로컬 폰트가 있을 때, 로딩법은 사용자의 기기에 이미 설치되어 있는 폰트 파일을 사용하여 로딩합니다. 그렇기 때문에, 웹폰트보다 로컬폰트가 로딩속도 측면에서 빠른 장점이 있습니다.
하지만, 내 컴퓨터에 해당 웹페이지에서 필요한 폰트가 없다면 대체 폰트를 사용하게 되어, 페이지의 디자인이 깨질 수 있다는 단점이 있습니다.
웹폰트는 서버에서 제공되는 폰트 파일을 사용하여 렌더링 하기 때문에 로딩시간이 더 길어질 수 있습니다.
따라서 웹 폰트 최적화를 위한 방법들을 살펴보도록 하겠습니다.
🎁
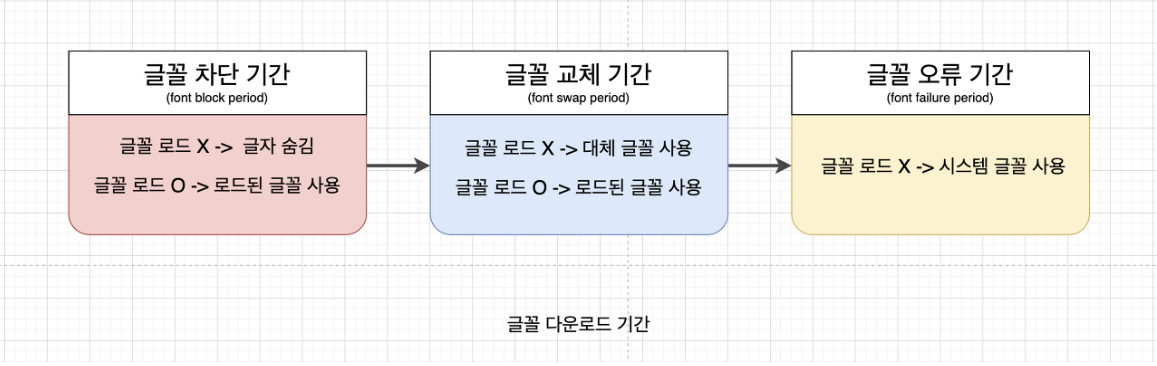
Font preload는 웹 폰트를 미리 로드하는 방법이다. 이를 통해 웹 페이지의 성능을 향상시킬 수 있다. Font preload 방법에는 여러가지가 있다. HTML 문서의 head tag에 preload 링크를 추가하거나 CSS에서 font-face를 사용할 때, font-display 속성을 사용해 폰트를 표시하는 방법을 선택할 수 있다.

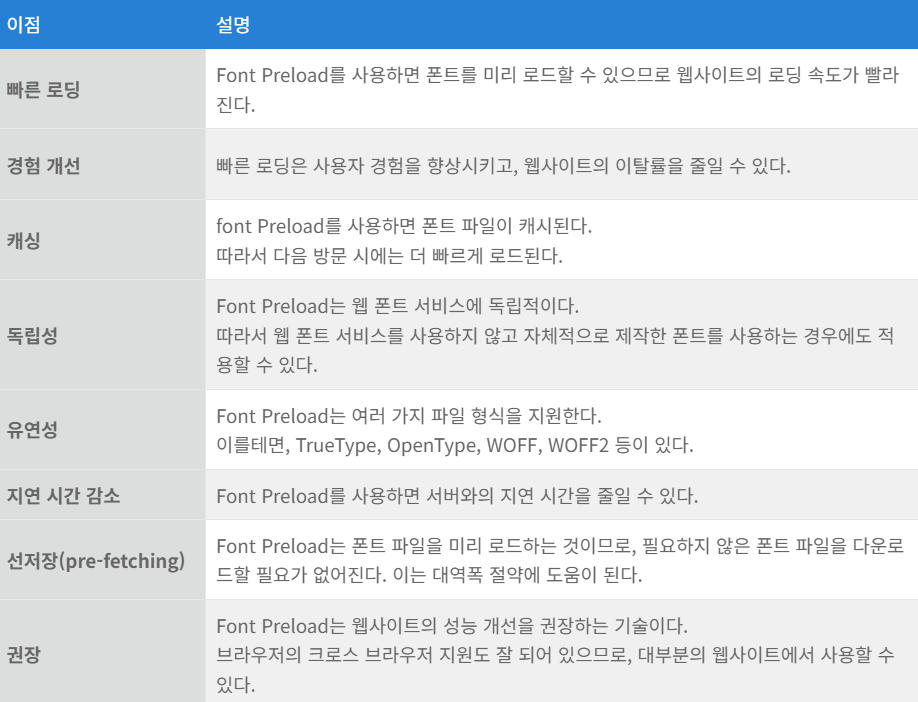
🙂폰트 Preload를 하면 좋은점

💥폰트 Preload 방법
1)웹폰트
ex) google font
<head>태그 안에<link>태그를 넣거나 css 파일에서 import를 하는 방법으로 사용한다
<link rel="preload" href="/test.woff2"as="font" type="font/woff2" crossorigin />링크태그안에 rel="preload값을 지정해주면 된다.
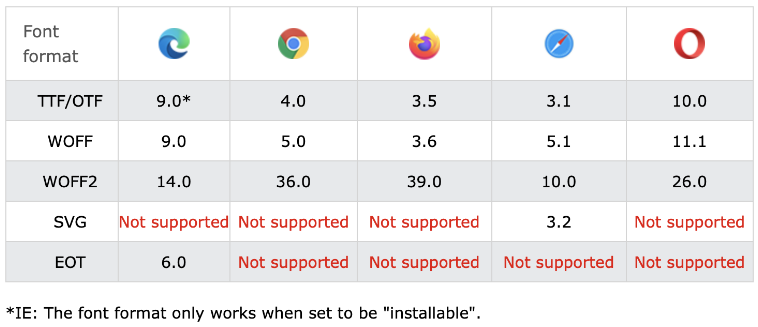
2)압축률이 좋은 웹 폰트 확장자 사용하기
브라우저에서 지원하는 5가지 TTF,WOFF,WOFF2,SVG,EOT가 있는데
압축되어있기때문에 이것들을 이용하면됩니다.