리액트 라이브러리 생성방법
VS코드 터미널창을 열고
일단 주소를 파악한다
내가 만들고자하는 위차까지 이동 (cd/이동/이동)
이동이 다 되었으면 npx create-react-app 프로젝트이름(프로젝트이름에 대문자,띄어쓰기 안댐)


리액트 프로젝트 실행시키기
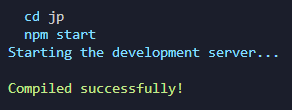
npm start

깃허브에 내 파일올리기
vs코드를 실행후 터미널창 열기
cd (파일위치) (내가 생성한 파일 위치에 맞게 경로 들어가기)
git init (내 폴더에 .git폴더 생성)
git status (내 파일상태 확인하기)
git add . (내 파일 전체추가하기)
git commit -m '내용' (추가한 파일 커밋하기)
git branch (내 브렌치 확인하기 (대부분은 master임))
git branch -m main(브렌치 이름을 main으로 설정함)
git remote 로 확인하기 (main으로 변경되었는지 확인하기)
git remote add origin 내깃허브주소
git push origin main (커밋한 파일들 내 레포지토리에 푸시하기)
내 깃허브에 들어가서 새로고침하면 폴더 파일들이 올라와 있습니다.
