✨출처✨
모든 개발자를 위한 HTTP 웹 기본 지식
김영한님의 인프런 강의를 듣고 정리한 글입니다.
모든 것이 HTTP
HTTP(HyperText Transfer Protocol)
HTTP 메세지에 모든것을 전송.
- HTML, TEXT
- 이미지, 음석, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP를 사용
지금은 HTTP의 시대이다.🤟
HTTP 역사
- HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더X
- HTTP/1.0 1996년: 메서드, 헤더 추가
- HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
RFC2068 (1997) -> RFC2616 (1999) -> RFC7230~7235 (2014) - HTTP/2 2015년: 성능 개선
- HTTP/3 진행중: TCP 대신에 UDP 사용, 성능 개선
기반 프로토콜
- TCP: HTTP/1.1, HTTP/2
- UDP: HTTP/3
- 현재 HTTP/1.1 주로 사용.
HTTP/2, HTTP/3도 점점 증가하고 있다.
🤔 갑자기 UDP요..? TCP의 3 handshake 과정이 없음. 성능 개선에 초점을 맞춘 UDP를 사용.- 네이버/구글의 경우 HTTP/2, HTTP3 사용중


HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(stateless), 비연결성
- HTTP 메시지
- 단순함. 확장 가능
=> 다음 목차에서 자세하게 알아보기로 하자!
클라이언트 서버 구조
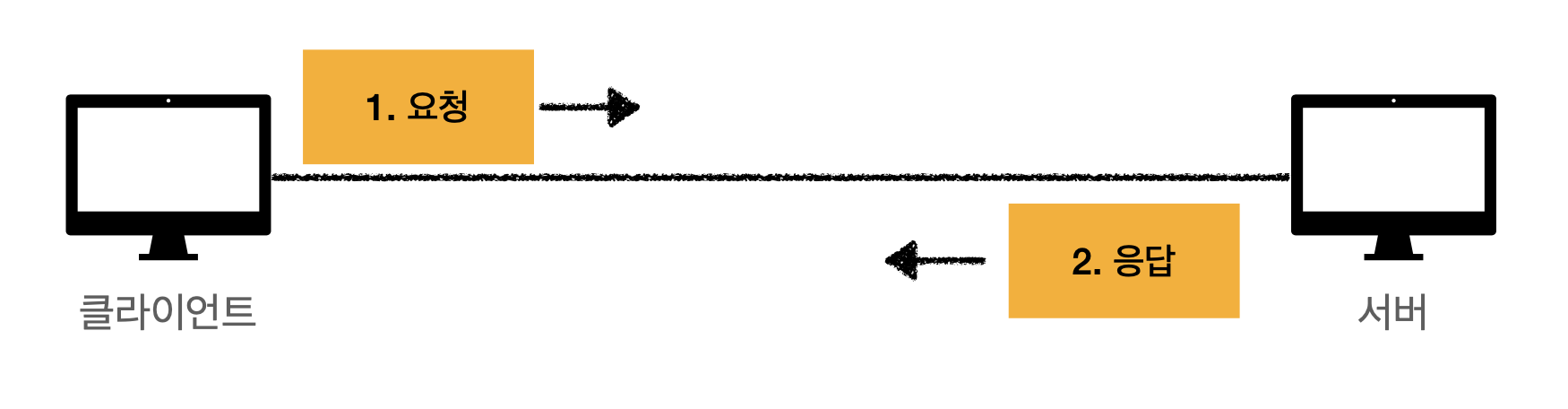
- Request Response 구조
- 클라이언트는 서버에 요청 보내고, 응답을 대기.
- 서버가 요청에 대한 결과를 만들어서 응답.

클라이언트와 서버를 분리하는게 중요하다.
비즈니스 로직, 데이터들은 서버에 넣고, 클라이언트는 UI, 사용성에 집중 -> 클라이언트와 서버가 각각 독립적으로 진화할 수 있음.
예)
클라이언트: 복잡한 비즈니스 로직 없이 UI/UX에 집중.
서버: 트래픽이 100배 증가했을 때, 클라이언트 고려없이 서버만 트래픽을 어떻게 처리할 지 고민하면 됨.
Stateful, Stateless
무상태 프로토콜
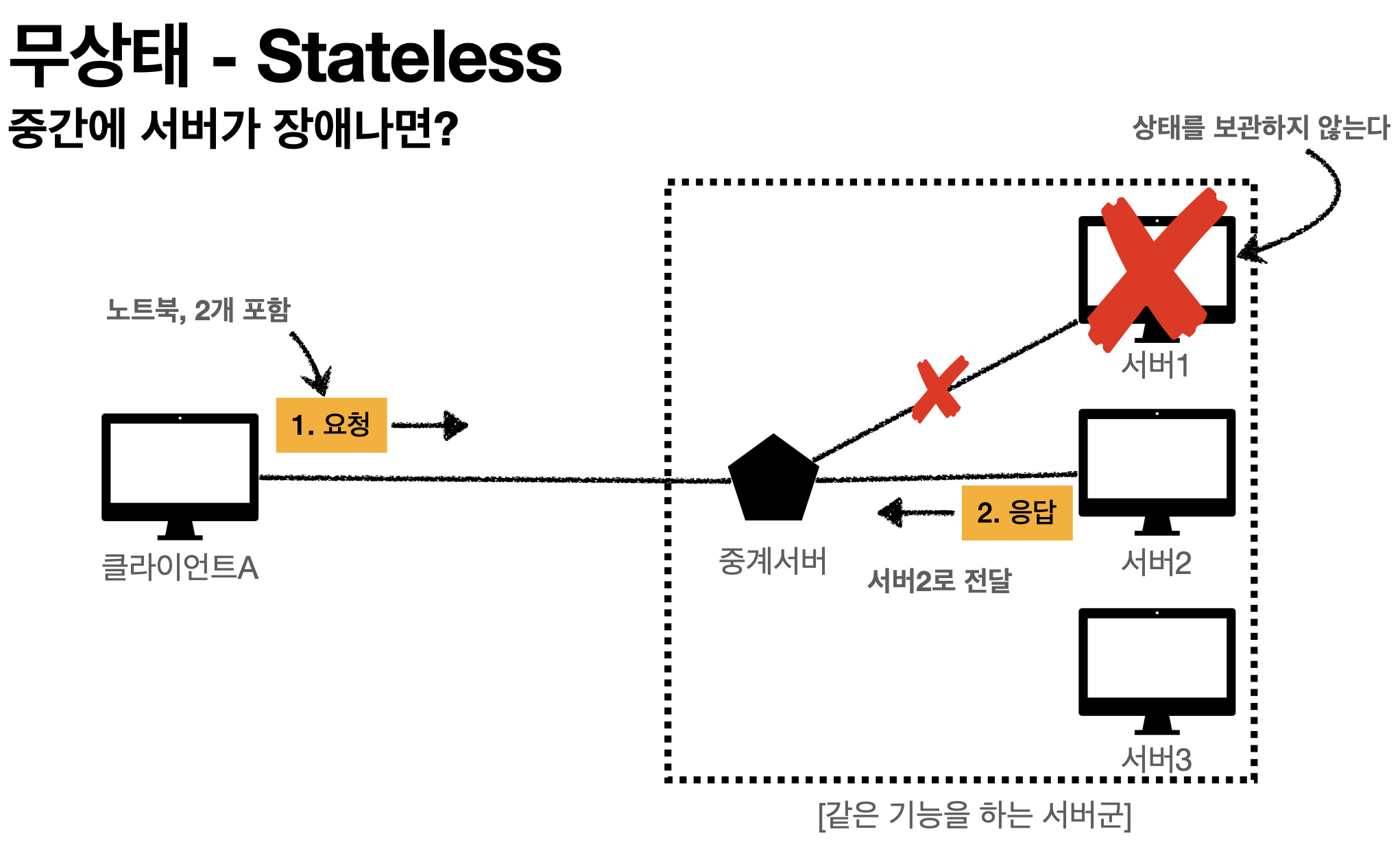
무상태 - Stateless
- 서버가 클라이언트의 상태를 보존 X
- 장점: 서버 확장성 높음(스케일 아웃 - 수평 확장 유리)
- 단점: 클라이언트가 추가 데이터 전송
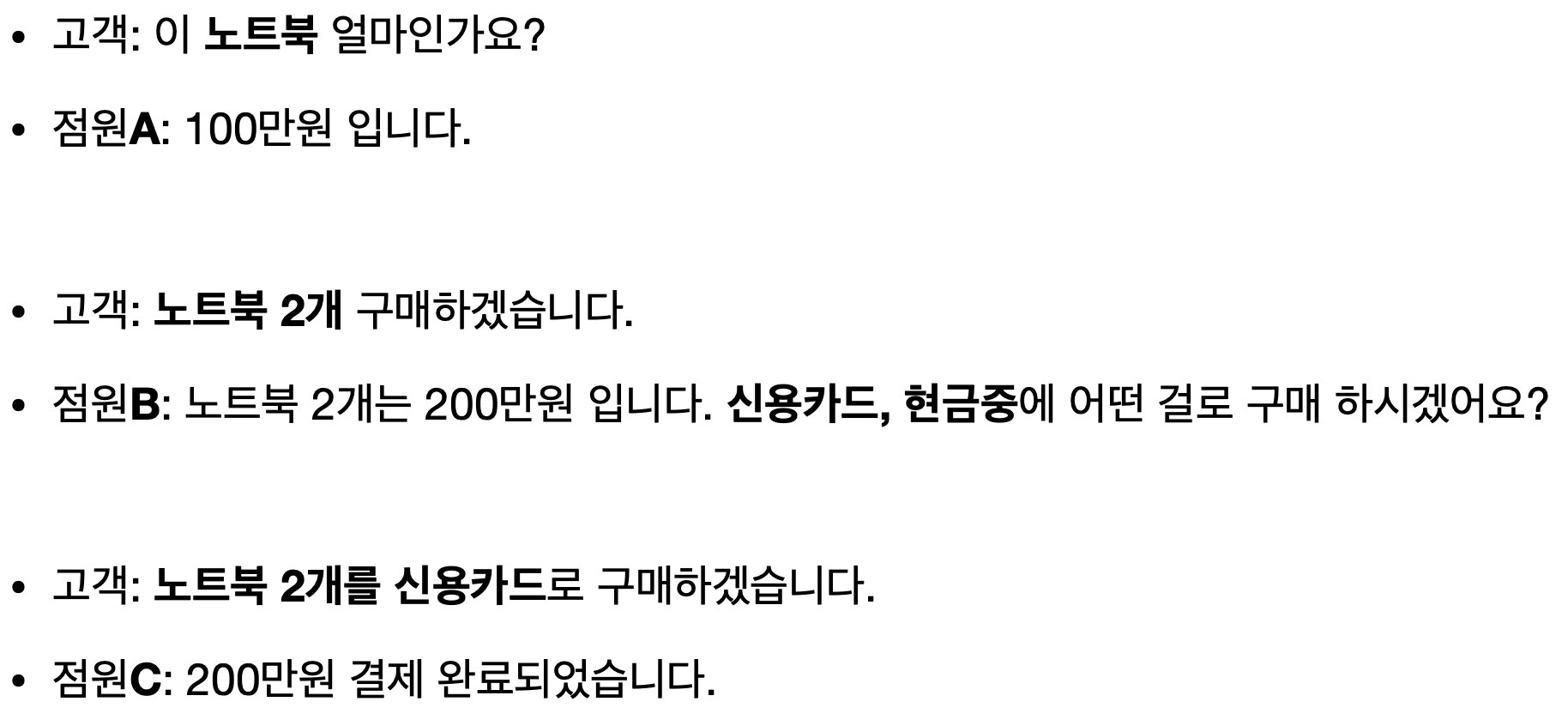
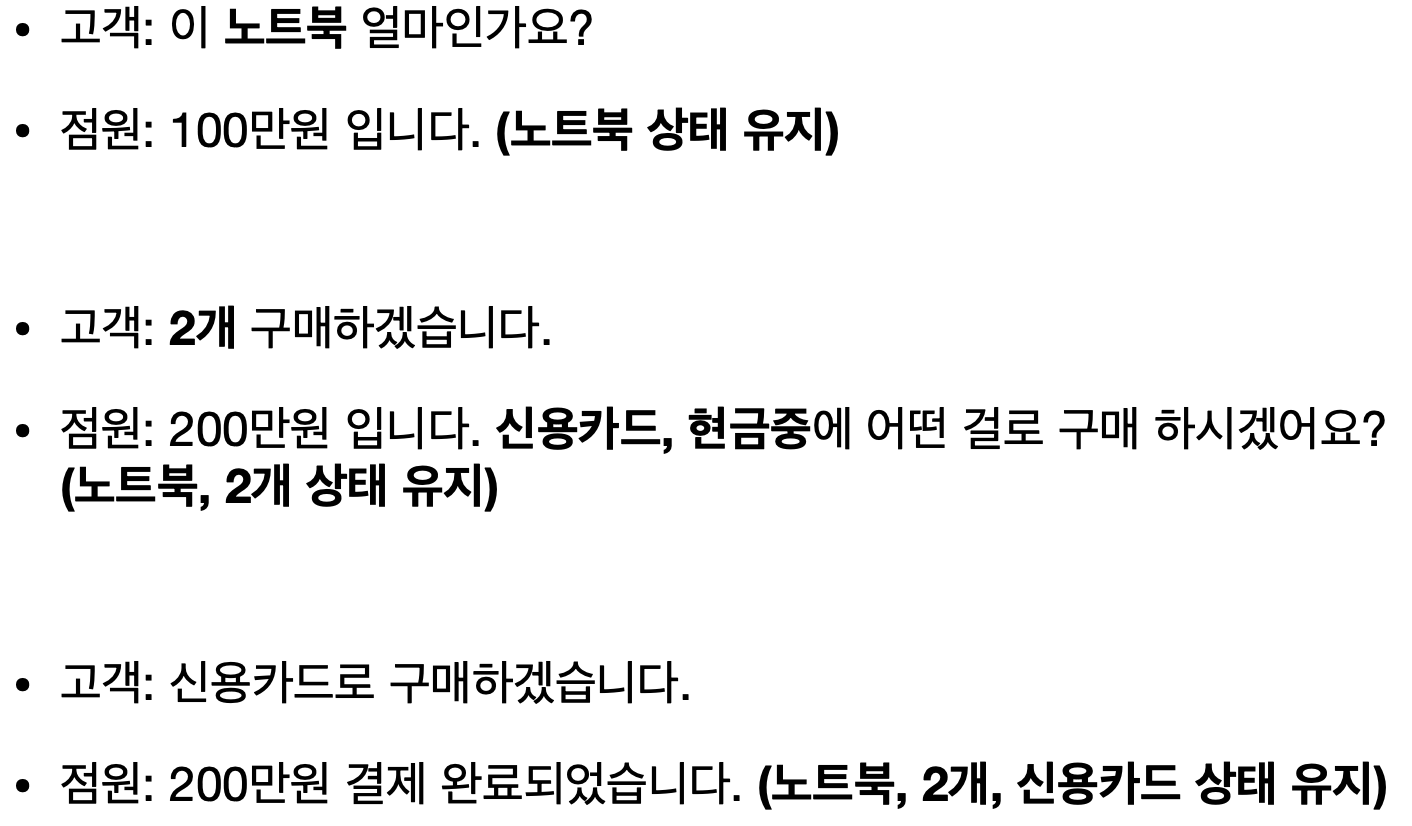
노트북을 사러 간다고 가정하자. 💻

- 아무 서버나 호출해도 된다. (상태를 저장하지 않으니까)

실무 한계
- 모든 것을 무상태로 설계할 수는 없다.
- 무상태
예) 로그인이 필요없는 단순 소개 화면 - 상태 유지
예) 로그인
로그인한 사용자의 경우는 로그인 상태를 서버에 유지해야 한다.
일반적으로 브라우저 쿠키와 서버 세션 등을 사용해서 상태 유지. - 상태 유지는 최소한만 사용
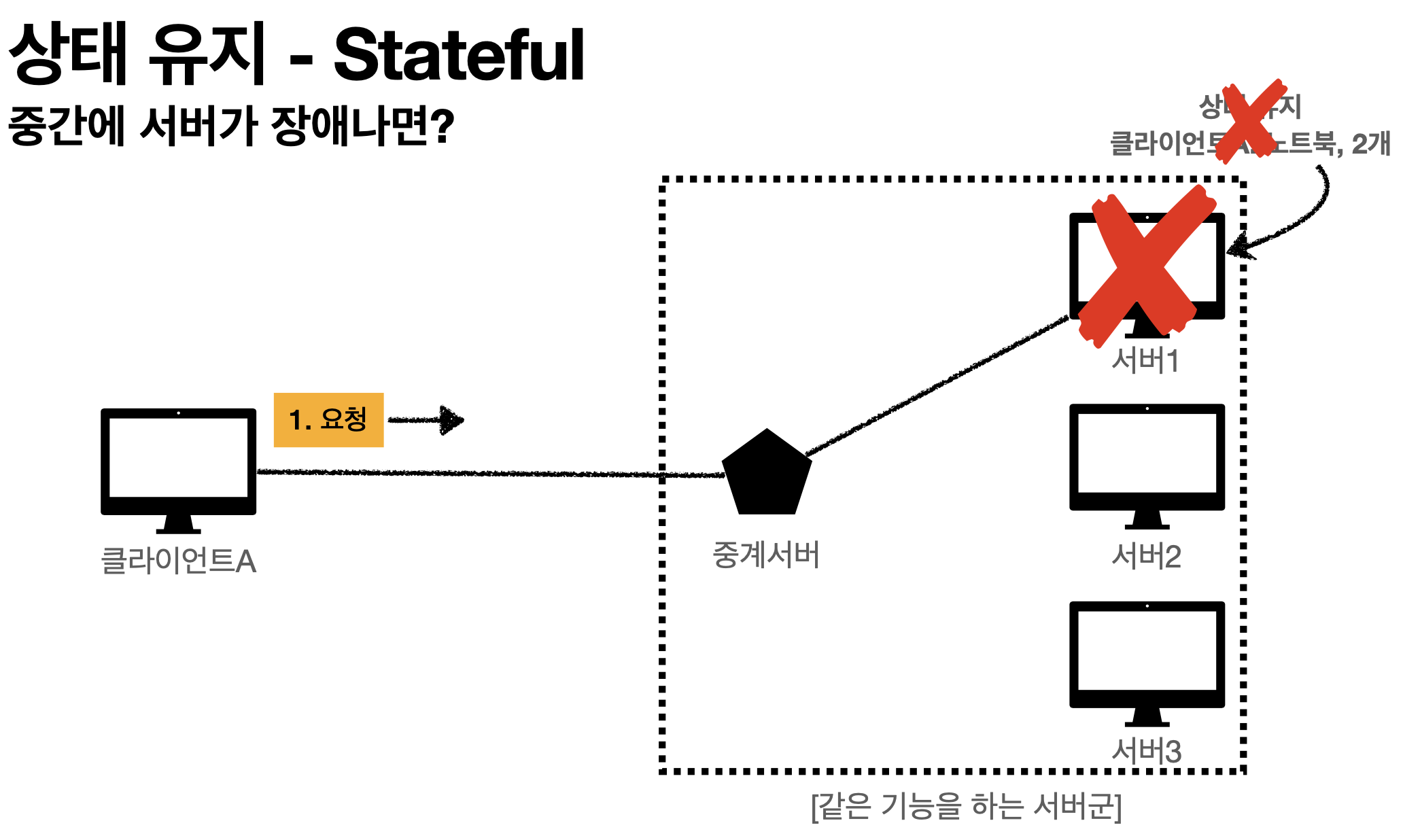
상태 유지 - Stateful
노트북을 사러 간다고 가정하자. 💻


- 항상 같은 서버가 유지되어야 한다.
- 중간에 서버가 장애나면?.. 클라이언트 요청을 처음부터 다시해야 한다.🤦🏻♀️
Stateful, Stateless 차이
- 상태 유지: 중간에 다른 서버로 바뀌면 안된다.
만약 다른 서버로 바뀐다면 상태 정보를 다른 서버에게 미리 알려주어야 한다. - 무상태
- 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다. - 무상태는 응답 서버를 쉽게 바꿀 수 있다. -> 무한한 서버 증설 가능
비 연결성(connectionless)
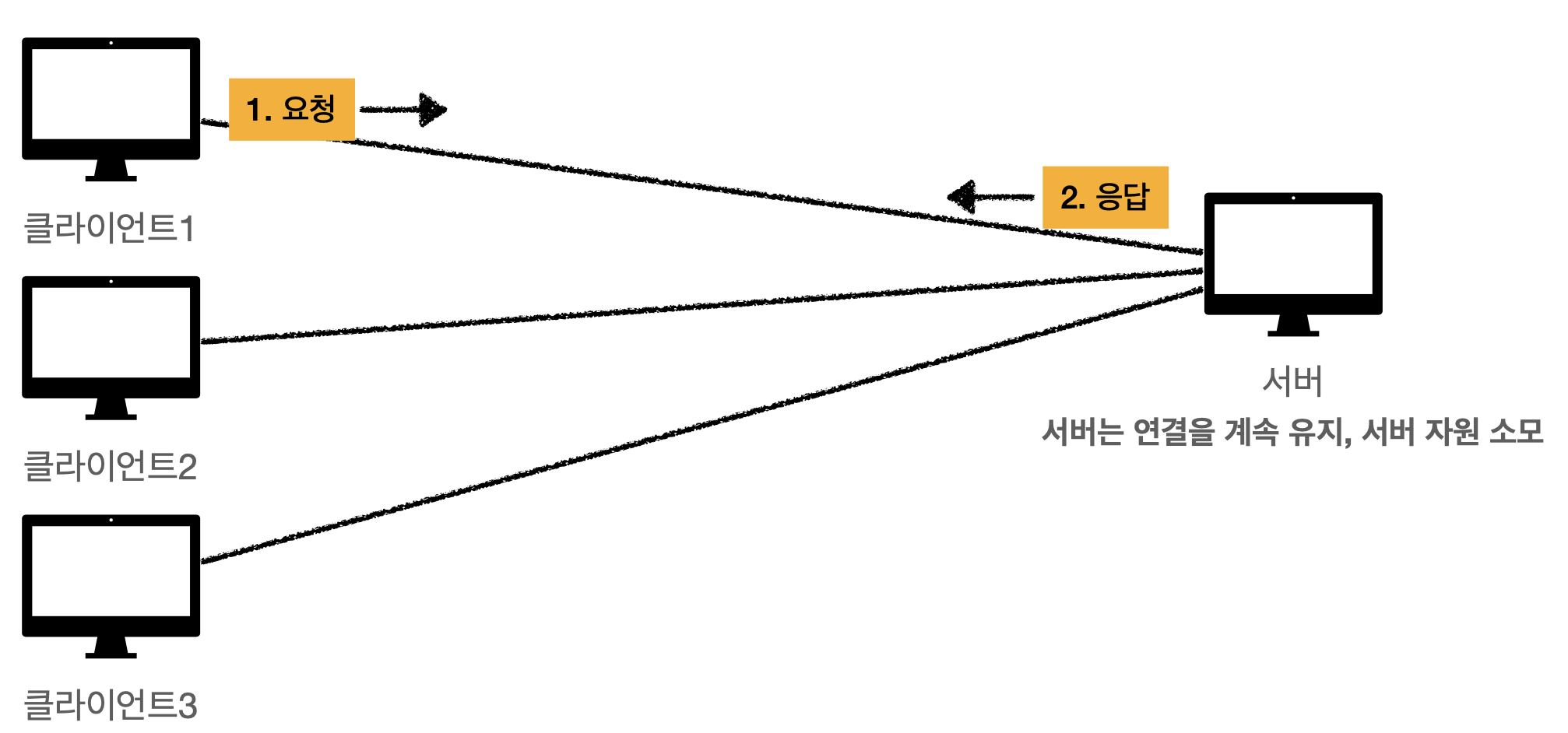
연결을 유지하는 모델

단점: 클라이언트 2,3이 놀고 있어도 연결을 유지해야 한다.
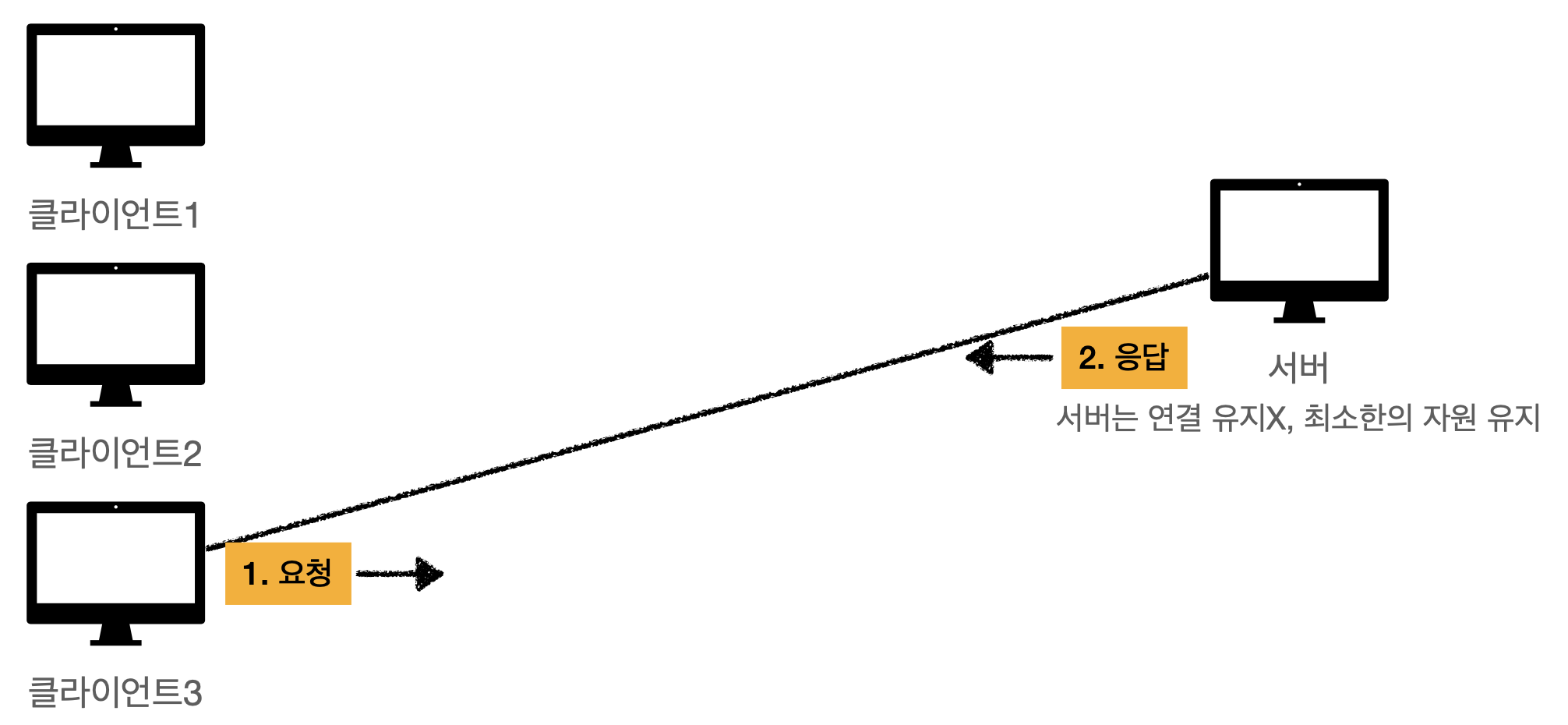
연결을 유지하지 않는 모델

장점: 요청 온 자원만 유지하면 되기 때문에 최소한의 자원으로 서버 유지.
비 연결성
- HTTP는 기본적으로 연결을 유지 하지 않음.
한계와 극복
- TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가 🕖
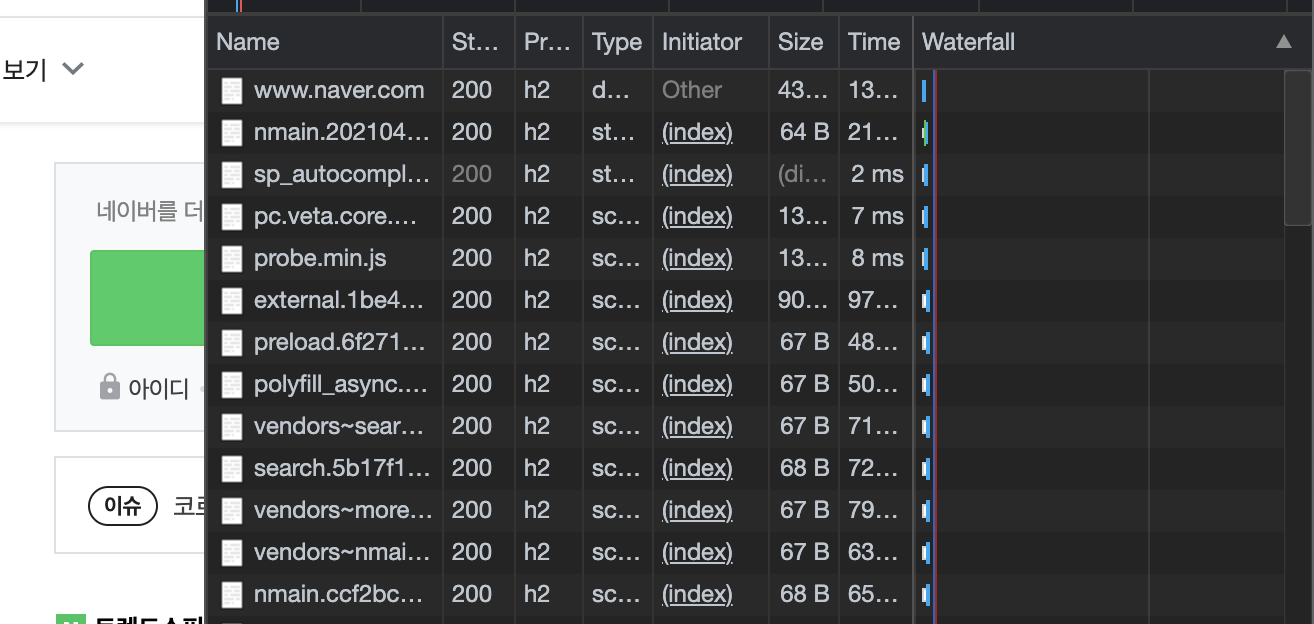
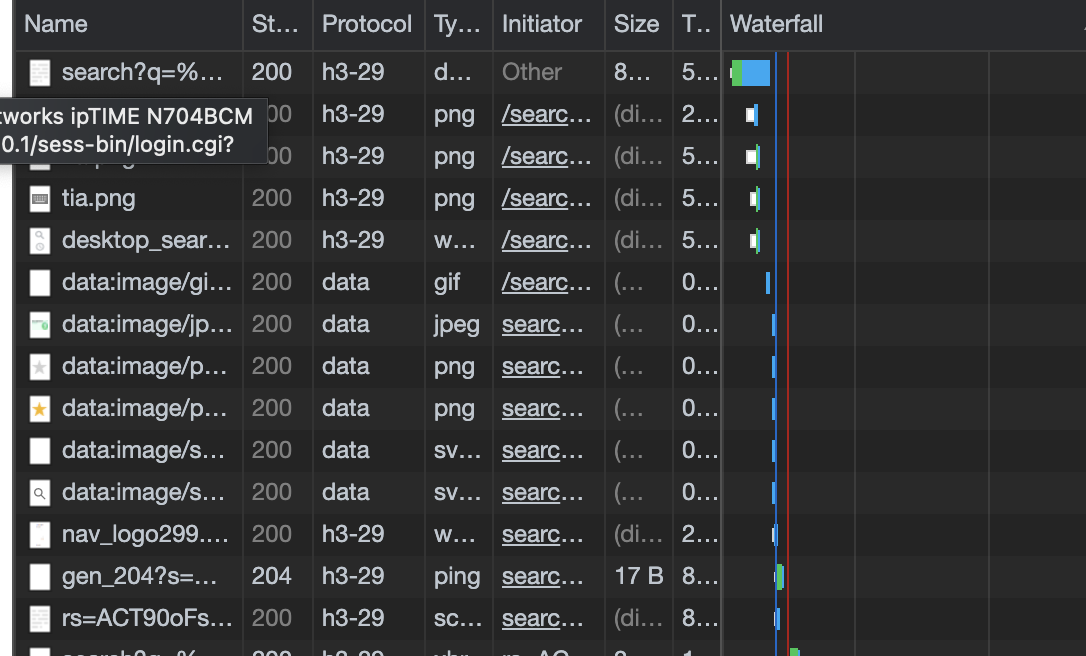
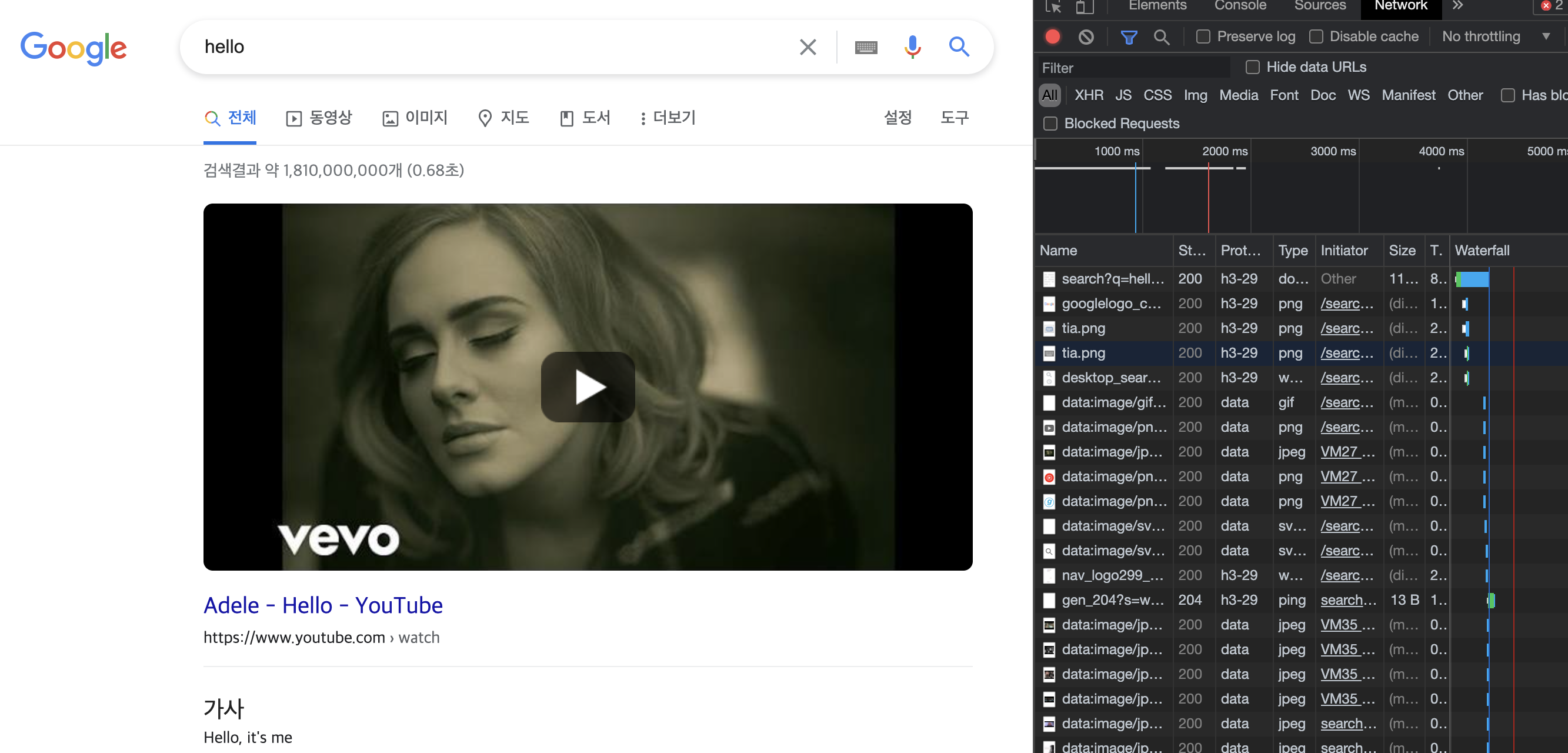
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등 수 많은 자원이 함께 다운로드
* 구글에 hello를 쳐보자.

- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화
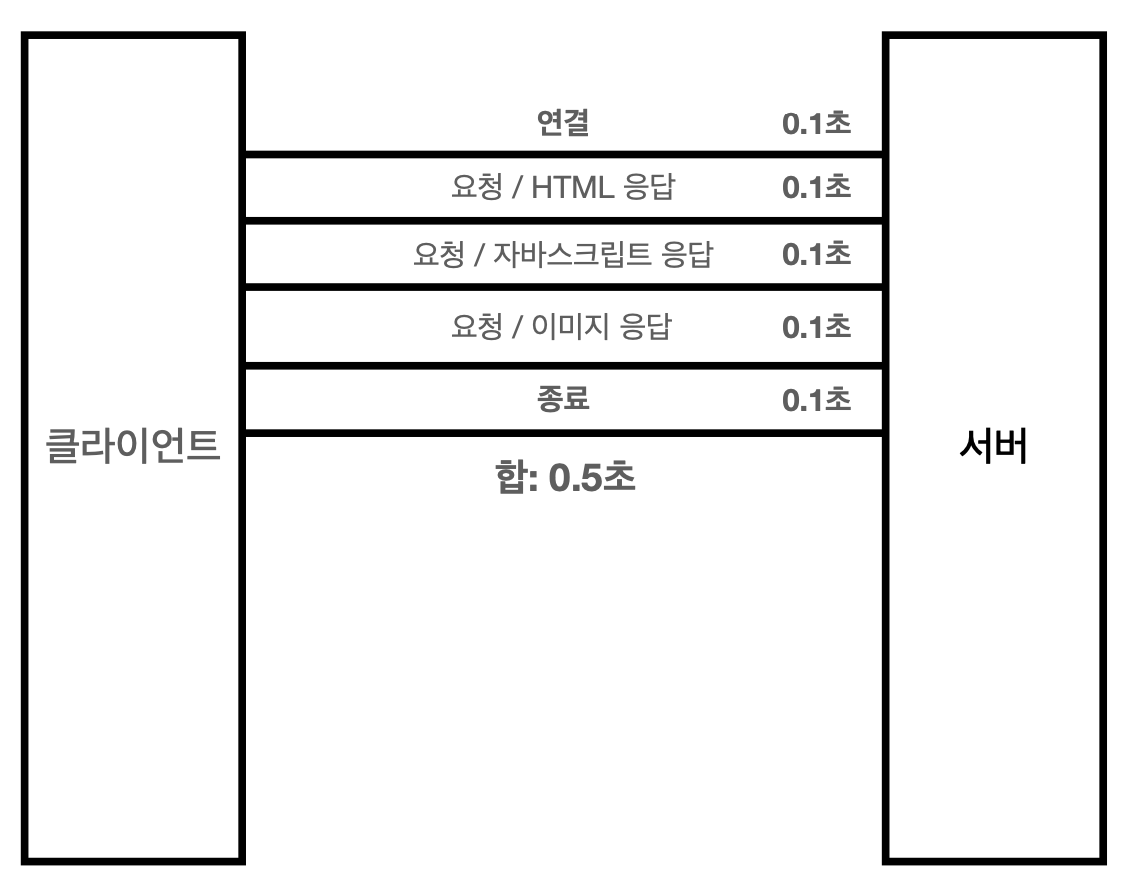
HTTP 초기 - 연결, 종료 낭비

HTTP 지속 연결

스테이스리스를 기억하자.
(서버 개발자들이 어려워하는 업무)
- 정말 같은 시간에 딱 맞추어 발생하는 대용량 트래픽
예) 선착순 이벤트, 명절 KTX 예약, 수강 신청
예) 저녁 6:00 선착순 1000명 치킨 할인 이벤트 -> 수만명 동시 요청

보통은 로그인이 필요없는 정적 페이지 보여주고 -> 버튼을 누르면 이벤트 참여 페이지로 넘어가게끔 설계..
