
DOM은 무엇인가
요약
- Document Object Model의 약자
- 동적 프로그래밍 언어의 연결고리
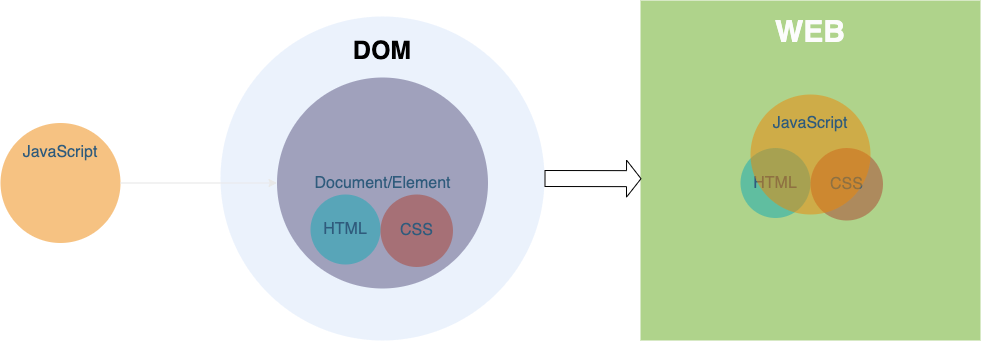
그러니깐, DOM은 동적프로그래밍 언어(대표 예: 자바스크립트)가 정적언어(HTML/CSS)에 접근할 수 있는 매개 역할을 하는 도구!
결과적으로 DOM 안에는 HTML, CSS 언어(문서작성, 스타일, 내용 등)로 작성된 Document가 존재하며(정적인 상태), 작성된 Document에 JavaScript로 동적인 효과(ex.표현, 저장, 조작 등)를 주기 위해 반드시 DOM을 거쳐야 함.

DOM구조
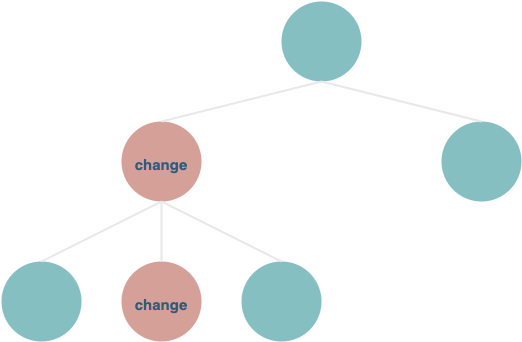
참고: DOM은 트리형태로 HTML 등 Element로 가지고 있음!
DOM API로 트리형태의 노드에 접근

DOM 트리에서 변화시키고자 하는 node에 접근해서 수정하려면?
바꾸려는 element를 쭉 탐색, 탐색하고 발견하면 해당 element를 제저 수정된 element를 교체하면서 css 다시 개선하고 layout 정보도 수정해서 브라우저에 다시 그려줌
그러니깐 직관적으로 설명하자면?
하나, 하나 element에 변화가 있는지 확인하면서 수정된 node를 발견하고 수정하고,
다른 부분에도 수정사항이 있는지 끝까지 확인하면서 DOM에 반영함(벌써 숨막힘)
단점!!
DOM구조의 형태가 비효율적이라고 하는 이유?
비효율적이고 경제적이지 않은 렌더링! SPA(Single Page Application)에서 최적화와 유지보수가 별로
Virtual DOM
"DOM의 트리구조를 활용해서 효율적이고 비교적 경제적인 렌더 형태를 만들어보자!"
Virtual DOM(가상돔)은 뭔데?
첫번째, DOM의 단점을 보완하고자 나타남!
두번째, 사실상 DOM의 복사본
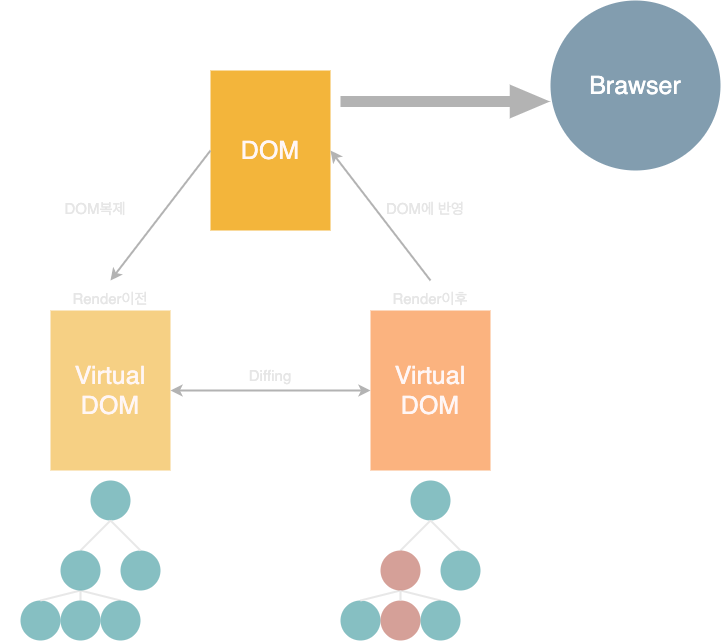
세번쨰, 가상돔은 항상 2개를 지니고 있음(렌더 이전, 렌더 이후의 각각 복사된 가상돔 2개)
네번째, 가상돔은 메모리에 저장됨
다섯번째, DOM과 다르게 직접 브라우저(web)에 접근 못함!
Virtual DOM의 궁극적인 목적! DOM의 단점을 어떻게 보완할래?(Reconcilation-재조정)
DOM에 직접 수정하지 않고, DOM을 추상화한 가상의 객체(js형태로)를 메모리에 만들어서 하겠다!

1단계 : DOM을 그대로 복제해서 메모리에 저장해둘래!(메모리에 저장되니깐 경우에 따라서 overhead발생 하긴함)
2단계: 이제 데이터 업데이트를 하고싶어! 하나 남겨뒀던 가상돔에 수정하고자 하는 부분을 찾아서 수정을 해보겠어!
전체 UI를 가상돔에 Rerender
3단계(RenderPhase-diffing): 그럼 렌더이전(수정전)가상돔과 렌더이후(수정후)가상돔을 꺼내서 비교해볼게
4단계(CommitPhase-update): 변화된 부분만 DOM에 반영하겠어!
결론
가상돔에서 위에서 언급한 DOM의 구조형태로 작업을 하긴 하지!
그런데, 그 작업이 '메모리'에서 저장된 가상돔 형태를 끄집어내서 작업을 하기 때문에 불필요한 렌더는 발생하지 않는다는 것!
변화된 내용을 돔에 반영하고 한 번의 렌더를 통해 변화된 내용을 브라우저에 반영할 수 있다는 것이 최대의 장점!
하지만
가상돔 형태로 메모리에 계속 저장되면?
당연히 overhead의 문제점이 발생할 수도 있지! 그럼에도 불구하고 가상돔을 활용하는 이유?
어쨌든 DOM를 직접 제어 하는 것보다 비용이 적게 들어가기 때문!
reference
모든 그림자료 : 본인!
https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model/Introduction
https://jeong-pro.tistory.com/210
https://velog.io/@soy0830/JavascriptDOM%EA%B3%BC-DOM%ED%8A%B8%EB%A6%AC%EA%B5%AC%EC%A1%B0-DOM%EB%85%B8%EB%93%9C
https://dev-cini.tistory.com/10
https://dev-cini.tistory.com/11
https://velog.io/@cest_pangeun/React-DOM%EC%9D%B4%EB%9E%80
