
1.<a></a> tag
a tag에서 a는 anchor(닻)을 의미하는데, 이는 다른 웹사이트로의 이동을 의미한다.
📌href
-
다른 웹사이트로 이동하기 위해서는 이동 할 웹사이트 주소가 필요한데, 이는 a tag 안에
href라는 속성을 이용해서 써주면 된다. href는 "HTTP reference" 혹은 "hyperlink reference"를 의미한다. -
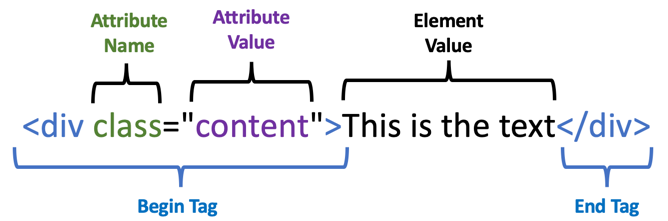
attribute(속성)은 tag에 추가하는 부가적인 정보를 말한다. 각 tag는 그들만의 attribute를 가지고, 해당 attribute는 다른 tag에서는 작동하지 않는다. 즉, href attribute는 a tag에서만 작동한다.
<a href="https://www.google.co.kr/?hl=ko">Go to google</a>📌target
target의 default 값은 "_self"이다. 따라서 target="_self"를 써주든 안써주든 결과는 같다.
새로운 페이지에서 구글을 열고 싶으면 target="_blank"를 써준다.
<a href="https://www.google.co.kr/?hl=ko" target="_self">Go to google</a>
Go to google을 누르면 보고있는 페이지에서 구글 페이지가 열린다.
<a href="https://www.google.co.kr/?hl=ko" target="_blank">Go to google</a>
Go to google을 누르면 새로운 페이지에서 구글 페이지가 열린다.
2. Attribute(속성)
<h1 pineapple="watermelon">Hello!</h1>href라는 이름 대신 pineapple이라는 attribute을 h1 tag 안에서 썼다고 가정해보자.
pineapple이라는 attribute는 h1 tag에 없기 때문에 아무 작용도 하지 못하고 브라우저는 그냥 text만 보여준다.

3. image tag
img 태그는 self-closing tag(자체 닫기 태그)여서 </img>와 같이 닫는 태그가 없다.
<img src="이미지 링크"
/>📌src
- image tag의 attribute 중 하나. src는 source(근원)을 의미한다.
- 이미지는 이미지라서 text가 필요없기 때문에 이미지의 주소 자체가 img의 content가 된다.
- 이미지 주소를 복사해서 src에 넣어주면 된다. src도 마찬가지로 다른 tag들 안에서는 작동하지 않고 img tag 안에서만 작동한다.
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wC"
/>
⭐⭐ 로컬이미지 사용하기
인터넷에 올려져있는 이미지만 사용해야하는 건 아니다. 로컬에 있는 이미지도 사용할 수 있다.
여기서 중요한것은 아래와 같다.
1. 경로 설정
- home.html 파일과 같은 폴더 내에 존재해야 하거나
- 다른 폴더에 존재한다면 경로를 명확히 명시해야한다.


2. 정확한 확장자명
.jPg, .JPG 같이 대문자 안되고 무조건 똑같은 확장자명 .jpg를 써야한다.
🔹참고
웹사이트에서 오른쪽 마우스 - 검사 누르면 페이지 소스를 볼 수 있다.