
SSR
: Server Side Rendering

요청시마다 새로고침이 일어나며 서버에 새로운 페이지에 대한 요청을 하는 방식이다.
웹의 초기 부터 SPA에 대한 구현체들이 나오기 전까지 전통적인 웹사이트들은 모두 SSR형태로 서비스해 왔다.
👍 서버사이드 렌더링(SSR)의 장점
- 검색 엔진 최적화
SEO : Search Engine Optimization
👎 서버사이드 렌더링(SSR)의 단점
- 페이지 이동시 화면 깜빡임(UX)
- 페이지 이동시 불필요한 탬플릿도 중복해서 로딩(성능)
- 서버 렌더링에 따른 부하(성능)
- 모바일 앱 개발시 추가적인 백엔드 작업 필요(생산성)
CSR & SPA
CSR
: Client Side Rendering
서버는 단지 JSON파일만 보내주는 역할을 하며 html을 그리는 역할은 클라이언트 측에서 자바스크립트가 수행한 것이다.
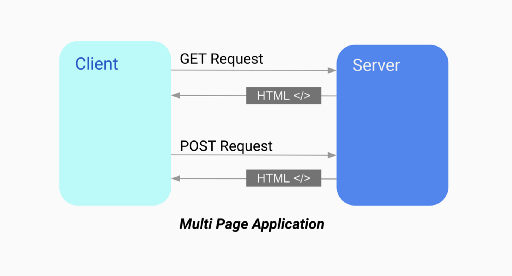
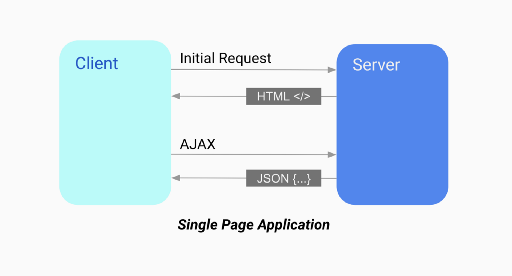
SPA
: Single Page Application

모바일 시대가 되면서 모바일 환경에 최적화된 서비스가 필요해 졌다. 일반적인 컴퓨터에 비해 성능이 낮은 모바일에 최적화시키기 위해선 기존과는 다른 방법이 필요했다.
SAP는 브라우저에 로드되고 난 뒤에 페이지 전체를 서버에 요청하는 것이 아니라 최초 한번 페이지 전체를 로딩한 이후 부터는 데이터만 변경하여 사용할 수 있는 웹 애플리케이션을 의미한다.
SPA는 CSR방식으로 어플리케이션 생명 주기 중에서 단 한번만 리소스(html, css, javascript) 를 로딩하고, 그 후에는 데이터를 받아올 때만 서버와 통신한다.
기존의 웹 방식인 SSR은 SPA에 비해 성능이 뒤떨어지는데, 요청 시 마다 서버로부터 리소스를 받아 해석하고 화면에 렌더링 하기 때문이다. 이러한 점에 의해 SPA는 트래픽을 감소시키고 사용자에게 최적화된 환경을 제공할 수 있게 되었다.
이를 사용자 관점에서 다시 말하면 최초 페이지를 로딩하는 시점부터는 페이지 리로딩 없이 필요한 부분만 서버로 부터 받아서 화면을 갱신하는 것이다.
👍 SPA장점
- 자연스러운 사용자 경험(UX)
- 필요한 리소스만 부분적으로 로딩(성능)
- 서버의 탬플릿 연산을 클라이언트로 분산(성능)
- 컴포넌트별 개발 용이(생산성)
- 모바일 앱 개발을 염두에 둔다면 동일한 API를 사용하도록 설계 가능(생산성)
👎 SPA 단점
- JavaScript 파일을 번들링해서 한 번에 받기 때문에 초기 구동 속도 느림(webpack 의 code splitting으로 해결)
- 검색엔진최적화(SEO)가 어려움 (SSR 로 해결)
- 보안 이슈 (프론트엔드에 비즈니스 로직 최소화)
중복된 리소스 요청없이 정확히 필요한 요청만 하기 때문에 대부분의 경우 퍼포먼스 상 이득이 있고, 사용자에서 네이티브 앱과 비슷한 수준의 향상된 사용자 경험(UX)을 제공할 수 있어서 최근 spa 가 대세가 되고 있다.
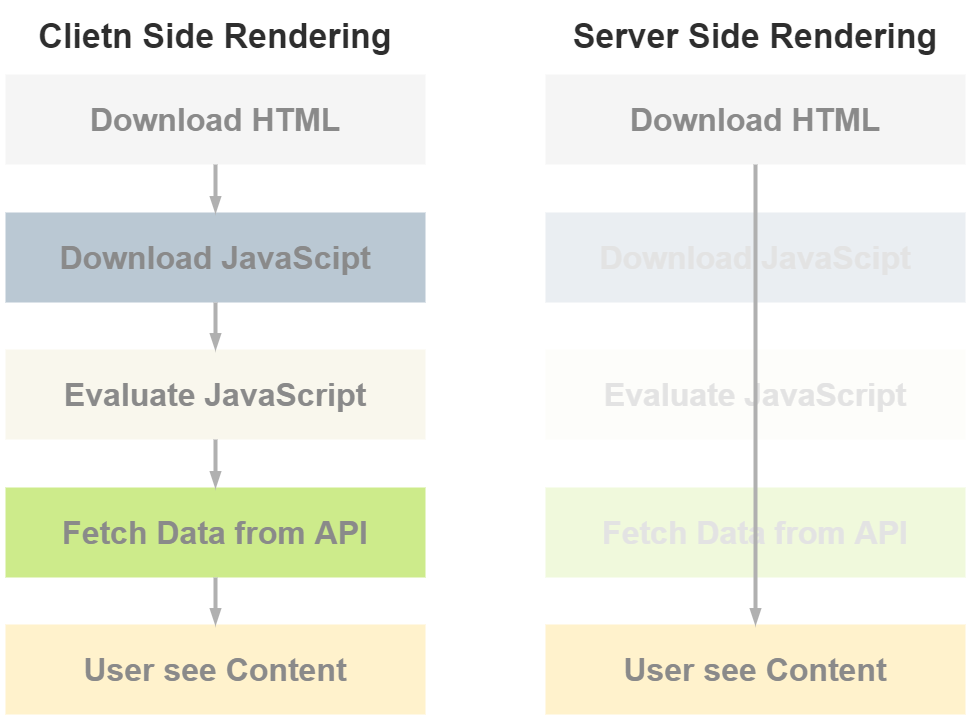
SSR 과 CSR 의 차이점

1.초기 view 로딩 속도
SSR
- view를 서버에서 렌더링 하여 가져오기 때문에 첫 로딩이 매우 짧다
- 물론 JS파일을 모두 다운로드하고 적용하기 전까지는 그 어떤 인터랙션에도 반응하지 않지만 사용자 입장에서는 로딩이 매우 빠르다고 느낄수 있다.
CSR
-
view를 렌더하지 않고 HTML다운 + JS 파일+ 각종 리소스 다운을 받은 후 브라우져에서 렌더링을 하기 때문에 SSR보다는 초기 View로딩 속도는 오래 걸린다.
-
사용자의 행동에 따라 필요한 부분만 다시 읽어 들이기 때문에 서버 측에서 렌더링하여 전체 페이지를 다시 읽어 들이는 것보다 빠른 인터렉션이 가능하다.
-
하지만 문제점이 있는데 CSR은
페이지를 읽어들이는 시간 + JS를 읽어들이는 시간 + JS가 화면을 그리는 시간이 필요한데 이와 같은 작업이 완료된후 콘텐츠가 사용자에게 보여진다. 여기에서 웹 서버에서 콘텐츠 데이터라도 가져와야 한다면 시간은 더 할애된다. 즉, 초기 구동 속도가 느리다는 단점이 존재하는 것이다.
물론 초기 구동 속도를 제외하면 그 다음부터는 빠른 인터렉션의 성능을 보여준다.
2. SEO문제
: 검색 엔진 최적화
SEO의 문제가 있는데, CSR방식으로 이루어진 사이트에서는 View를 생성하기 위해 자바스크립트를 실행시켜야 한다. 하지만 대부분 웹 크롤러 봇들은 자바스크립트 파일을 실행시키지 못한다. 그렇기 때문에 HTML에서만 콘텐츠를 수집하게 되고 CSR페이지를 빈 페이지로 인식하게 된다.
보안문제
SSR에서는 사용자에 대한 정보를 서버측에서 Session으로 관리를 했다.
CSR일 경우 cookie말고는 사용자에 대한 정보를 저장할 공간이 마땅치 않다.
정리
- SSR의 경우 초기 로딩 속도가 빠르고 SEO에 유리하지만 View변경시 서버에 계속 요청을 해야 하므로 서버에 부담이 크다.
- CSR의 경우 초기 로딩속도는 느리지만 초기 로딩 후에는 서버에 다시 요청할 필요없이 클라이언트 내에서 작업이 이루어지므로 매우 빠르다. 하지만 SEO에 대한 문제가 있다.

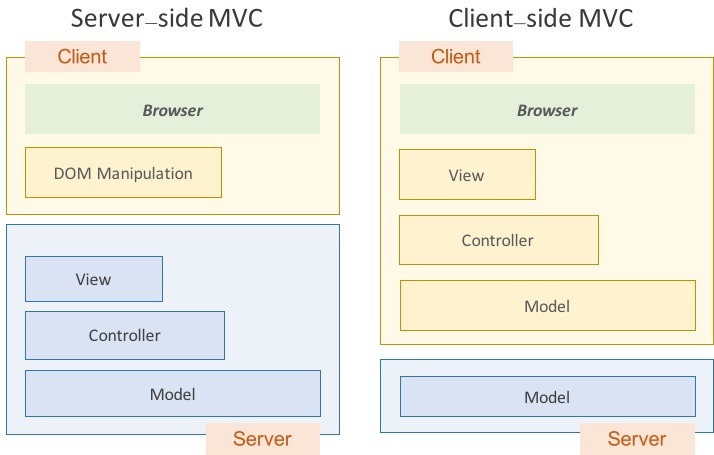
SSR과 CSR의 MVC구조
MVC?
Model + View + Controller로 구성된 구조이다. MVC 구조를 이용하게 되면 웹페이지를 구성하는 요소들(시각적인 요소, 데이터를 담당하는 요소)들끼리의 간섭없이 각 각 독립적으로 개발함으로서 큰 효율을 낼수 있다는 장점이 있다.
참고
https://asfirstalways.tistory.com/244
https://jaroinside.tistory.com/24