
프로그래밍에서는 observer (정보의 변화를 감지하는 코드) 패턴이라는 실행방식이 있다.
관찰 대상객체의 특정 정보가 변경되면 observer 코드가 이를 감지하고 정해둔 코드를 실행 하는 것이다.
브라우저에서도 이와 같은 방식을 사용할때가 있다. DOM 이 만들어낸 특정 노드에 변화가 감지 되었을 경우 하고 싶은 일이 실행할 수 있도록 구현되어 있다.
이벤트 등록
addEventListener()는 거의 모든 요소 객체에서 사용할 수 있도록 되어 있다.
<body>
<ul class="UL">
<li></li>
</ul>
</body>const ul = document.querySelector('.UL');
ul.addEventListener("사건의 종류",하고 싶은 일(함수)); // IE9부터 지원사건의 종류(즉 이벤트의 종류를 알고 싶다면 여기 클릭);
감지장치 제거 하기
removeEventListener()removeEventListener( ) 는 감지 장치를 떼어내는 역할을 한다.
Event Object & handler
이벤트가 발생하면 "event 객체" 가 만들어 지는데 해당 객체는 Event()라는 생성자 함수 객체를 만든다. 여기에는 일어난 사건의 종류, 마우스의 위치, 어떤 키가 눌렸는지 등의 정보들이 있다.
이벤트 정보들이 들어 있는 객체를 어떻게 사용할수 있지?
이벤트 객체는 감지장치(addEventListener())를 통해서 할일을 등록하는 함수의 첫번째 파라미터로 전달 되도록 정해져 있다.
const ul = document.querySelector('.UL');
ul.addEventListener("사건의 종류",(전달된 이벤트 객체)=>{
console.log(전달된 이벤트 객체)
// 무조건 첫번째 파라미터로 전달되도록 정해져 있다.(이름은 아무 거나 상관 없다. 독자는 e를 많이 사용한다.
});이처럼 addEventListener() 웹 API는 웹 개발자들이 화면에 동적인 기능을 추가하기 위해 자연스럽게 접하게 되는 기본적인 기능이다. 사용자의 입력에 따라 추가 동작을 구현 할수 있는 방법이다.
브라우저가 이벤트를 감지하는 방식
이벤트 버블링 - Event Bubbling
이벤트 버블링은 특정 화면 요소에서 이벤트가 발생 했을 때 해당 이벤트가 더 상위의 화면 요소들로 전달되어 가는 특성을 의미한다.

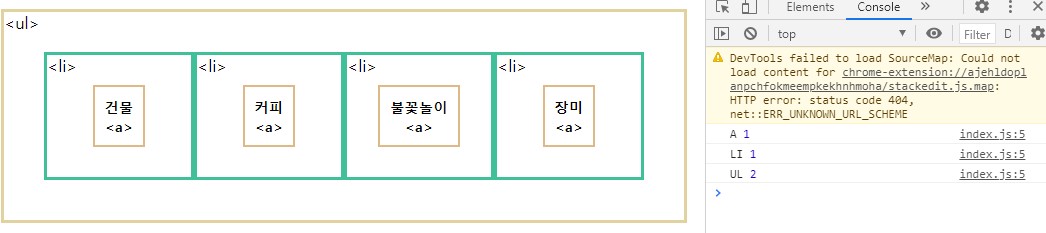
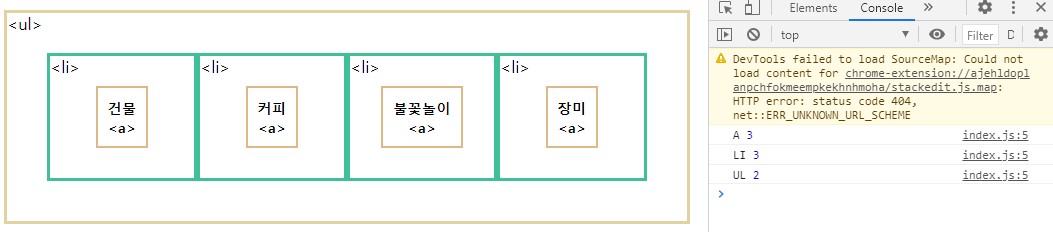
아래의 예시를 도식화한 그림이다.
<body>
<ul id="photo_list">
<li><a href="">건물</a></li>
<li><a href="">커피</a></li>
<li><a href="">불꽃놀이</a></li>
<li><a href="">장미</a></li>
</ul>
</body>
<script>
let parent = document.querySelector('#photo_list');
parent.addEventListener('click',(e)=>{
console.log(e.target.tagName)
})
</script>위의 코드를 실행 시켜 보면 <ul>에 감지 장치를 두었는데, 자식 요소인 <li>와 <a>에도 evnet객체(e)가 전달 되는걸 확인 할수 있다.
그이유는 브라우저가 이벤트를 감지하는 방식 때문이다.
브라우저는 특정 화면 요소에서 이벤트가 발생했을 때 그 이벤트를 최상위에 있는 화면 요소까지 이벤트를 전파 시킨다. 이와 같은 하위에서 상위 요소로의 이벤트 전파 방식을 이벤트 버블링이라고한다.
이벤트 캡쳐 - Event Capure
이벤트 캡쳐는 이벤트 버블링과 반대 방향으로 진행되는 이벤트 전파 방식이다.

감지 장치는 한가지 파라미터를 더 사용할수 있다.
addEventListener('click',(e)=>{}, true||false)-
true
캡처링 과정에서 이벤트를 감지하겠단 뜻이다.
-
false
버블링에서 감지 하겠다는 뜻이다.

파라 미터 값을 사용하지 않으면 false로 간주 하기 때문에 버블링에서 감지된 것이다.
이벤트객체.eventPhase
- 이벤트가 캡처링 단계에서 감지되었으면
1을 반환- 감지 장치가 직접 등록된 요소 단계에서 감지되었으면
2반환- 버블링 단계에서 감지 되었으면
3을 반환
event.stopPropagation()
원하는 화면 요소의 이벤트만 신경쓰고 싶을때 사용할수 있는 웹 API이다.
function eventTask(e){
e.stopPropagation();
}stopPropagation( )는 해당 이벤트가 전파되는 것을 막는다. 따라서, 이벤트 버블링의 경우에는 클릭한 요소의 이벤트만 발생시키고 상위 요소로 이벤트를 전달하는 것을 방해한다. 그리고 이벤트 갭쳐의 경우에는 클릭한 요소의 최상위 요소의 이벤트만 동작시키고 하위 요소들로 이벤트를 전달 하지 않는다.
이벤트 위임 - Event Delegation
이벤트 위임은 실제 바닐라 JS로 웹 앱을 구현할 때 자주 사용하게 되는 코딩 패턴이다.
현재 거의 모든 브라우저들은 먼저 캡쳐링으로 타겟지점까지 와서 버블링으로 거슬러 올라가면서 event객체가 전달 되도록 구현되어 있다.
만약 캡쳐링과 버블링이라는 개념이 없었다면 감지장치를 모든 요소 개인 마다 적용 시켜줘야 했을 것이다. 이는 자바스크립트 처리의 성능이 떨어 질수 있는데 이를 해결할수 있는게 버블링이다.
버블링을 이용하면 event객체는 여러자식에서 상위 부모 요소들로 전달되기 때문에 감지 장치를 상위 부모 하나에만 붙여주면 된다.
이벤트 위임을 한 문장으로 요약하면 하위 요소에 각각 이벤트를 붙이지 않고 상위 요소에서 하위 요소의 이벤트들을 제어하는 방식 이다.
참고
https://joshua1988.github.io/web-development/javascript/event-propagation-delegation/