float
float는 주로 이미지 주변에 텍스트를 감싸기 위헤 만들어 졌다고 한다. 또한 레이아웃을 잡을 때도 사용. ➡️ 요즘은 float 보단 flex 사용
html
<img src="images/float.png" alt="">
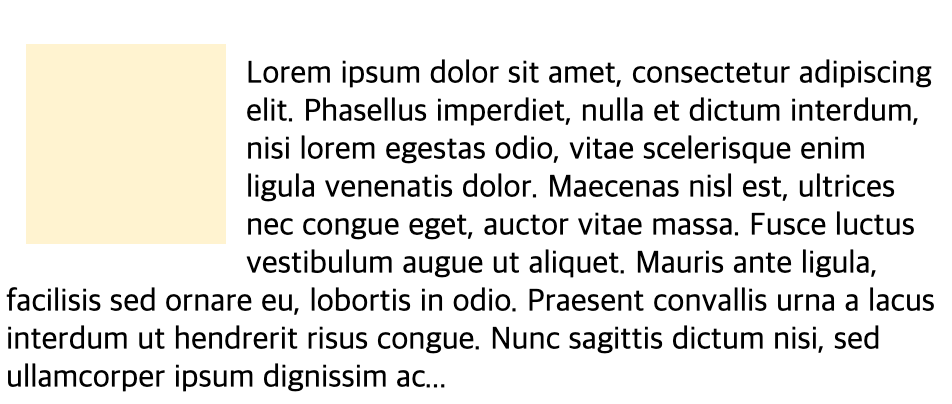
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac...
</p>css
img{
width: 100px;
float: left;
margin: 10px;
}
이렇게하면 위 그림과 같이, 이미지 오른쪽에 p태그 내용이 삽입된다.
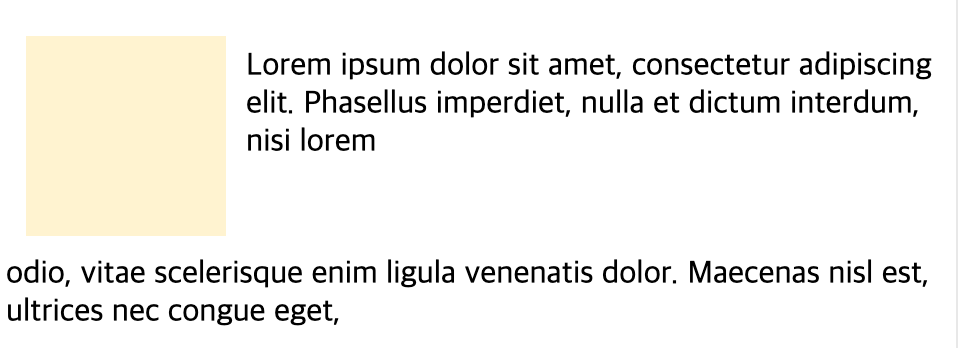
🔆 if - float가 설정이 되어있는 그림에 걸쳐지는 p 태그가 두개 라면!
아래와 같은 결과 값이 나올것이다.

만약 !!
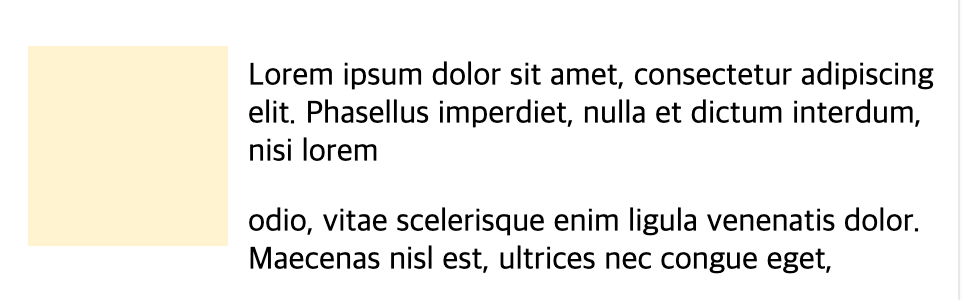
둘 중 하나의 p 태그가 그림 옆에 생기지 않고 따로 나오게 하려면 clear 속성을 넣으면 된다.
html
<img src="images/float.png" alt="">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Phasellus imperdiet, nulla et dictum interdum, nisi lorem</p>
<p class="p-tag"> odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, </p>css
img{
width:100px;
float:left;
margin: 10px;
}
.p-tag {
clear: both;
}