미디어 쿼리 (Media Query)란?
우리가 지금 읽고 있는 이 글은 모니터 또는 태블릿 등과 같은 미디어 매체를 통해 보여지고 있습니다.
이러한 미디어 매체는 크고 작은 기기 사이즈, 터치 입력 지원 또는 흑백 컬러 출력과 같은 여러 유형과 특성을 가지고 있습니다.
미디어 쿼리는 이처럼 미디어 매체의 다양한 유형과 특성을 확인하고, 특정 유형과 특성 조건에 대하여 원하는 스타일을 정의하는 방법을 제공합니다.
간단하게 미디어 유형과 미디어 특성으로 구성되는 ‘참’ 또는 ‘거짓’의 값을 가지는 논리식입니다.
-
미디어 쿼리는 특정 조건이 true인 경우에만 코드 블록{ } 내부의 CSS 코드를 실행해주는 구문입니다.
-
다른 매체 유형/장치에 대해 서로 다른 스타일을 적용하는데 사용합니다.
-
보통 스크린 사이즈를 조건으로 걸어 반응형웹에서 많이 사용하는 코드입니다.
-
미디어 쿼리는 반응형웹디자인을 데스트톱, 랩톱, 태블릿 및 휴대폰에 각각 CSS언어를 전달해줄 수 있기 때문입니다.
-
또 미디어 쿼리를 사용하여 특정 스타일이 인쇄된 문서 또는 화면 판독기에서만 사용되도록도 할 수 있습니다.
@media 조건{
}
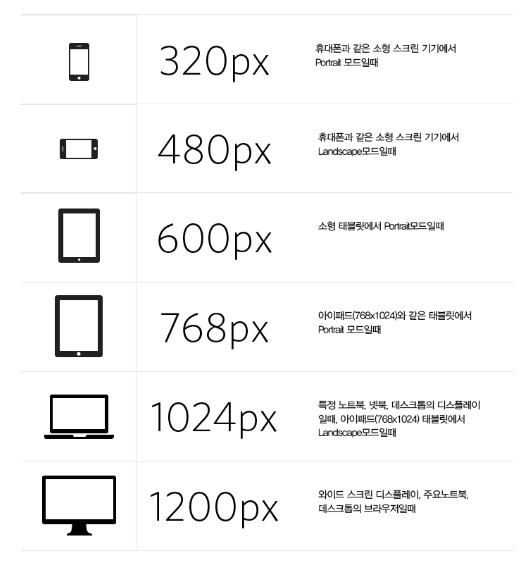
1) Desktop(데스크탑) 규격
@media screen and (min-width: 1024px){
}- 보통 PC 데스트탑모니터의 최저해상도를 [1024x768]이라고 합니다.

이미지 출처 : GS Real Design님 블로그
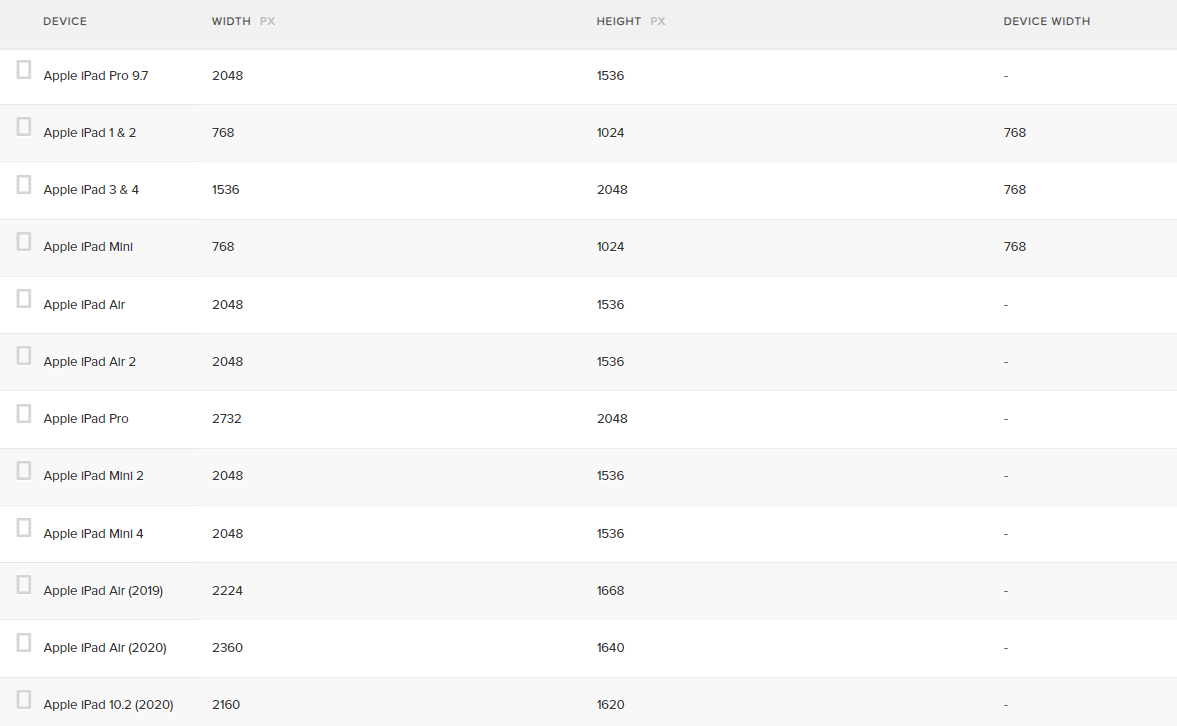
2) Tablet(태블릿) 규격
@media screen and (max-width: 1023px){
}-
태블릿은 PC 해상도보다 숫자를 하나 적게 쓰면 됩니다.
-
PC최저해상도는 1024px이고 예시로 1023px로 작성하였습니다

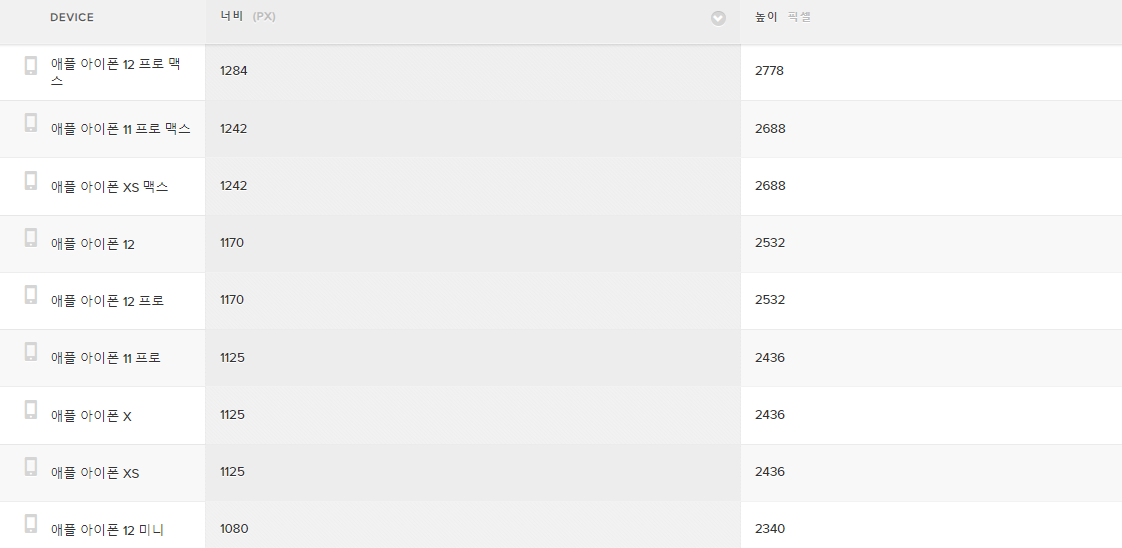
3) Mobile(모바일) 규격
@media screen and (max-width: 1170px){ /* 아이폰12같은경우는 1170이다 */
}- 요즘은 모바일을 이용하는 사람이 많기때문에 크기도 다양해졌습니다.
- 보통 반응형 웹 디자인을 보면 PC 데스크톱과 태블릿/모바일 디자인이 현저히 다릅니다. 그래서 분기를 만들어 준다고 생각하면 좋을 듯합니다. 2개의 디자인이 전혀 다르기 때문에 CSS가 엉키지 않도록 분기를 만들어서 각각 처리하려고 하는 거죠. PC는 최소 사이즈가 1024px~정말 큰 수치, 태블릿/모바일은 0~1284까지다라고 예시로 분기를 만들어주는 것입니다.