프로그래머스 데브코스, 국비지원교육, 코딩부트캠프
🚩 프로그래머스 데브코스 웹 풀사이클 과정 2주차 DAY 2
오늘부터는 드디어 웹에 대해 배우기 시작했다. 웹 개발을 향한 첫 여정이라고 볼 수도 있겠다. 웹의 구조와 HTML에 대해서 공부하였다.
💡 웹의 구조
-
클라이언트
: 서비스를 이용하는(요청하는) 컴퓨터라고 할 수 있다. 이런 컴퓨터나 휴대폰 같은 디바이스 장치에서 동작하는 웹 클라이언트 프로그램은 웹 브라우저라고 한다. 흔히 우리가 사용하는 크롬이나 사파리 등을 이야기한다. -
서버
: 클라이언트가 요청한 서비스를 제공하는 컴퓨터라고 할 수 있다. 이런 요청을 HTTP 요청이라고 하는데, 웹 브라우저가 보낸 HTTP 요청(예를 들자면 로그인 등)을 받아 요청에 맞는 응답을 제공해준다.
이렇게 클라이언트와 서버 간의 정보를 주고 받을 때 지켜야 하는 약속이 존재한다. 반드시 이 약속을 지켜서 통신을 해야 하며 이 약속을 프로토콜이라고 한다.
아까 전 설명한 HTTP(Hyper Text Transfer Protocol)가 바로 웹 브라우저가 웹 서버와 통신하기 위한 주요 프로토콜이다. 인터넷으로 연결된 클라이언트와 서버는 웹 프로토콜인 HTTP를 사용하여 데이터를 주고 받는다.
💡 웹 개발 직무
웹 개발 직무는 프론트엔드와 백엔드로 나눌 수 있다.
-
프론트엔드
: 웹 서비스에서 사용자 측면(client-side)의 그래픽 사용자 인터페이스로, 사용자의 상호작용(글자 입력, 버튼 클릭, 화면 출력 등)을 담당한다. -
백엔드
: 웹 서비스에서 사용자의 눈에 보이지 않는 서버 측에서 프론트엔드에서 전달 받은 데이터와 요청을 내부 데이터와 연산을 활용하여 처리하고 프론트엔드에 결과를 전달한다.
로그인 화면으로 예를 들자면,
프론트엔드는 로그인 페이지를 만들고, 사용자가 입력하는 아이디와 비밀번호를 서버로 POST한다. 서버는 해당 아이디와 비밀번호가 있는지 확인하고 존재 여부에 따라 다른 값을 응답해야한다.
쉽게 말하자면 프론트엔드는 눈에 보이는 웹 서비스, 서버는 눈에 보이지 않는 서비스를 담당한다고 보면 될 것 같다.
❓ HTML이란?
HTML이란 Hyper Text Markup Language, 즉 웹페이지를 연결하는 기능을 가진 텍스트이자 웹페이지의 구조를 명시하는 언어이다.
개발 관련 밈 중 HTML 관련 밈을 아는 사람은 정말 많을 것이다.

(숨어있는 개발자 찾는 법)
이런 밈이 정말 146832132개는 있을 텐데 ㅋㅋㅋㅋㅋ 말대로 HTML은 프로그래밍 언어가 아니다. Hyper Text Markup Language, 즉 마크업 언어다.
마크업 언어란 태그 등을 이용해서 문서나 데이터의 구조를 표현하는 언어인데, 쉽게 말하자면 우리 웹사이트의 뼈대를 만들어준다고 할 수 있다. CSS를 입혀 보기 좋게 꾸며주고 Javascript를 이용하여 동적으로 처리하게 해준다.
✨ HTML 태그
HTML에는 태그가 굉장히 많다. 일단 오늘 배운 것부터 설명하기 위해 실습을 하면서 배운 태그를 하나씩 설명해보고자 한다.
✨ HTML로 웹 페이지를 만들어 보자!

먼저 vscode로 HTML 파일을 하나 만들어주자.

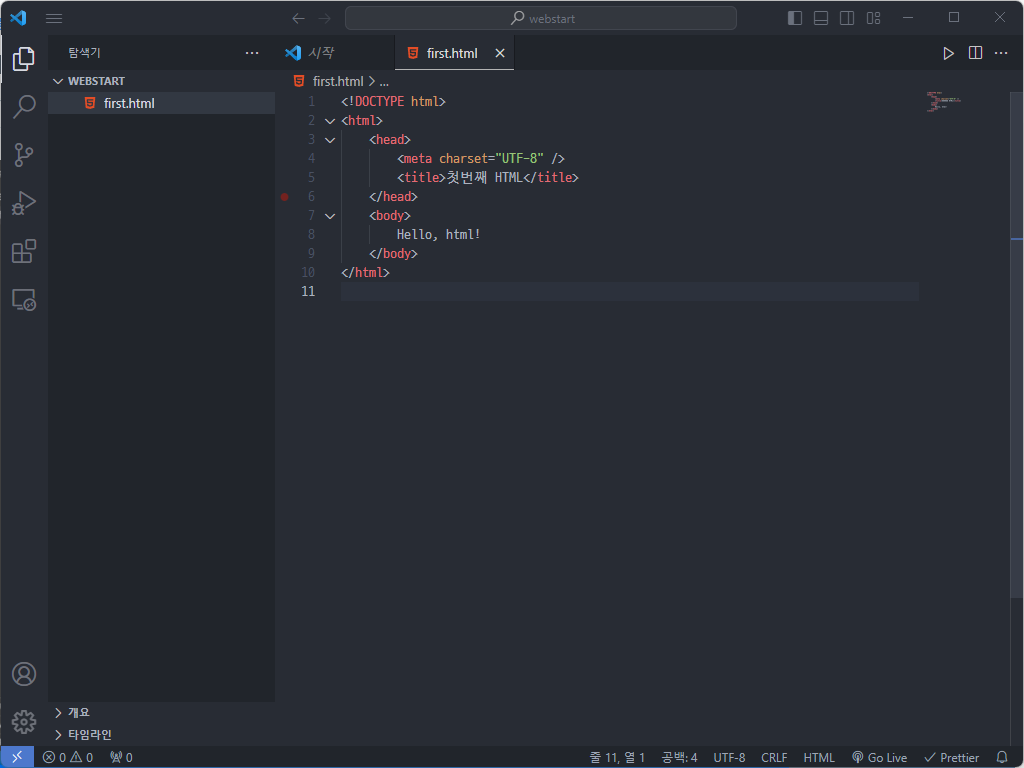
그리고 위와 같이 입력해주자. 이건 HTML을 구성하는 기본 뼈대라고 할 수 있다. 물론 여기서 더 상세하게 분류가 되긴 하지만... 우선은 여기서 사용된 태그에 대해 알아보자.
-
<!DOCTYPE html>
: 웹 문서의 유형을 html로 지정해주는 태그다. -
<html></html>
: html 태그들을 감싸는 최상위 태그라고 할 수 있다. -
<head></head>
: 웹페이지에는 보이지 않는 문서의 정보나 이름, 설정 등을 적어둔다. -
<meta ~>
: 해당 문서에 대한 정보인 메타 데이터를 입력한다. 여기서는 charset, 문서 내 문자의 인코딩 방식을 정한다. 보통은 유니코드를 위한 문자셋인 UTF-8을 많이 사용한다. -
<title></title>
: 문서의 제목을 입력하는 태그다. -
<body></body>
: 문서의 본문에 해당한다. 우리의 눈에 나타나는 내용은body태그 안에 적어준다.
그리고 여기서 잠깐!
만든 웹페이지를 확인하는 법
html로 페이지를 만들고 있으니 실제로 눈에 보여야하지 않겠는가? 우리가 저장한 웹페이지를 바로 확인하는 방법이 있다.
일단은 먼저 정석적인 방법부터 설명하겠다.

해당 레포지토리로 이동하면 아래와 같이 HTML 파일을 확인할 수 있다. 이 파일을 더블클릭해서 원하는 웹 브라우저로 열어주면 끝이다!

이렇게 바로 내가 만든 페이지를 확인할 수 있다.
이것도 정말 간단한 방법이지만... 굳이 레포지토리로 찾아가지 않더라도 바로 확인할 수 있는 방법이 있다. 준비물도 간단하다.
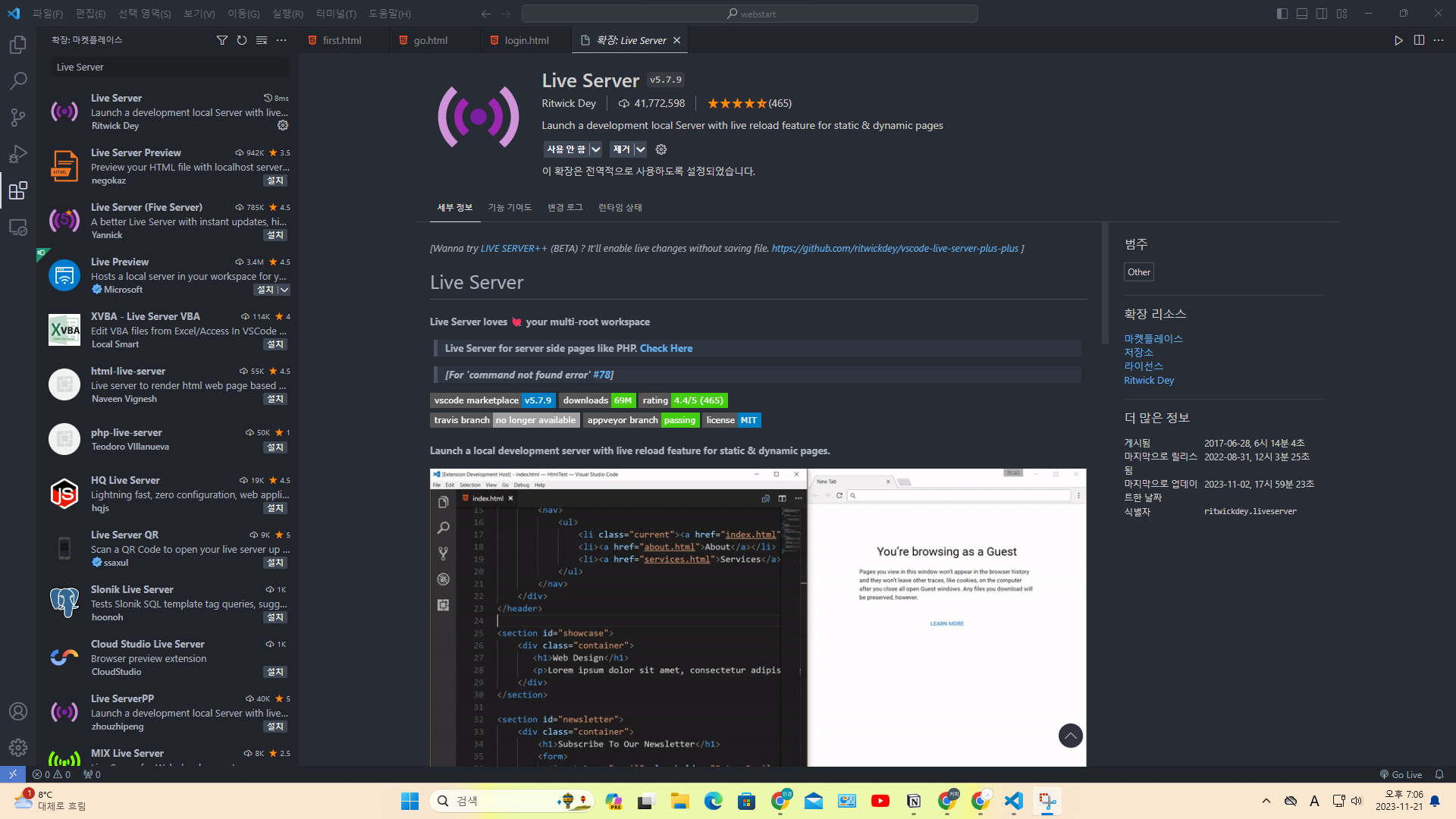
vscode의 확장 프로그램인 Live Server를 이용하여 웹페이지 확인
바로바로 vscode의 확장 프로그램을 이용하는 방법이다. 사실 프론트엔드 개발자 중에 이 확장 프로그램을 쓰지 않는 사람은 거의 없겠지만... 그래도 기록으로 남겨보고자 한다.

vscode의 확장 프로그램에 들어가서 Live Server를 검색해준다. 그럼 가장 위에 뜨는 저 확장 프로그램이 바로 우리가 사용할 프로그램이다.

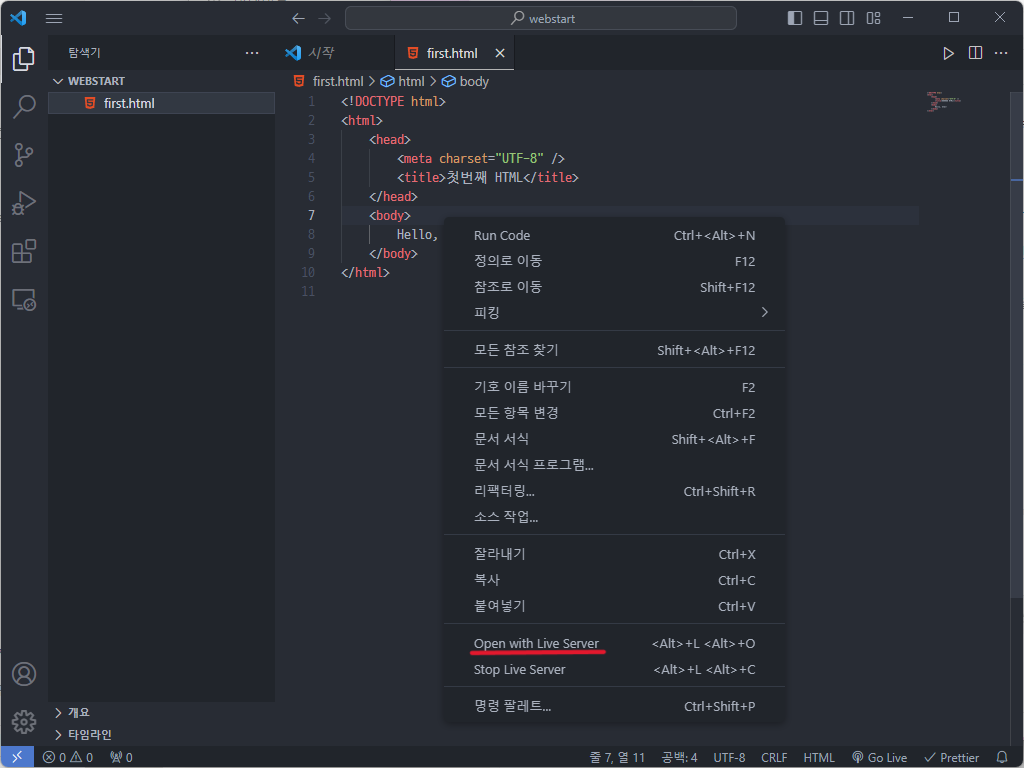
저 확장 프로그램을 설치한 이후 html 파일로 돌아와서 마우스 우측 클릭을 해보자. 빨간색 밑줄 표시를 한 곳에 Open with Live Server를 클릭하자. 그럼 곧바로 웹페이지가 열린다.
이 Live Server를 사용하는 이유... 단순히 레포지토리로 가는 게 귀찮아서 그 과정을 줄이기 위해서만은 아니다.
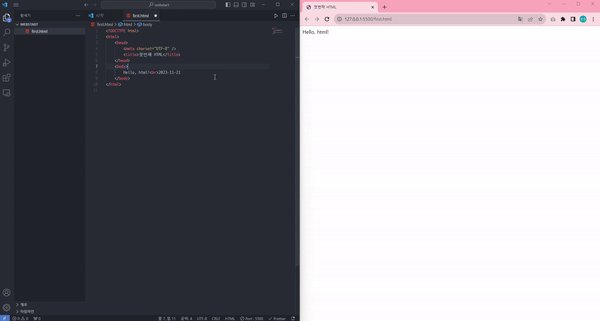
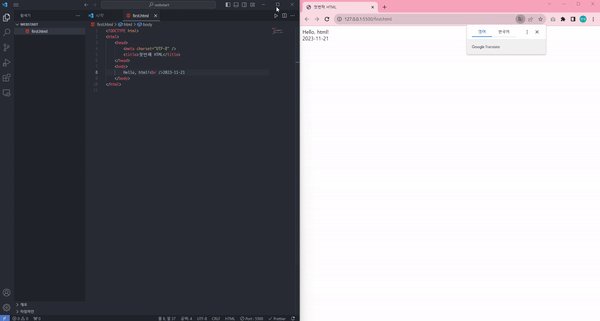
Live Server는 이름대로 내가 파일을 수정하면 즉시 수정한 내용이 웹페이지에 반영이 된다. 새로고침 같은 과정이 전혀 필요하지 않고 바로바로 확인을 해줄 수 있다.

이 움짤을 보면 실시간으로 내가 수정하고 저장을 하자마자 곧바로 수정된 내용을 확인할 수 있다. 개발을 하다보면 정말로 아주 자주 사용하는 확장 프로그램이다.

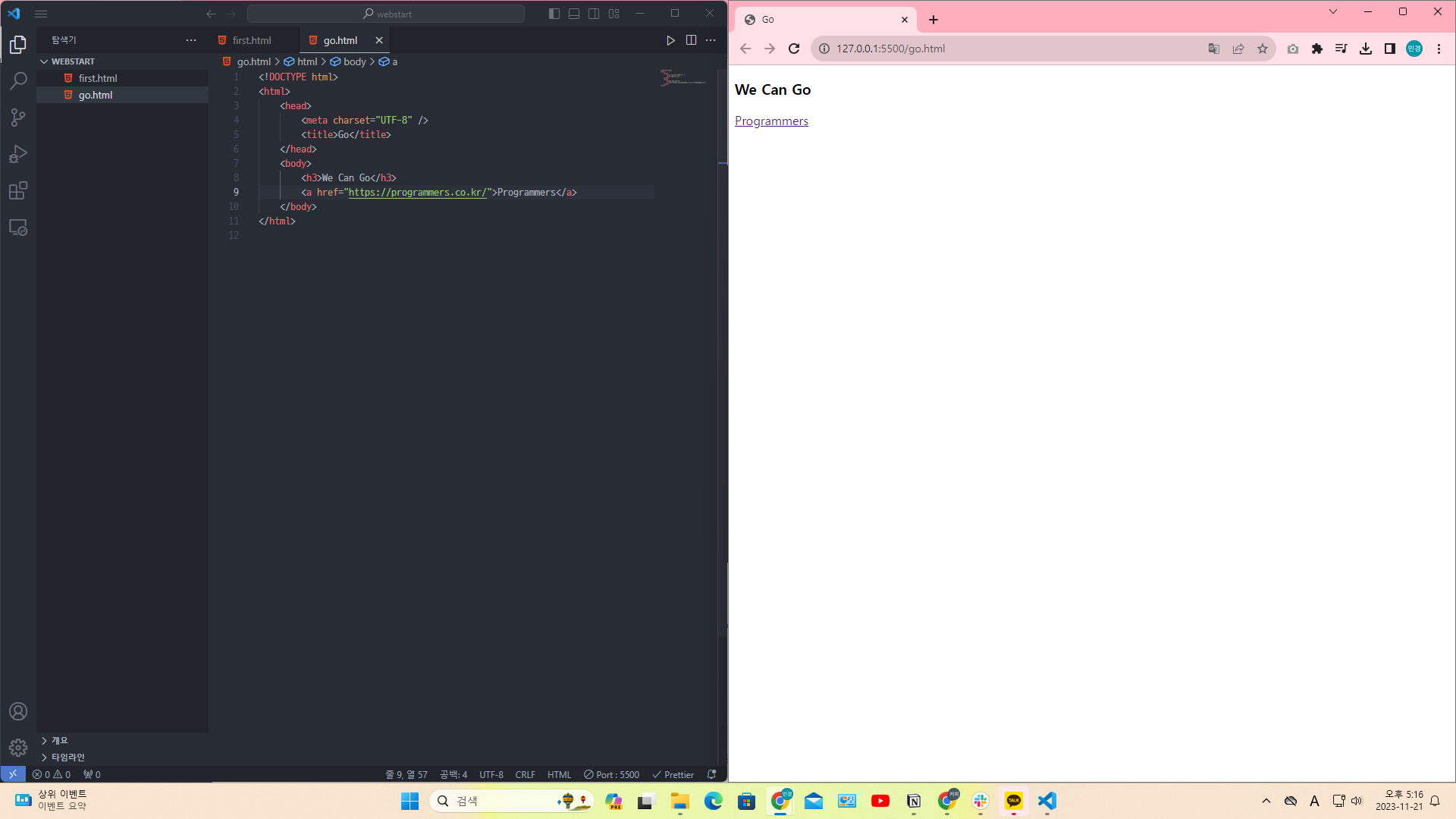
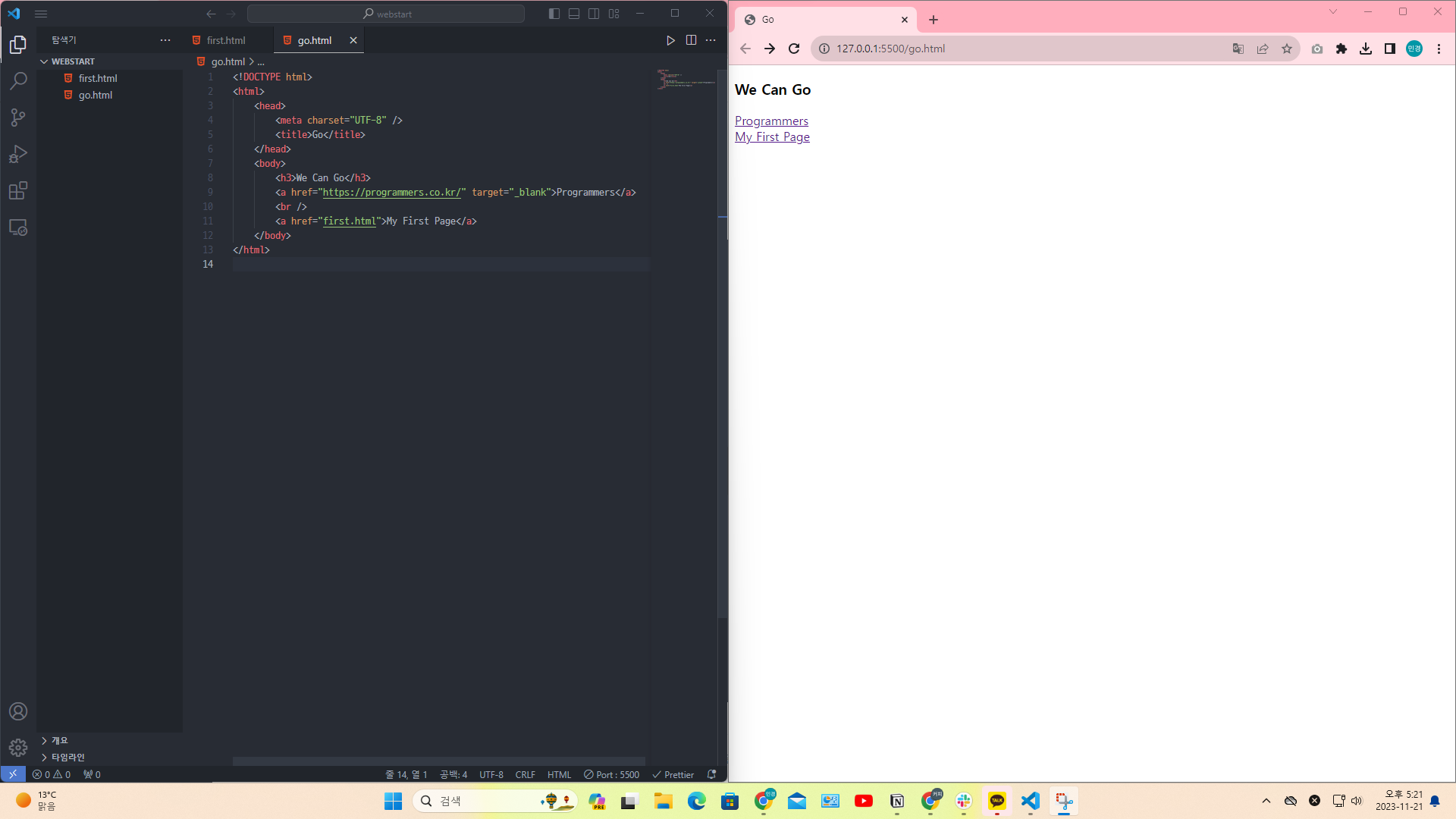
자 이제 HTML에 조금 더 기능을 추가해보자. 이번에는 다른 웹페이지로 가는 링크를 추가해 볼 것이다.
-
<h1>~<h6>
: 제목 태그다. h1에서 h6으로 갈 수록 글씨 크기는 점점 작아진다. -
<a>
: 하이퍼 링크 걸어주는 태그다. 이 a 태그에 href를 추가한다면 클릭 시 해당 페이지로 이동을 할 수 있다.
<a href="링크">이름</a>식으로 사용한다. 단순히 웹페이지 링크 뿐만 아니라 현재 디렉토리 내에 존재하는 파일의 이름을 적어주면 내가 만든 html 페이지로 이동 또한 가능하다! -
<br>
: HTML은 기본적으로 일렬로 나타나기 때문에 줄바꿈을 하고 싶다면 해당 태그를 원하는 부분에 추가해야한다.

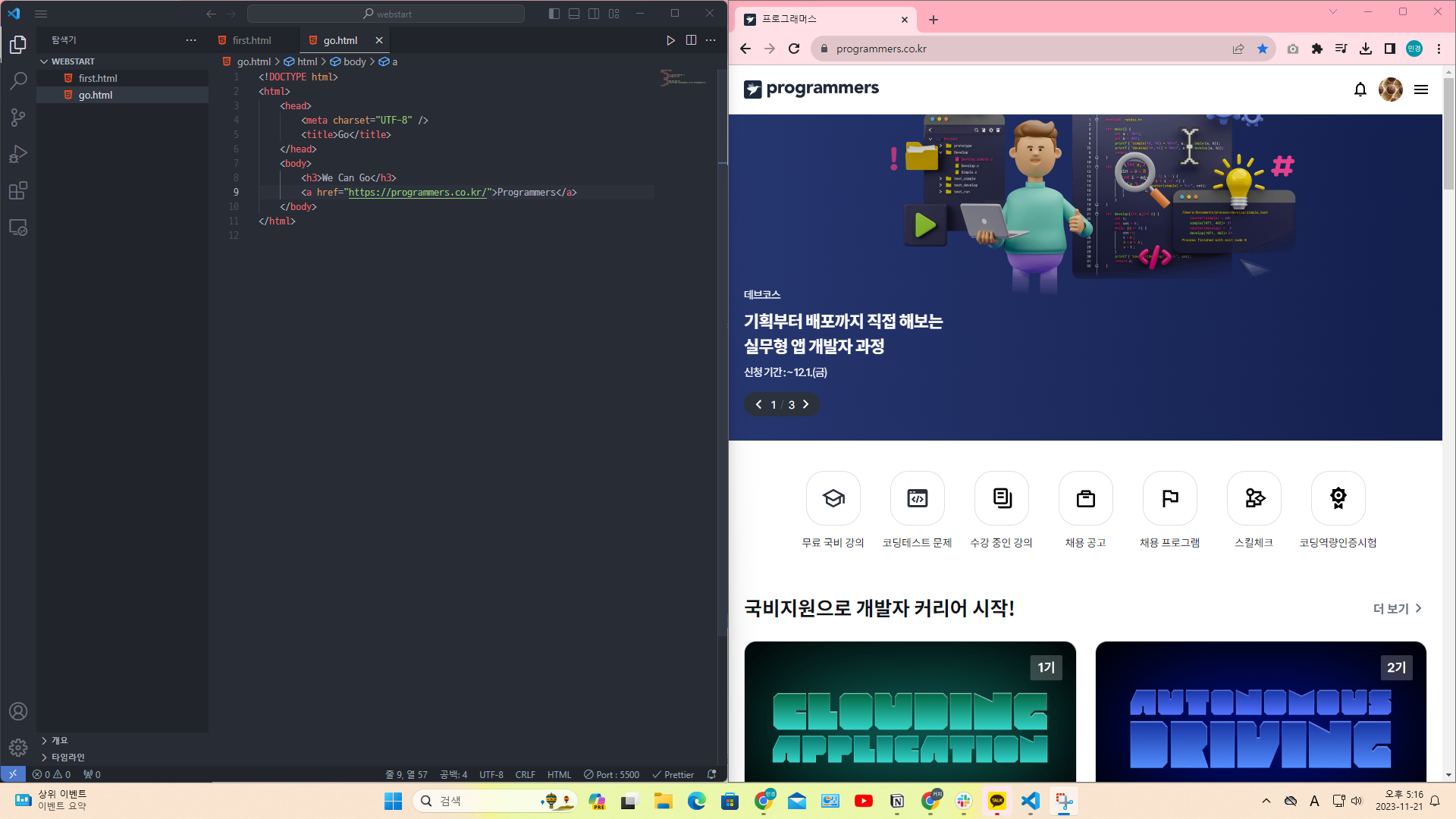
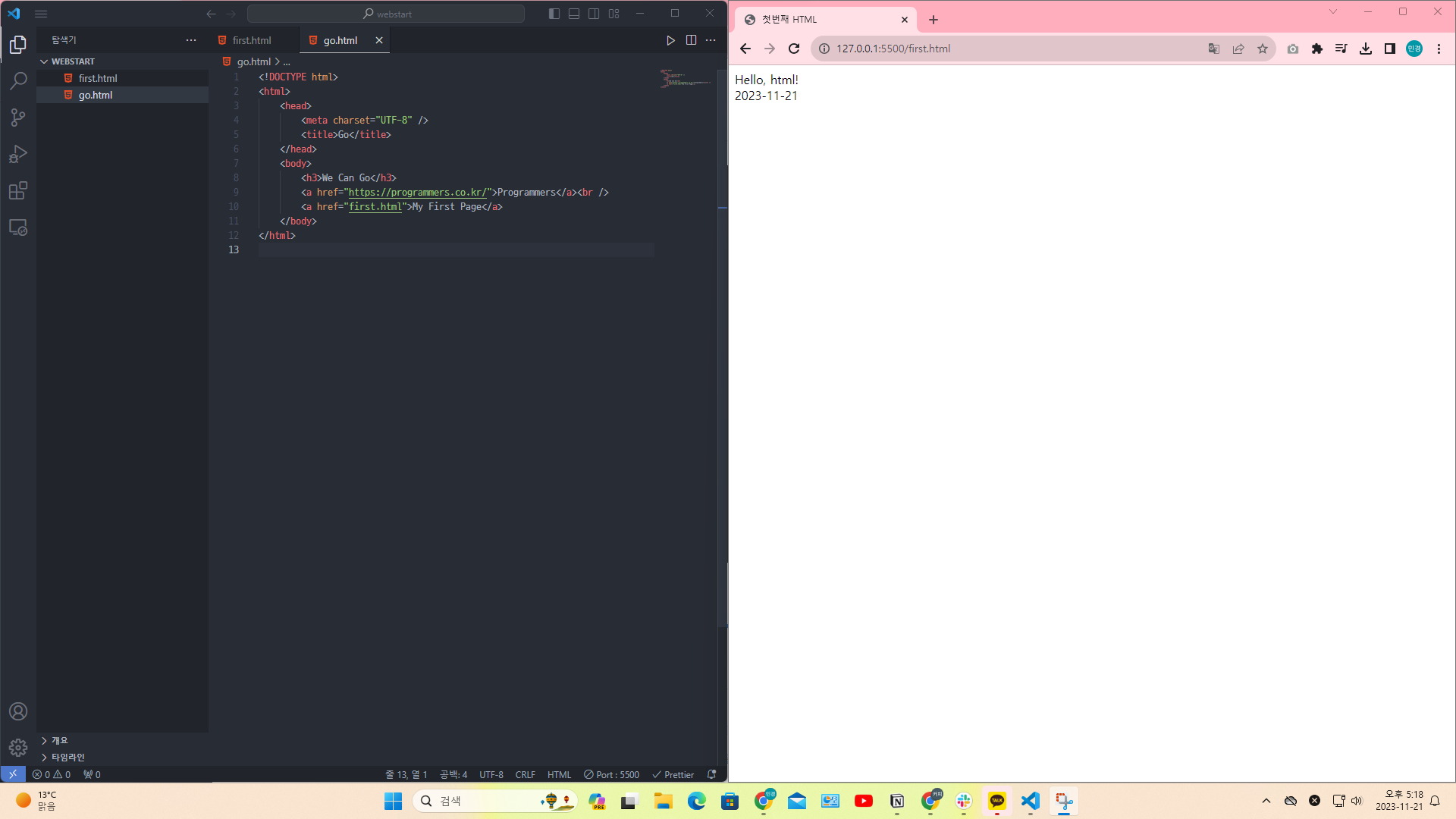
링크를 눌러보면 프로그래머스 페이지로 이동하는 것을 확인할 수 있다.


파일의 이름을 추가했을 때도 성공적인 페이지 이동이 가능하다.
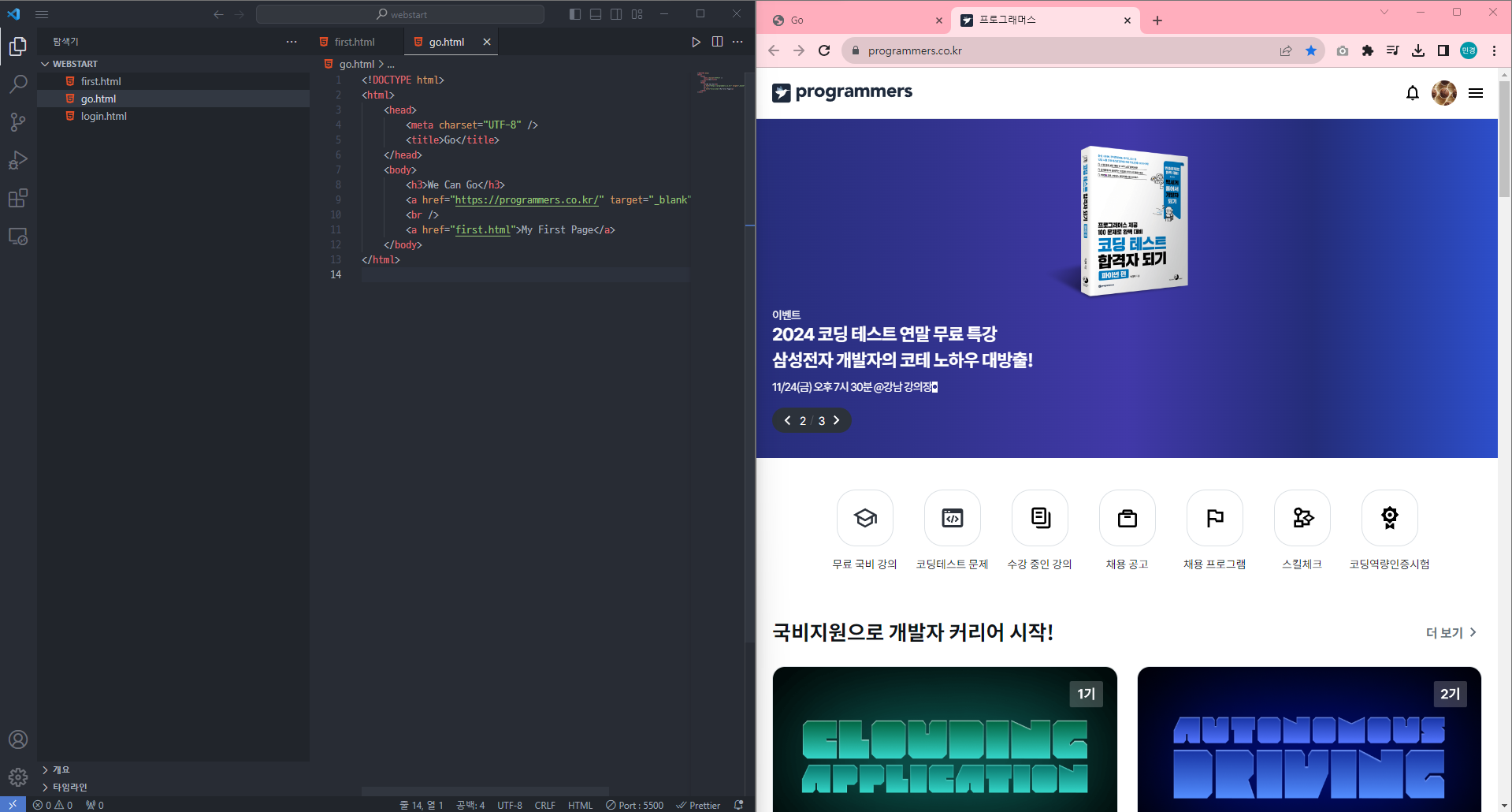
다만 한 가지 단점이, 이 방식은 새 탭으로 여는 것이 아니라 해당 탭에서 이동을 해준다. 난 개인적으로 새 탭을 열어 이동하는 것을 좋아하는 편이라 새 탭을 열어 페이지 이동을 하게 설정을 조금 추가해주었다.
이럴 때는 a 태그에 target="_blank"를 추가해주면 된다.
<a href="링크 target="_blank">이름</a>을 추가해주면,

이런 식으로 새 탭으로 페이지 이동을 시켜준다.
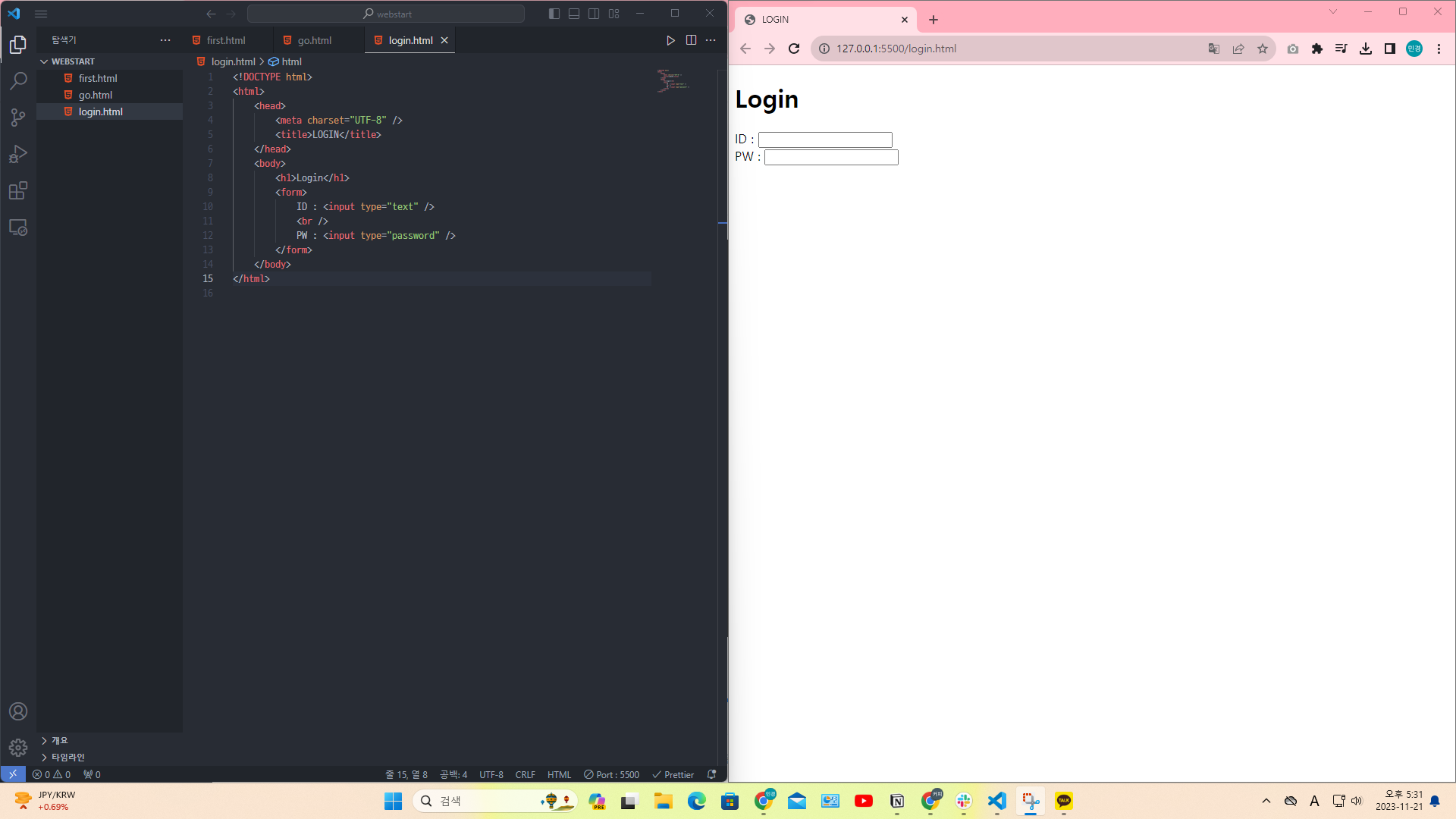
자, 이제 HTML에 대한 간단한 적응은 끝났으니 로그인 페이지를 한 번 만들어보자.

로그인 페이지에 필요한 건 바로 문자를 입력할 수 있는 공백란이다.
-
<form></form>
: 말 그대로 입력 폼을 의미한다. 우리가 입력한 것을 백엔드 단으로 요청을 보내야 하기 때문에 이렇게 입력을 해서 요청을 보내야 하는 데이터는form태그를 이용하여 감싼다.
위의 예시처럼 로그인, 회원가입을 만들 때 사용한다. -
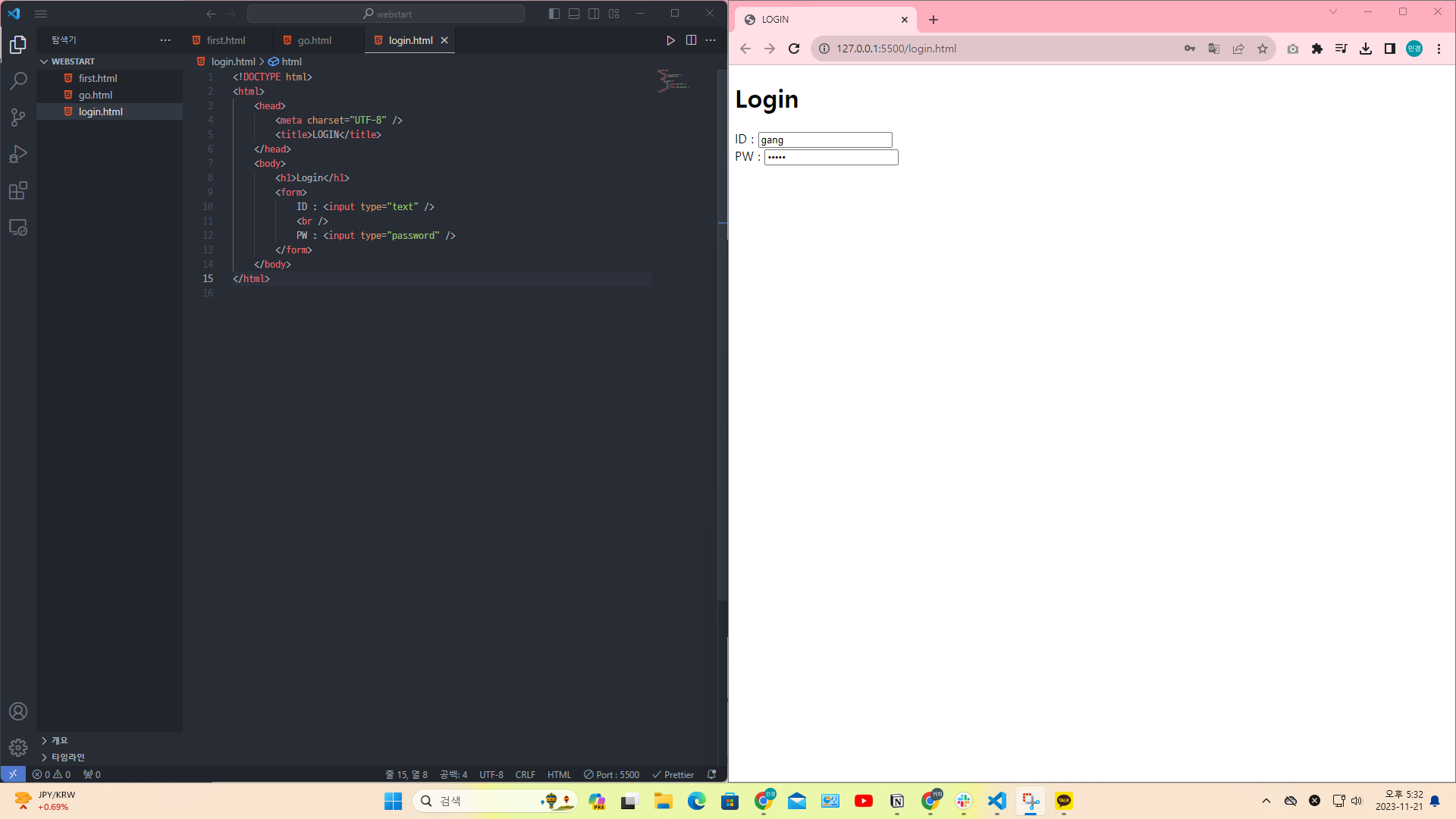
<input></input>
: 사용자가 데이터를 입력할 수 있는 입력란이다. 이input태그에도 여러 종류가 존재하는데 가장 많이 쓰이는 것은 역시 일반 문자를 입력할 때 사용하는type="text"다. 아이디란을 작성할 때 위 속성을 추가해준다. 하지만 비밀번호는 대부분의 사이트에서 보안을 위해 작은 점으로 가려져 있다. 이것 또한input태그 내의 속성으로 나타낼 수 있다.type="password를 사용하게 되면 비밀번호가 눈에 보이지 않게 가려진다.

이런 식으로 말이다!
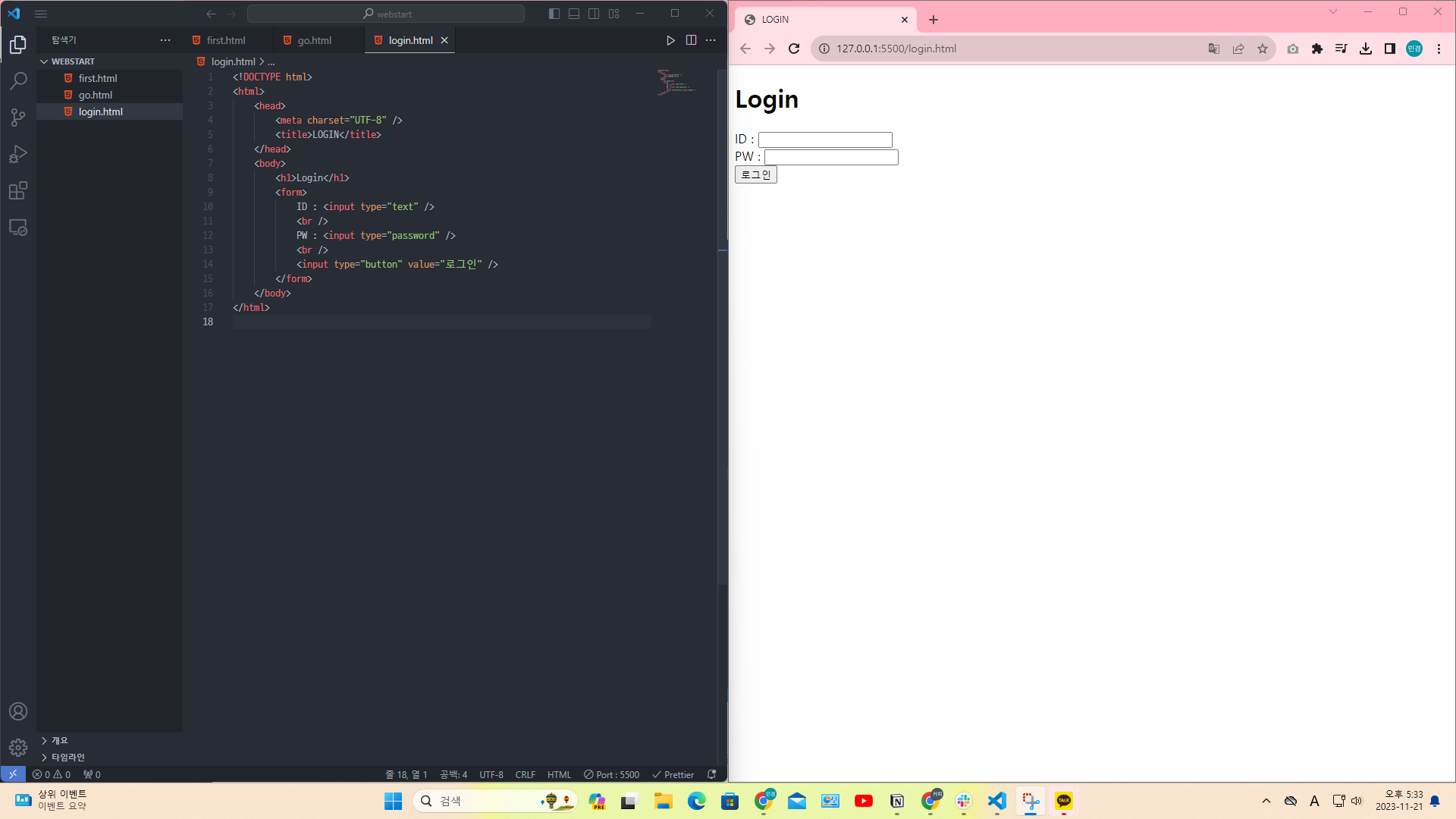
이제 입력 폼은 끝났지만 아직 하나 남은 것이 있다. 바로 로그인을 할 버튼이다.

버튼 또한 input 태그의 속성으로 생성할 수 있다. type="button 속성을 input 태그 내에 추가해주고 버튼의 내용을 적어주면 완성이다!
보통 이 버튼을 클릭했을 때 서버로 로그인 요청이 간다.
완성작만 보면 로그인 페이지라고 하기에는 너무 단순하지만 사실 있을 건 전부 있다. ID 입력란, 비밀번호 입력란, 폼을 전송할 버튼까지 존재한다.
이 페이지를 예쁘게 꾸미는 건 이제 CSS를 활용해야한다. CSS를 입히고 Javascript로 동적인 부분을 제어함으로써 우리에게 익숙한 그런 로그인 페이지가 나타나게 된다.
🍀마치며
오늘은 웹에 대한 공부를 시작하는 날이었기 때문에 크게 어려운 부분은 없었다. 이후부터 본격적으로 웹을 만들기 시작할텐데 과연 어떤 웹페이지를 만들게 될까 기대가 된다.
내일도 힘내자!🤜🤛


