엘리먼트는 React앱의 가장 작은 단위 이다.
엘리먼트는 화면에 표시할 내용을 기술한다.
const element = <h1>Hello, world</h1>브라우저 DOM 엘리먼트와 달리 React엘리먼트는 일반 객체이며, 쉽게 생성할수 있다. React DOM은 React 엘리먼트와 일치하도록 DOM을 업데이트한다.
DOM에 엘리먼트 렌더링 하기
// html
<div id="root"></div>div태그 안에 들어가는 모든 엘리먼트를 React DOM에서 관리하기 때문에 이것을 루트(root) DOM 노드 라고 부른다.
React로 구현된 애플리 케이션은 일반적으로 하나의 루트 DOM 노드가 있다. React를 기존 앱에 통합하려는 경우 원하는 만큼 많은 수 의 독립된 루트 DOM 노드 가 있을수 있다.
React앨리먼트를 루트 DOM 노드에 렌더링 하려면 둘다 ReactDOM.render()로 전달하면된다.
const element = <h1>my name is lalala</h1>;
ReactDOM.render(element, document.getElementById('root'));
// my name is lalala렌더링된 엘리먼트 업데이트 하기
React 엘리먼트는 불변객체이다. 엘리먼트를 생성한 이후에는 해당 엘리먼트의 자식이나 속성을 변경할수 없다.
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));
}
setInterval(tick, 1000);대부분의 ReactDOM.render() 를 한번반 호출한다.
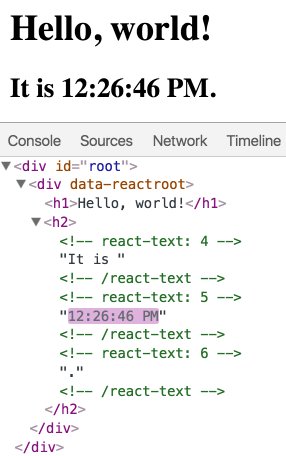
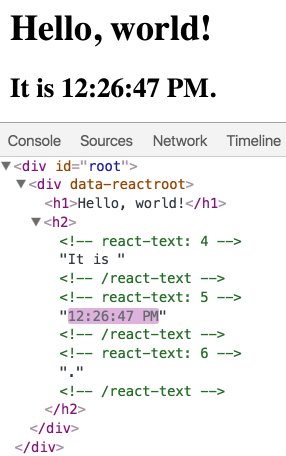
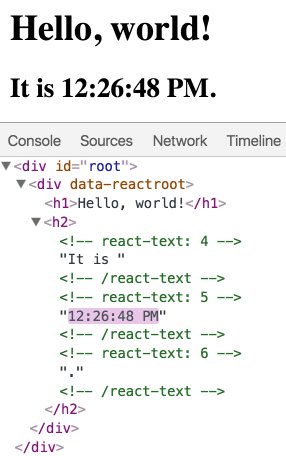
변경된 부분만 업데이트
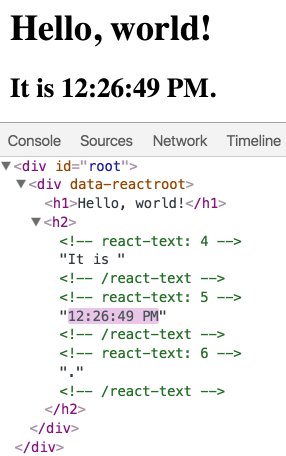
React DOM은 해당 엘리먼트와 그 자식 엘리먼트를 이전의 엘리먼트와 비교하고 DOM을 원하는 상태로 만드는데 필요한 경우에만 DOM을 업데이트한다.

초 마다 UI를 다시 그리도록 엘리먼트를 만들었지만 ReactDOM은 내용이 변경된 텍스트 노드만 업데이트 했다.
참고
해당 포스팅은 실전 리엑트 공식 홈페이지 https://ko.reactjs.org/
리엑트 자습서 https://ko.reactjs.org/docs/rendering-elements.html 에서 참고하여 작성했습니다.