프로퍼티 어트리뷰트
내부 슬롯과 내부 메서드
내부 슬롯과 내부 메서드는 js 엔진의 구현 알고리즘을 설명하기 위해 ECMAScript 사양에서 사용하는 의사 프로퍼티와 의사 메서드다. 이 둘은 ECMAScript 사양에 정의된 대로 구현되어 js 엔진에서 실제로 동작하지만 개발자가 직접 접근할 수 없도록 되어있다.
단, 일부 내부 슬롯과 내무 메서드에 한하여 간접적으로 접근할 수 있는 수단을 제공하기는 한다.
const o = {};
// 내부 슬롯은 js 엔진의 내부 로직이므로 접근이 불가하다.
o.[[Prototype]]; // Error
//단, 일부 내부 슬롯과 내부 메서드에 한하여 간접적으로 접근할 수 있는 수단을 제공한다
o.__proto__; // Object.prototype프로퍼티 어트리뷰트와 프로퍼티 디스크립터 객체
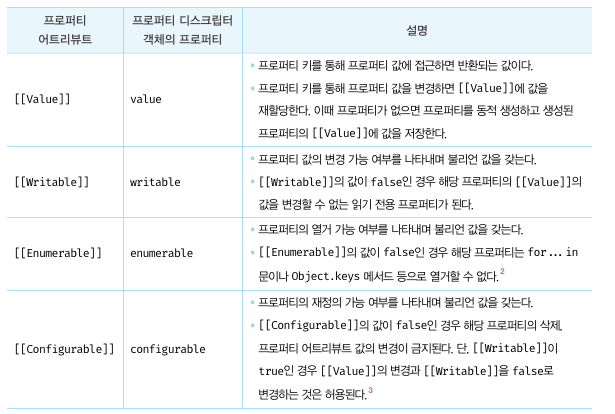
js 엔진은 프로퍼티를 생성할 때 프로퍼티의 상태를 나태는 프로퍼티 어트리뷰트를 기본값으로 자동 정의한다
프로퍼티 상태
value(값),writable(값 갱신 가능 여부),enumerable(열거 가능 여부),configurable(재 정의 가능 여부) 를 뜻한다
프로퍼티 어트리뷰티에 직접 접근할 수 없지만 Object.getOwnPropertyDescriptor 메서드를 사용하여 간접적으로 확인이 가능하다
const ps = { name : "Lee"};
Object.getOwnPropertyDescriptor(ps,"name"); // 첫 파라미터 에 객체의 참조를 전달하고, 두번째 매개변수에 프로퍼티 키
// {value: 'Lee', writable: true, enumerable: true, configurable: true}
// 반환된 프로퍼티 디스크럽터 객체이다.데이터 프로퍼티와 접근자 프로퍼티
데이터 프로퍼티
키와 값으로 구성된 일반적인 프로퍼티다.

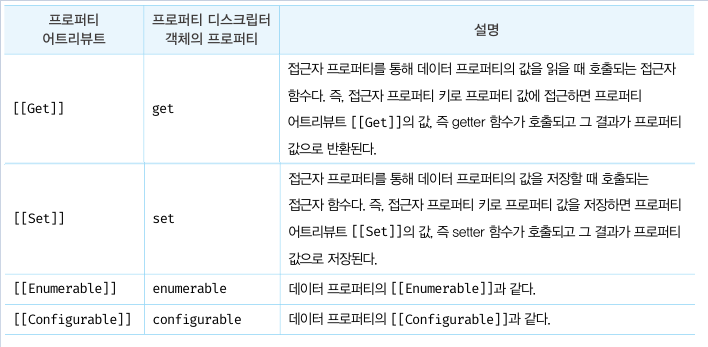
접근자 프로퍼티
자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 호출되는 접근자 함수로 구성된 프로퍼티

접근자 함수는 getter/setter 함수 라고도 부른다.
const person = {
firstName: "Ungmo",
lastName: "Lee",
get fullName() {
return `${this.firstName} ${this.lastName}`;
},
set fullName(name) {
[this.firstName, this.lastName] = name.split(" ");
},
};
console.log(person.firstName + " " + person.lastName); // Ungmo Lee
// set fullName(name)
person.fullName = "Heegun Lee";
console.log(person); // { firstName: 'Heegun', lastName: 'Lee', fullName: [Getter/Setter] }
// get fullName()
console.log(person.fullName); // Heegun Lee
let descriptor = Object.getOwnPropertyDescriptor(person, "fullName");
console.log(descriptor);
// 접근자 프로퍼티
// {get: [Function: get fullName],set: [Function: set fullName],enumerable: true,configurable: true}get 내부 메서드 동작 과정
1. 프로퍼티 키가 유효한지 확인/ 프로퍼티 키는 문자열 또는 심벌이여야 한다.
2. 프로토타입 체인에서 프로퍼티를 검색한다
3. 해당 프로퍼티가 데이터 프로퍼티인지 접근자 프로퍼티인지 확인한다
4. 해당 접근자 프로퍼티 fullName의 프로퍼티 어트리뷰티 [[Get]]을 반환한다.
여기서 프로토타입이란?
어떤 객체의 상위 객체의 역활을 하는 객체다. 프로토타입은 하위 객체에게 자신의 프로퍼티와 메서드를 상속한다
프로퍼티 정의
프로퍼티 정의란 새로운 프로퍼티를 추가하면서 프로퍼티 어트리뷰트를 명시적으로 정의하거나, 기존 프로퍼티의 프로퍼티 어트리뷰트를 재정의하는 것을 의미한다
const person = {};
Object.defineProperty(person, "firstName", {
value: "Ungmo",
writable: true,
enumerable: true,
configurable: true,
});
Object.defineProperty(person, "lastName", {
value: "Lee",
// 디스크럽터 객체의 프로퍼티를 누락 시키면 undefined, false가 기본값이다.
});
console.log(Object.getOwnPropertyDescriptors(person));
console.log(Object.keys(person));
// [ 'firstName' ]
// enumerable 열거 옵션 false
person.lastName = "Kim"
// 에러는 안나지만 바뀌지 않는다. writable 값 변경 가능 옵션 false
delete person.lastName;
// 에러는 안나지만 삭제되지 않는다. configurable 프로퍼티 재정의 가능 옵션 false프로퍼티 디스크럽터 객체 기본값
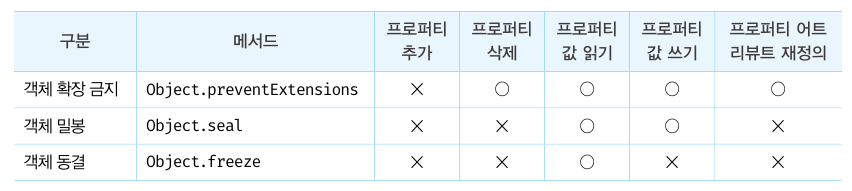
객체 변경 방지
js는 객체의 변경을 방지하는 다양한 메서드를 제공하낟

Object.preventExtensions 메서드의 경우 확장금지 즉 프로퍼티 추가가 금지된다.
Object.seal 메서드의 경우 밀봉한다 즉 읽기와 쓰기만 허용한다.
Object.freeze 메서드의 경우 동결한다 즉 읽기만 가능하다
불변 객체
Object.freeze 메서드는 중첩객체 까지 동결할 수 없다
객체의 중첩 객체까지 동결하기 위해선 객체를 값으로 갖는 모든 프로퍼티에 대해 재귀적으로 Object.freeze메서드를 호출해야한다.
function deepFreeze(target) {
if (target && typeof target === "object" && !Object.isFrozen(target)) {
Object.freeze(target);
Object.keys(target).forEach((key) => deepFreeze(target[key]));
}
return target;
}