
Tag
1. tag는 브라우저에게 내가 어떤 화면을 만들고 싶은지를 알려주는 html 문법이다.
<h1>`Hello this is my website!`</h1>브라우저는 우리가 작성한 tag(여기가 h1 title이야!)를 읽어서 사용자에게 웹사이트를 통해 그 컨텐츠를 보여준다.

2. 실제로 없는 문법의 tag를 썼을 때 : 브라우저는 해석을 못하고 있는 그대로 text를 보여준다.
사실 tag를 쓰지 않아도, 즉 HTML 문법을 따르지 않아도 우리가 vscode에 쓴 내용이 뭐든지 간에 브라우저는 그 내용을 보여준다. 브라우저는 어찌됐든 컨텐츠를 보여주기 때문에 페이지에 접속한 유저가 에러를 볼 수 없고 나도 내가 만든 페이지에 뭐가 잘못됐는지를 모를 수 있다.
예시1.
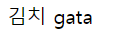
실제로 없는 tag인 food와 name을 썼다고 가정해보자.
<food>김치</food>
<name>gata</name>해석해 보면, food라는 tag가 시작 -> food tag 안에 속하는 content인 김치 -> food tag가 끝났음을 알리는 슬래시(/) food.
브라우저에 보이는 화면은 아래와 같다.

예시2.
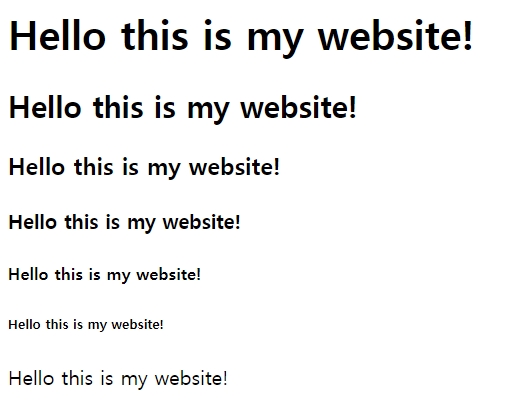
header 태그는 1부터 6까지 있다. h7 부터는 브라우저가 인식하지 못해서 그냥 평범한 text로 인식된다.
<h1>Hello this is my website!</h1>
<h2>Hello this is my website!</h2>
<h3>Hello this is my website!</h3>
<h4>Hello this is my website!</h4>
<h5>Hello this is my website!</h5>
<h6>Hello this is my website!</h6>
<h7>Hello this is my website!</h7> -- 실제로는 존재하지 않는 코드. 브라우저가 이해하지 못하기 때문에 header가 아닌 그냥 text로 출력된다.
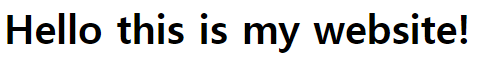
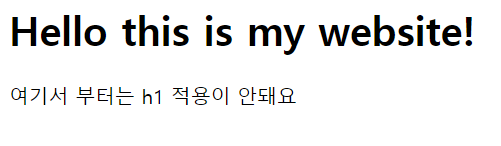
3. </tag> 뒤에 content가 있을 때 tag 적용을 못받는다.
h1 : header number 1
<h1>Hello this is my website!</h1>여기서 부터는 h1 적용이 안돼요
</h1>를 통해 h1 tag가 끝났음을 알렸기 때문에 그 이후에 오는 문장들은 h1의 적용을 받지 않는다.
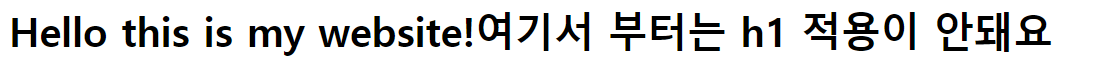
4. </tag>를 쓰지 않을 때 : 전체 문장이 tag 적용을 받는다.
만약 </h1>를 쓰지 않으면 전체 문장이 h1 처리가 된다. 따라서 tag를 열었으면 닫아줘야한다.
<h1>Hello this is my website!여기서 부터는 적용이 안돼요