이미지 업로드하기
파일 업로드는 <input type="file" /> 로 할수 있다.
파일 선택 input 만들기
<input type="file" />위와 같이 입력 하면 아래와 같은 input창이 나오게 된다.
file 유형의 input요소에는 파일을 하나 혹은 여러개 선택 할수 있다(multiple ). 그후 양식을 제출해 서버로 전송하거나,File API를 사용한 JavaScript 코드로 조작 할수 있다.
- input MDN 참고
선택된 파일 읽기
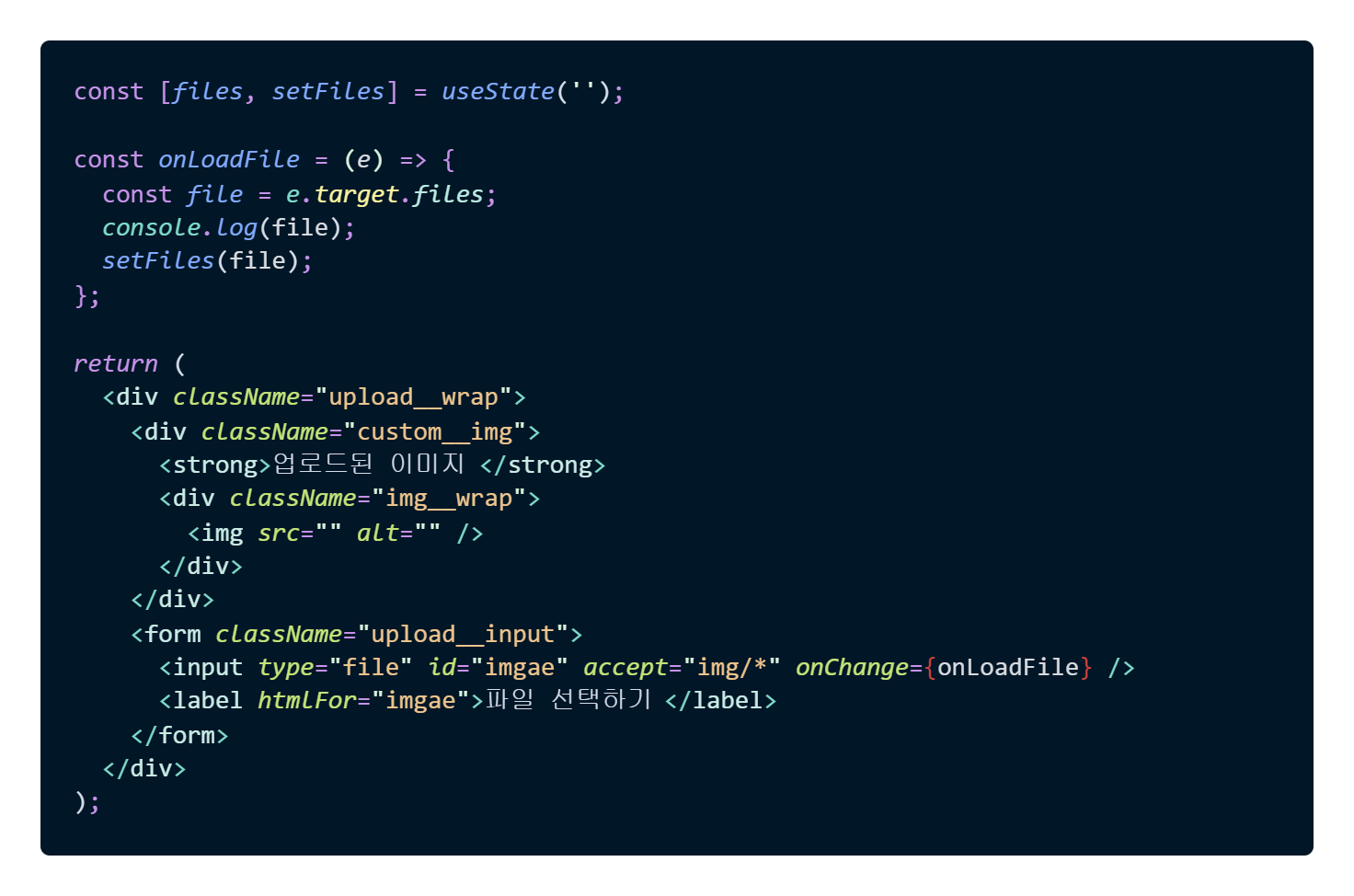
onChange 속성에 함수를 작성하여 file을 확인 할수 있다. 이를 서버에 전송 하기 위해서 state에 저장한다.

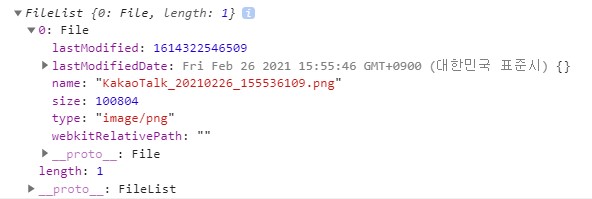
1개 파일을 선택하더라도 event.target.files는 배열 형태 이다. 콜솔에 찍어본 결과는 아래와 같다

파일 전송하기
전송을 위한 버튼을 반든후 onClick함수를 정의해준다. 이미지 파일을 보내기 위해서는 FormData 객체에 append(key,value) 또는 append(key,value, filename) 으로 파일값을 추가하여 전송하면 된다. 전송시 , 헤더에 content-type을 multipart/form-data로 명시해 주어야 서버에서 적절하게 파싱할수 있다.

하나의 파일을 전송하기 위해 file 값의 첫번째 배열을 가져와 FormData에 추가해주었다.
🌟 FormData
생성자 객체를 생성해준다.
const formdata = new FormData메소드
formdata.append(key,value)
: 새로운 값을 추가한다.
formdata.delete(key)
: formdata객체로 부터 해당 key값을 삭제한다.
formdata.entries()
: 이 객체에 담긴 모든 key/value 값을 순회할수 있는 반복자(iterator)를 반환 한다.
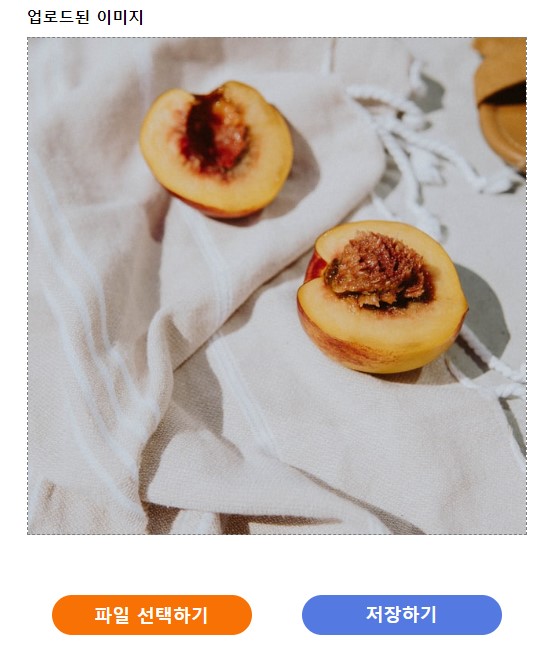
업로드한 이미지 미리보기
이미지 업로드하기 전에 어떤 이미지를 선택했는지 미리보여주고, 대표이미지를 설정하거나, 필요없는 파일은 삭제하도록 하는 기능이 필요하다. 해당 포스트는 미리보기 기능을 구현하는 방법이다.
<div> 태그를 생성한후 클래스명 ("img__box")를 부여해 돔에 접근한다

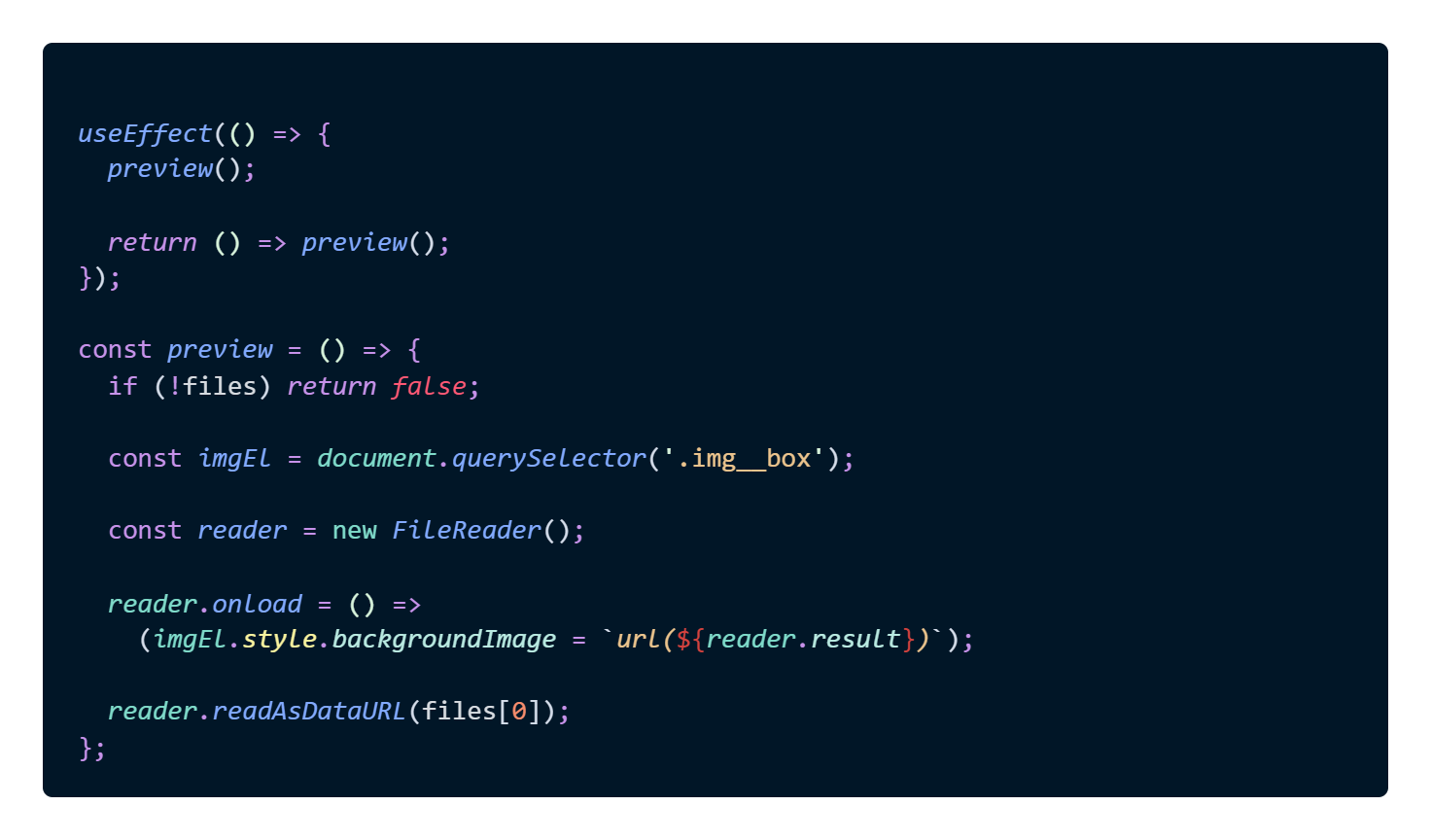
해당 태그의 style속성인 backgroundImage에 이미지를 적용시켜 줄것이다. url에 주소를 입력해 주어야 하는데 , FileReader의 readAsDataURL 메서드를 이용하면 된다.

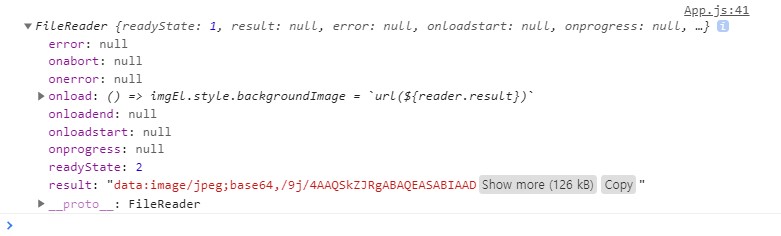
reader를 콘솔에 찍어보면 다음과 같은 결과를 보여준다.

reader.result 값을 backgroundImage 속성에 적용 시켜 주면 다음과 같은 결과가 보여진다.

🌟 FileReader
생성자 객체를 생성해준다.
const reader = new FileReader()이벤트 핸들러
reader.onload = () => {}
FileReader.readAsDataURL()
특정 Blob이나 File에서 읽어 오는 역할을 한다. 다 읽고 난후 result속성에 결과가 담아진다.
- readAsDataURL() MDN 참조Blob객체?
파일류의 불변하는 미가공 데이터이다.
좋은 포스팅 감사합니다. 하지만 이미지가 미리보여지지 않는데 어디를 봐야 할까요 .. ㅠ