
forEach, map의 공통점은 배열을 이용한다는 점이다.
배열의 값을 조작해서 원하는 결과값을 도출하는데 의미가 있다.
차이점
map()
forEach()가 배열 요소마다 한 번씩 주어진 함수(콜백)를 실행하는 것과 달리, map()은 배열 내의 모든 요소 각각에 대하여 주어진 함수(콜백)를 호출한 결과를 모아 새로운 배열을 반환한다.
그 함수는 세개의 인자를 가지고 호출 된다.
- currentValue(배열원소의 값)
- index(현재 요소의 인덱스)
- array(현재 배열)의 인자
const arr = [1, 2, 3, 4];
arr.map((currentValue, index, array) => {
//...
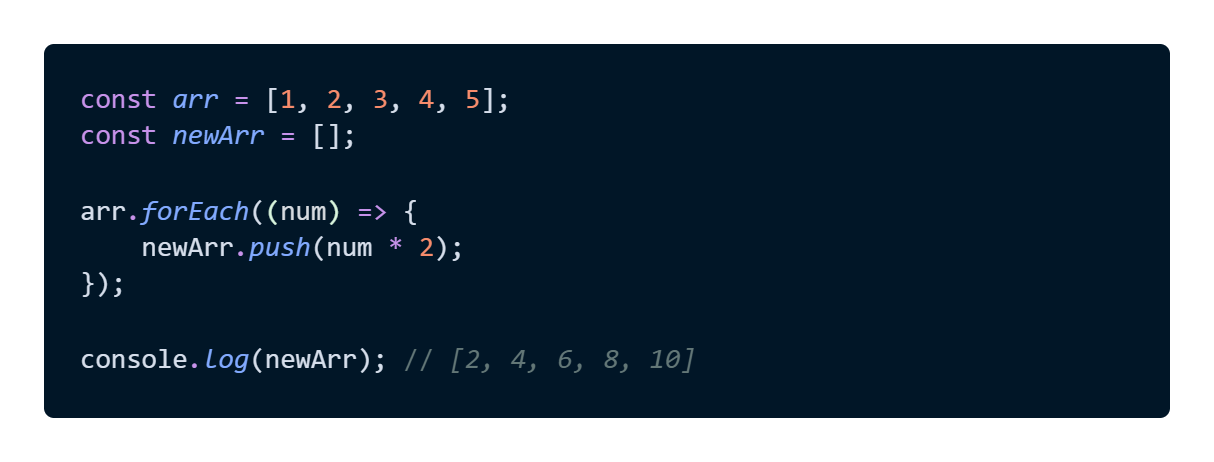
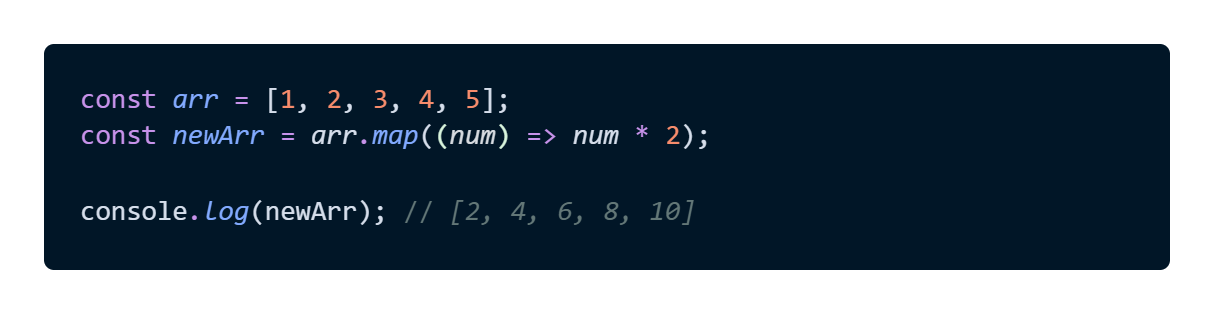
})아래의 코드는 배열의 원소에 2를 곱하는 예시이다.
forEach()

map()

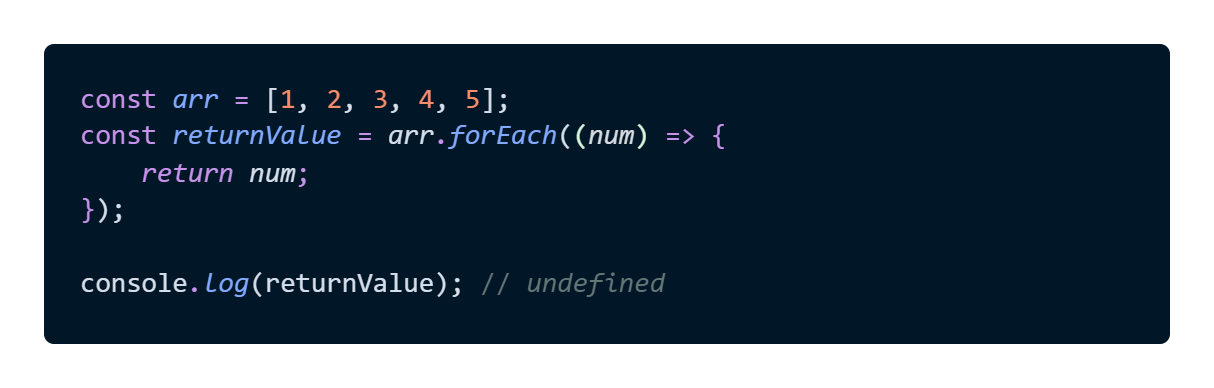
forEach()
forEach()는 블록밖으로 리턴값을 받지 못한다. 그래서 returnValue를 콘솔로 확인해 보면 undefined가 출력되는것을 확인 할수 있다.

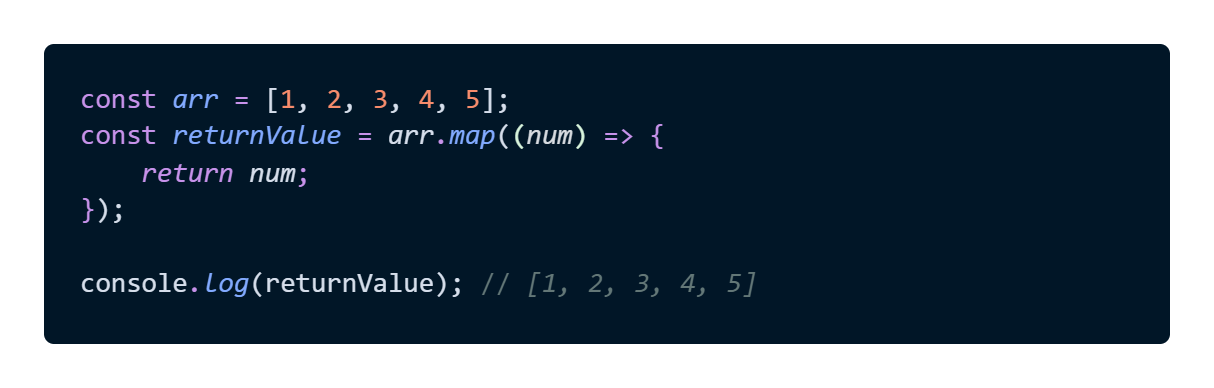
하지만 같은 경우라도 map은 리턴값이 undefined가 아닌 arr배열 값인 [1, 2, 3, 4, 5] 가 출력되는 것을 확인 할수 있다.
즉, map은 리턴값을 출력할 수 있다.

📝정리
map()
- 메모리 할당
- 반환값 저장
- 기존 배열값은 바뀌지 않고 유지
forEach()
- 반환값 버림
- 항상 정의되지 않은 값 반환
- 콜백함수가 현재 배열을 변경
- 기존 배열 변경 가능
출처