자료형
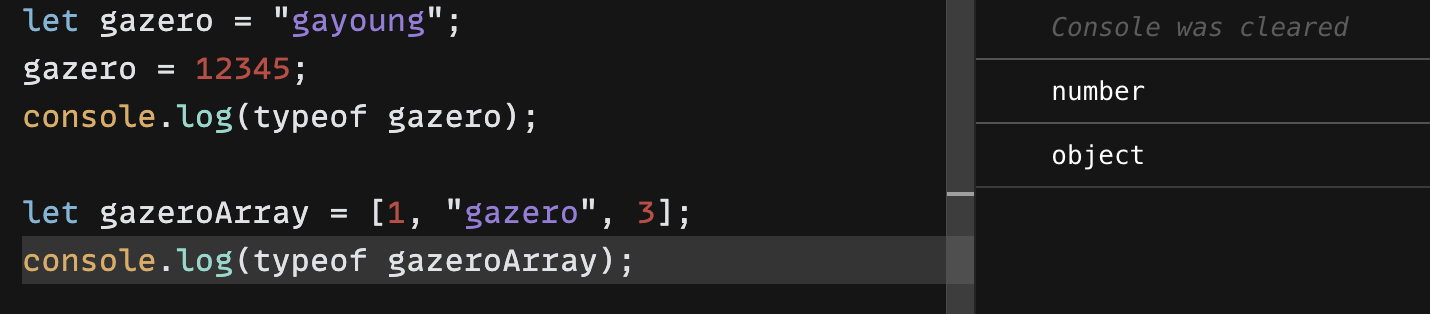
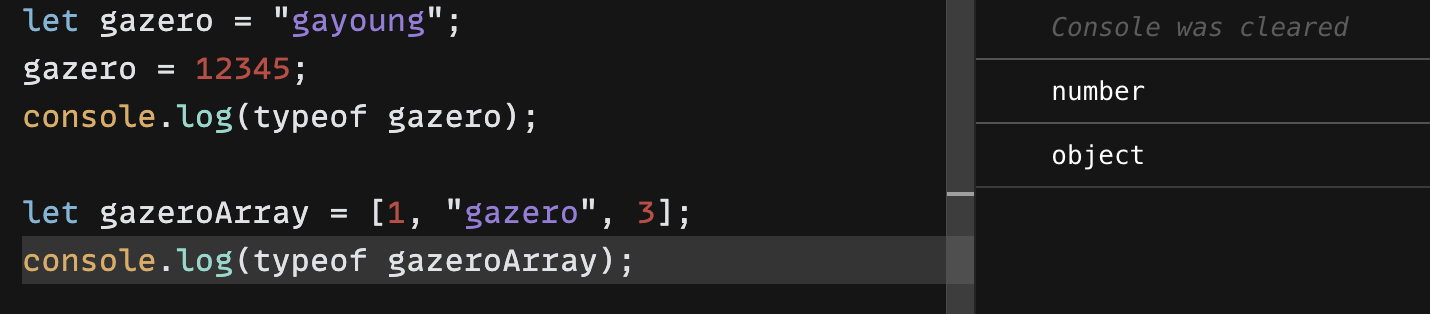
- 자바스크립트 자료형은 원시타입과 비원시타입으로 구분

- 원시타입: 숫자형, Bigint형, 문자형, Boolean형, Null, Undefined, Symbol형
- 비원시타입: 객체형(객체, 함수, 배열이 포함된 자료형)
원시타입 vs. 비원시타입

- 한 번에 하나의 값만 가지고 있는 것을 원시타입
- 한 번에 여러개의 값을 가지는 타입을 비원시타입
숫자형(Number타입)
- 정수, 소수 그리고 Infinity(무한대, 어느 숫자든 0으로 나누었을때 반환되는 값), NaN
- 사칙연산이 가능함

문자형(String타입)
- 문자열을 할당할 때는 문자열을 따옴표로 나눠야 함
"큰 따옴표"
'작은 따옴표"
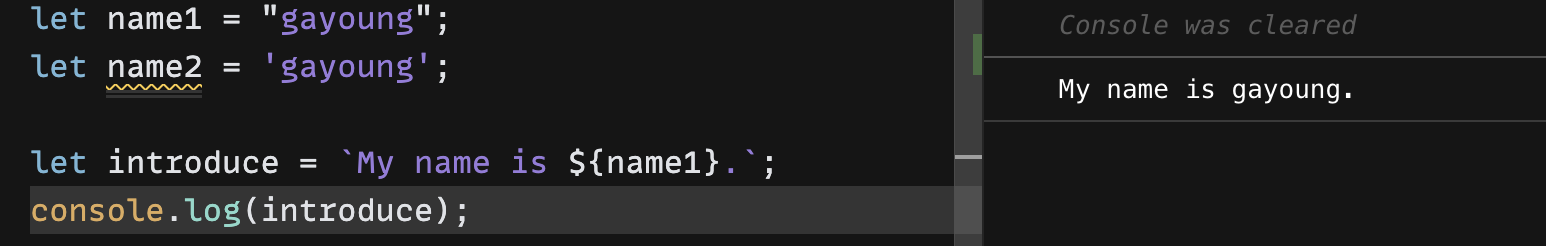
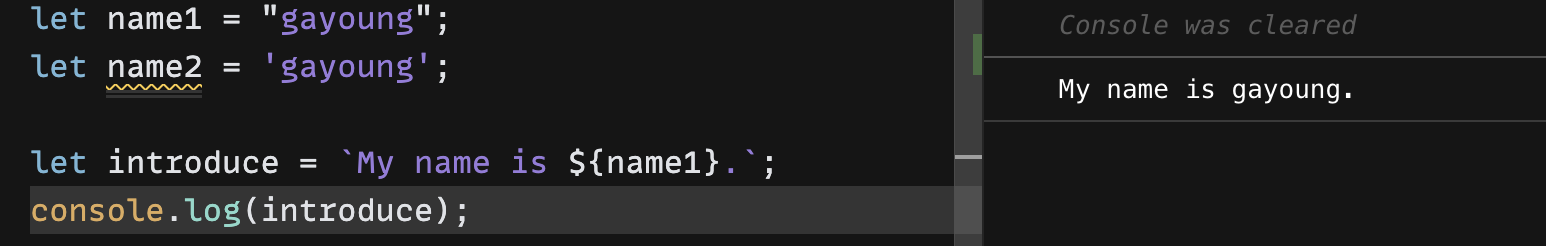
`역따옴표(백틱)`
- 특히 역따옴표로 문자열을 묶게 될 경우에는 문자열 안에 특정 변수에 저장된 값을 넣을 수 있음

Boolean형
Null & Undefined
- null값만 포함하는 자료형
- 값이 존재하지 않거나, 알 수 없는 값을 나타낼 때

- 그런데, 출역되는 값이 null이 아닌 undefined임
- undefined도 undefined 값만을 포함하는 자료형
- 이는 변수에 값이 할당되지 않은 상태일 때를 나타냄
형 변환
묵시적 형 변환 vs. 명시적 형 변환
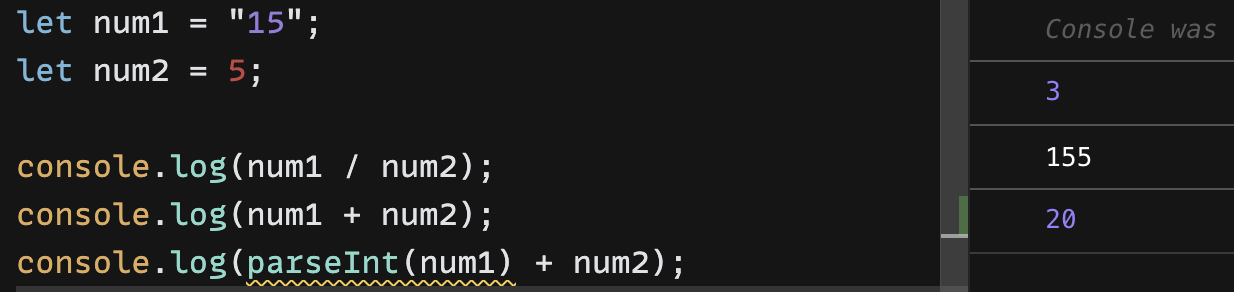
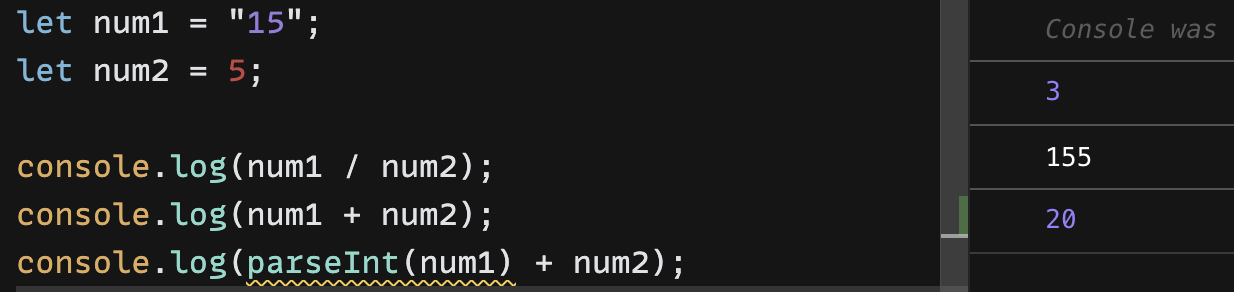
- 묵시적: 자동으로 자료형을 변환해주는 것

- 나누기 연산에서는 자동으로 숫자열로 변환하여 숫자열 / 숫자열로 계산이 됨
- 나누기가 아닌 더하기 연산의 경우 문자열 + 문자열로 변환되어 표시됨
- parseInt를 통해 명시적 형 변환을 한다면, 숫자형으로 바뀌면서 더하기 연산이 숫자로 가능해짐