

- index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sea</title> <link rel="stylesheet" href="week1.css"> </head> <body> <div> <img src="./images/gaori.jpg" alt="가오리" width="350" height="350"> <h1>Sea</h1> <ul> <a href="https://www.naver.com/" target="_blank"><li>가오리</li></a> <a href="https://www.google.co.kr/" target="_blank"><li>악어</li></a> <a href="https://www.daum.net/" target="_blank"><li>거북이</li></a> </ul> </div> </body> </html> - style.css
body, ul { margin:0; /* object와 화면과의 여백-> 외부여백*/ padding:0; /* object 안에 -> 내부여백*/ } body{ background-color: #B0C4DE; } div{ width: 400px; height: 650px; background-color: white; margin: 150px auto; /*150px_위 아래 여백 지정, auto_좌우 여백을 가운데로 위치하게*/ border: 7px solid skyblue; /*solid : 테두리 모양이 직선(기본)*/ border-radius: 200px; /*둥근 정도*/ text-align: center; /*글자위치*/ } img{ margin-top: 100px; } h1{ margin: 20px auto; width: 100px; /*밑줄 길이?*/ color: skyblue; border-bottom: 4px solid skyblue; /*밑줄 두께랑 색*/ } ul{ width: 120px; margin: 0 auto; list-style: none; /*불릿 없애기*/ } a{ text-decoration: none; color: inherit; /*링크타고 왔다갔다 부모랑 색이 같게...?*/ } li{ color: skyblue; } li:hover{ /*리스트에 마우스 커서 올리면 색 변함*/ color:navy; }

- index.html
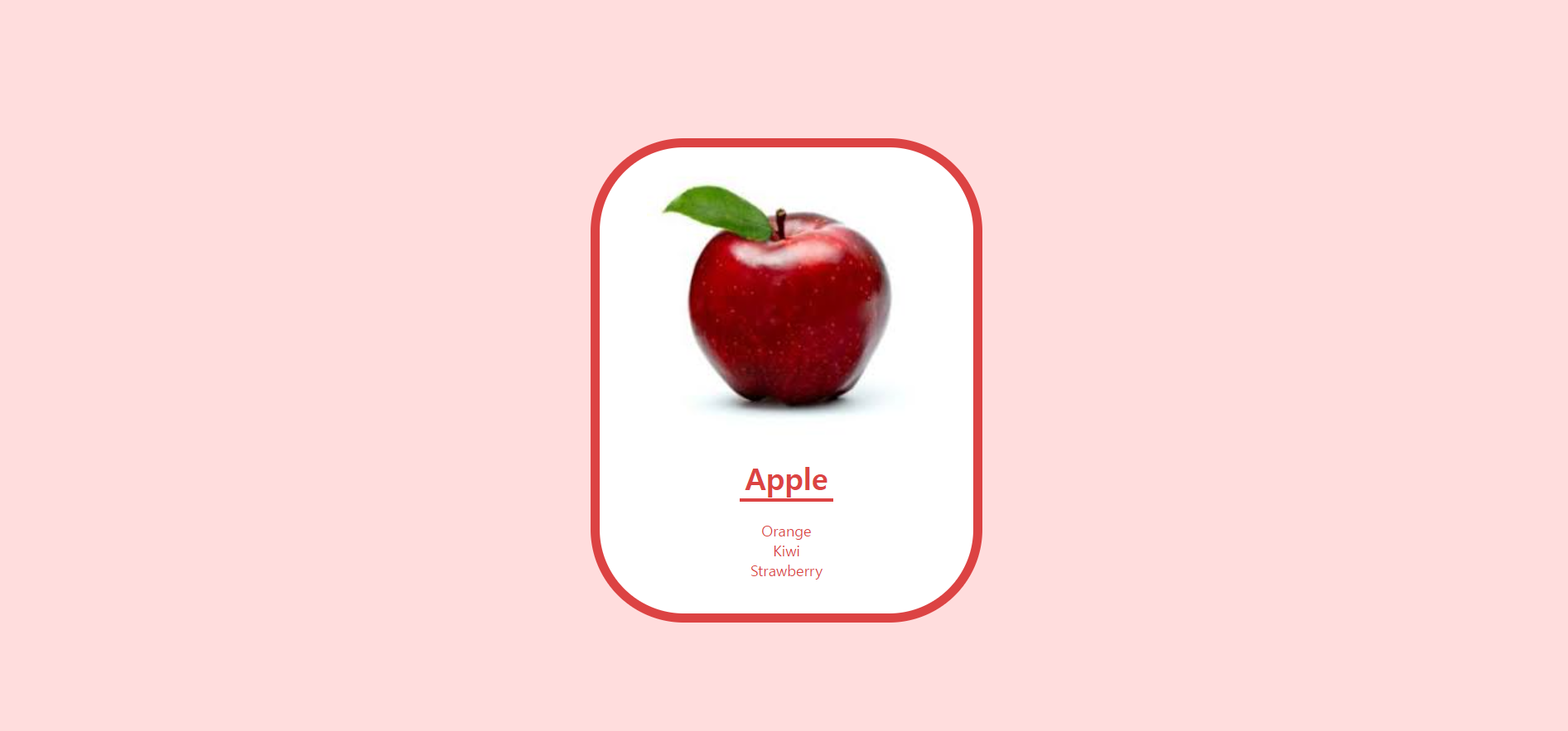
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Apple</title> <link rel="stylesheet" href="style.css"> </head> <body> <div> <img src="./images/apple.jpg" alt="Apple"> <h1><a href="./week1.html" target="_blank">Apple</a></h1> <ul> <li><a href="./index_orange.html" target="_blank">Orange</a></li> <li><a href="./index_kiwi.html" target="_blank">Kiwi</a></li> <li><a href="./index_strawberry.html" target="_blank">Strawberry</a></li> </ul> </div> </body> </html> - style.css
body, ul { margin:0; /* object와 화면과의 여백-> 외부여백*/ padding:0; /* object 안에 -> 내부여백*/ } body{ background-color: #fdd; /*배경색*/ } div{ width: 400px; height: 500px; background-color: white; margin: 150px auto; /*150px_위 아래 여백 지정, auto_좌우 여백을 가운데로 위치하게*/ border: 10px solid #dc4343; /*solid : 테두리 모양이 직선(기본)*/ border-radius: 100px; /*둥근 정도*/ text-align: center; /*글자위치*/ } img{ margin-top: 10px; width: 300px; height: 300px; } h1{ margin: 20px auto; width: 100px; /*밑줄 길이*/ color: #dc4343; border-bottom: 4px solid #dc4343; /*밑줄 두께랑 색*/ } ul{ width: 120px; margin: 0 auto; list-style: none; /*불릿 없애기*/ } a{ text-decoration: none; color: inherit; /*링크타고 왔다갔다 부모랑 색이 같게*/ } li{ color: #dc4343; } li:hover{ /*리스트에 마우스 커서 올리면 색 변함*/ color: #943838; }

