라미터로 입력받아 변화된 state 값을 반환한다.
React의 useReducer에서는 일반적으로 default에 에러를 발생시키도록 처리하는게 일반적이지만 Redux의 Reducer에서는 기존 state를 그대로 반환하도록 작성해야합니다.
const counterReducer = (state = 0, action) => {
switch (action.type) {
case 'INCREASE_COUNTER':
return state + 1;
default:
return state;
}
};-
Store
: 컴포넌트 외부에 있는 상태 저장소이다. 현 state들과 Reducer, 그리고 몇 가지 내장 함수들이 포함되어 있다. -
Dispatch
: Action을 발생시키는 함수이다. Dispatch로 호출을 하면 Action 객체가 생성이 되고, 그 후 Reducer가 호출이 된다. 그리고 Reducer에서 반환된 값으로 액션을 처리해서 새로운 상태가 만들어지는 것이다. -
Subscribe
: Subscribe라는 개념도 있는데, 단어에서 보면 알 수 있듯이 말 그대로 Store를 구독을 하고 있다가 Dispatch가 이루어질 때마다 전달한 함수를 호출해준다.
🚨 Redux의 세 가지 원칙
지금까지 설명을 보면 알 수 있듯 과정이 꽤나 복잡하다. 그렇기에 Redux를 사용할 때 통용되는 규칙이 세 가지가 있다.
-
Store는 하나만 사용하기
: 하나의 어플리케이션에서는 하나의 Store만 사용하는 것을 권장한다. 상태가 예측 가능하며 디버깅이 용이해지고 데이터 흐름이 단순화된다는 장점이 있다. -
상태는 읽기 전용
: Redux에서 상태는 불변해야 한다. 상태를 직접 수정하는 것이 아니라 기존 상태를 변경하지 않고 새로운 상태를 반환하는 방식으로 상태를 업데이트해야 한다. 이는 상태 변화를 추적하고 예측 가능한 방식으로 관리하는 데 도움이 된다. -
Reducer는 순수 함수여야 한다
: Reducer는 현재 상태와 액션을 파라미터로 받아 새로운 상태를 반환하는 함수다. 이 함수는 동일한 파라미터를 입력할 시 항상 동일한 결과를 반환하는 순수 함수여야 한다. 이는 상태 변화를 예측 가능하게 만들어주고 디버깅이 용이하게 만들어준다.
🍀 Redux의 장단점
이제 마지막으로 Redux의 장점과 단점에 대해 알아보자.
- 장점
- Store를 통해 상태를 한 곳에서 관리하기 때문에 전역 상태를 관리할 때 아주 효과적이다.
- 상태가 읽기 전용이기 때문에 불변성을 유지하게 된다. 이는 상태 변화가 예측이 가능하기 때문에 디버깅이 쉬워진다. 또한 이전 상태로 돌아가기 위해서는 그저 이전 상태를 현재 상태에 덮어쓰기만 하면 되기 때문에 특정 시점으로 돌아가기도 쉽다.
하지만 여기서 주의할 점이 한 가지 있다. Redux는 상태를 읽기 전용으로 취급할 뿐, 실제 읽기 전용으로 만들어주는 것은 아니다. 따라서 상태를 실수로 직접 변경하지 않도록 항상 주의해야 한다. - 단방향 모델링이다. action을 dispatch 할때마다 기록이 남기 때문에 에러를 찾기 쉽다.
- 단점
- 기본적으로 러닝 커브가 높다. 상태나 스토어, 리듀서 등등 생소한 개념을 익혀야 하기 때문에 초보자가 공부하기에는 어려운 편이다.
- 코드의 양이 증가한다. 몇 가지의 파일을 필수로 만들어야하기 때문에 만약 작은 애플리케이션을 개발할 때는 적합하지 않을 수 있다. 중대형 프로젝트를 진행하는 데 적합하다.
- 보일러플레이트 코드가 많이 발생할 수 있다. 보일러플레이트 코드란 애플리케이션에서 반복적으로 발생하는, 그리고 주로 기능과는 직접적인 연관이 없는 일반적인 코드를 나타낸다. 주로 액션이나 리듀서 코드를 작성할 때 발생한다.
다만 위의 단점들을 해결하기 위해 Redux Toolkit이라는 것이 나왔다. 상세하게 들어간다면 너무 길어지기 때문에 몇 가지만 가볍게 짚고 넘어가자면,
- Action type과 Action creator를 따로 생성해주지 않아도 된다.
- immer가 내장되어 있어 mutable 객체를 사용할 수 있다.
- redux thunk가 내장되어 있어 비동기를 지원한다.
- 타입스크립트 지원이 잘 된다.
즉, Redux의 복잡성을 낮추고 사용성을 높이기 위해 만들어진 것이 바로 Redux Toolkit이다.
참고 자료
React 입문자들이 알아야할 Redux 쉽게설명 (8분컷)
이미 알 사람들이라면 전부 알겠지만 코딩 유튜버이신 코딩애플 님이시다. Redux에 대해서 정말 쉽게 설명을 해주시는데 영상 길이가 길지도 않으니 꼭 한 번 쯤 봐보는 걸 추천한다.
벨로그에 올라온 Redux 정리글이다. 위 영상이 Redux에 대해서 간단한 개념을 잡아준다면 이건 좀 더 상세한 내용을 짚어준다. 설명이 굉장히 잘 되어 있으니 위 벨로그 글을 읽어보는 것도 추천한다!
