객체 리터럴
객체란?
js는 객체기반의 프로그래밍 언어이며, js를 구성하는 거의 "모든 것"이 객체다.
원시 값을 제외한 나머지(함수,배열,정규 표현식등)은 모두 객체다
원시 값 : 단 하나의 값만 나타내며 변하지 않는 값
객체 : 다양한 값을 하나의 단위로 구성한 복잡한 자료구조이며, 변경이 가능한 값이다.

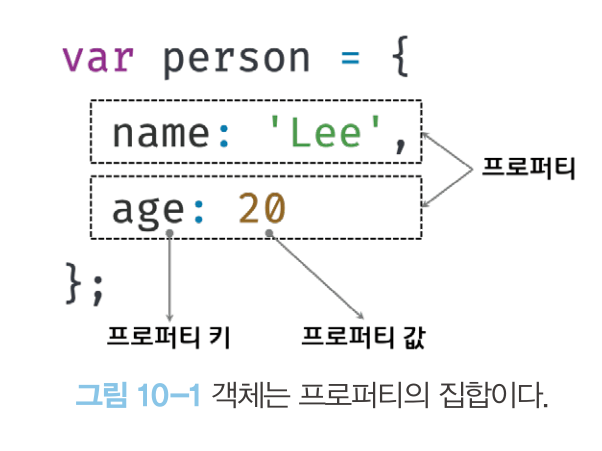
객체는 0개 이상의 프로퍼티로 구성된 집합이며 프로퍼티는 key와 value로 구성 된다
var counter = {
num:0, // 프로퍼티 : 객체의 상태를 나타내는 값
increase:function (){ // 메서드 : 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작
this.num++;
}};
객체 리터럴에 의한 객체 생성
JAVA,C 클래스 기반 객체지향 언어는 클래스를 사전에 정의하고 필요한 시점에 new 연산자와 함께 생성자를 호출하여 인스턴스를 생성하는 방식으로 객체를 생성한다.
js는 프로토타입 기반 객체지향 언어로서 클래스 기반 객체지향 언어와는 달리 다양한 객체 생성방법을 지원한다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
//객체 리터럴
var person = {
name:"lee",// 객체는 프로퍼티의 집합 프로퍼티는 키와 값으로 구성되어있다.
sayHello: function () {console.log(`Hello ${this.name}`)};
};
var empty = {}; // 빈객체
// 프로퍼티 접근방식
person.name // lee
person["name"] // lee
person[name] // name은 선언된 변수가 아니기에 참조에러를 발생시킨다.
var isName = "name";
person[isName] // lee
// 프로퍼티 동적 생성
person.age = 20;
console.log(person) // name:"lee",age:20,sayHello:fn()
// 프로퍼티 삭제
delete person.age
delete person.address // 해당 프로퍼티는 존재하지 않으나 에러는 발생하지 않는다.ES6에서 추가된 객체 리터럴의 확장 기능
//프로퍼티 축약 표현
var x = 1, y = 2;
var obj = {
x,y
}
console.log(obj) // {x:1,y:2}
// 계산된 프로퍼티 이름
var prefix = "prop";
var i = 0;
var obj1 = {};
obj1[prefix + "-" + ++i] = i;
obj1[prefix + "-" + ++i] = i;
obj1[prefix + "-" + ++i] = i;
console.log(obj1){prop-1:1,prop-2:2,prop-3:3}
// 메서드 축약표현
var obj = {
name: "lee",
sayHi() {
console.log(`hello ${this.name}`)
};
};원시 값과 객체의 비교
데이터 타입을 보면 원시 타입과객체 타입을 구분한다. 둘을 구분하는 가장 큰 이유는 무엇일까?
- 원시 타입의 값, 즉 원시 값은 변경 불가능한 값이다. 이에 비해 객체 타입의 값은 변경이 가능하다.
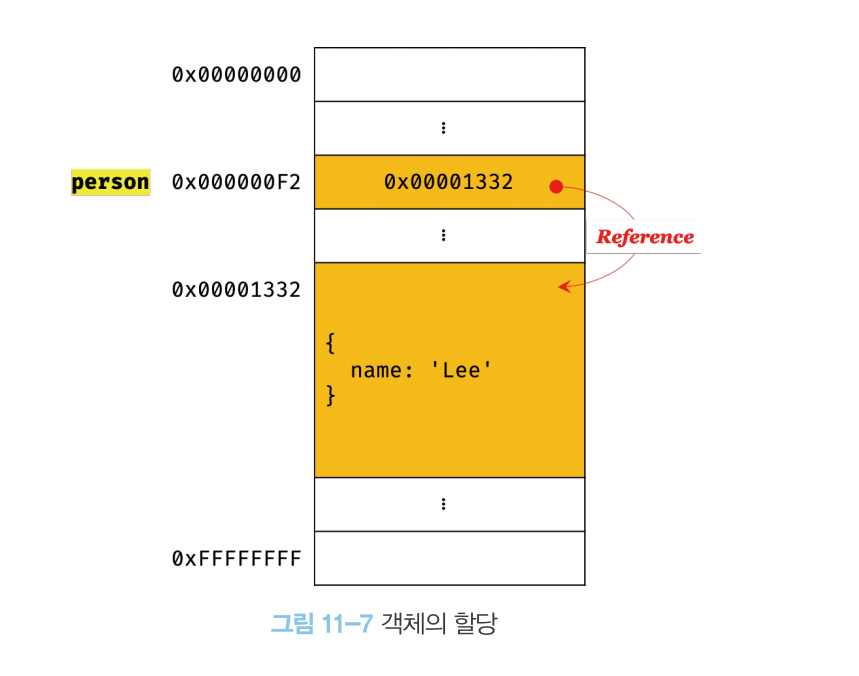
- 원시 값을 변수에 할당하면 변수에는 실제 값이 저장된다. 이에 비해 객체를 변수에 할당하면 변수에는 참조 값이 저장된다.
- 원시 값을 갖는 변수를 다른 변수에 할당하면 원본의 원시값이 복사되어 전달 된다. 이를 값에 의한 전달 이라 한다. 이에 비해 객체의 경우 원본의 참조 값이 복사 되어 전달된다. 이를 참조에 의한 전달이라 한다
원시값
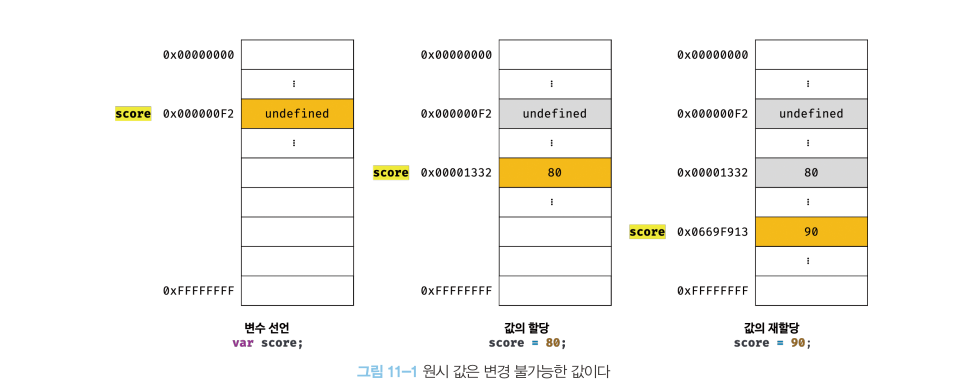
변경 불가능한 값
변경 불가능하다는 것은 변수가 아니라 값에 대한 진술이다.
변경 불가능한 값 !== 상수 | 상수는 재할당이 금지 되어 있는 변수일 뿐이다.


불변성 : 변하지 않는 특징을 가진다.
불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법이 없다.
문자열과 불변성
js 엔진의 경우 원시값의 메모리 공간의 크기를 미리 결정 해놓았다. 문자열은 2바이트 숫자 타입은 8바이트 나머지 원시 값은 브라우저 제조사의 구현에 따라 크기가 다를수 있다.
원시값 문자열의 경우 독특한 특징이 있다.
숫자 타입 1과 100000의 경우 동일한 8바이트에 저장되는 반면 문자열은 1개당 2바이트 기준으로 간다
var str1 = '' // 0개의 문자로 이뤄진 문자열
var str2 = 'Hello' // 0개의 문자로 이뤄진 문자열
str = "world" // "Hello" 라는 원시 값의 메모리 공간 에서 world라는 새로운 메모리 공간으로 이동
console.log(str[0]) // w 문자열은 유사 배열 이므로 인덱스를 사용해 접근이 가능하다
str[0] = "W" // 하지만 문자열은 원시 값으므로 변경할 수 없다. 이때 에러는 발생하지 않는다.객체
객체 특징
- 프로퍼티 갯수에 제한이 없다
- 프로퍼티 값에 대한 제한이 없다.
- 원시 값처럼 할당할 메모리 공간 크기를 정해둘 수 없다.
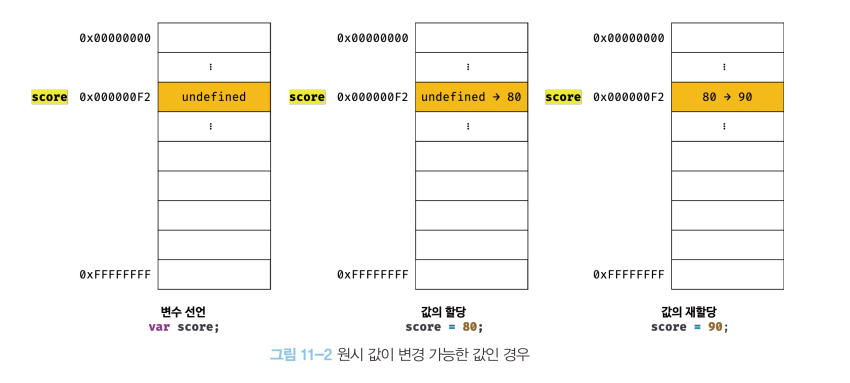
변경 가능한 값
객체 타입의 값, 즉 객체는 변경 가능한 값이다.
var person = {
name: "Lee"
};
객체의 값은 프로퍼티를 동적으로 추가,삭제,갱신이 가능하다.
person.name = "Kim";
person.address = "Seoul";
console.log(person); // {name:"Kim",address:"Seoul"}객체는 생성,관리할때 매우 복잡하면서 비용이 많이 든다.그러므로 메모리의 효율적 소비가 어렵고 성능이 나빠진다.
따라서 메모리의 효율적으로 사용하기 위해 여러개의 식별자가 하나의 객체를 공유하는 상황도 발생한다.
얕은 복사와 깊은 복사
const o = {x:{y:1}}; const c1 = {...o}; console.log(c1 === o); // false console.log(c1.x === o.x); // true const _ = require('lodash'); const c2 = _.cloneDeep(o); console.log(c2 === o); // false console.log(c2.x === o.x); // false // 얕은 복사와 깊은 복사로 생성된 객체는 원본과는 다른 객체다.즉, 원본과 복사본은 참조 값이 다른 별개의 객체다. // 하지만 얕은 복사는 객체에 중첩되어 있는 객체의 경우 참조 값을 복사하고 깊은 복사는 객체에 중첩되어 있는 // 객체까지 모두 복사해서 원시 값처럼 완전한 복사본을 만든다는 차이가 있다.
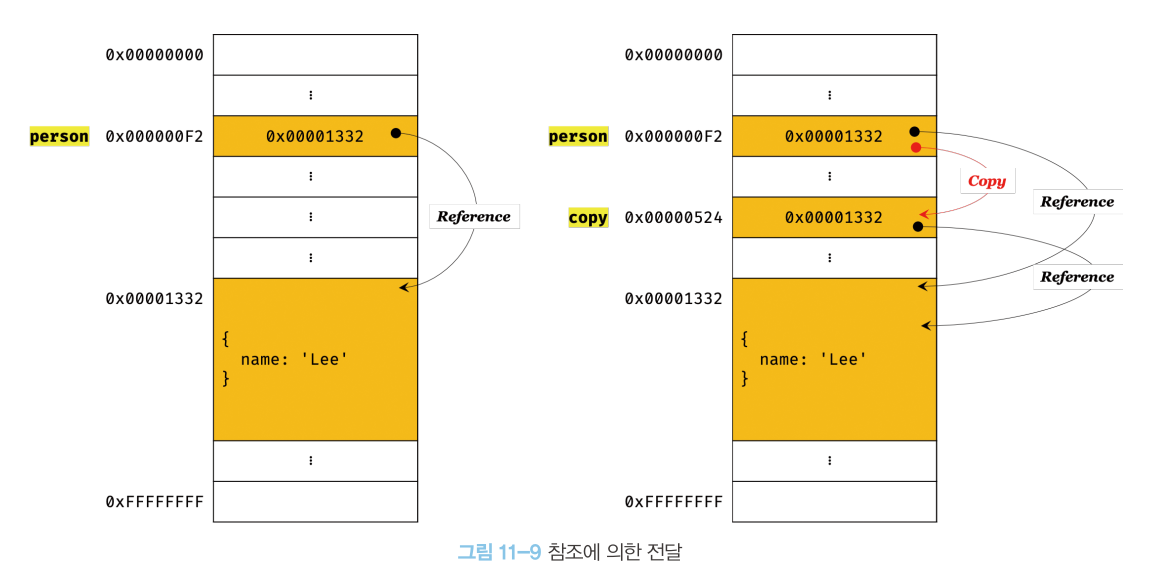
참조에 의한 전달
var person = {
name:"Lee"
};
var copy = person // 얕은 복사
copy.name = "Kim";
person.address = "Seoul";
console.log(copy); // {name : "Kim", address: "Seoul"}
console.log(person);// {name : "Kim", address: "Seoul"}
두 개의 식별자가 하나의 객체를 공유한다.