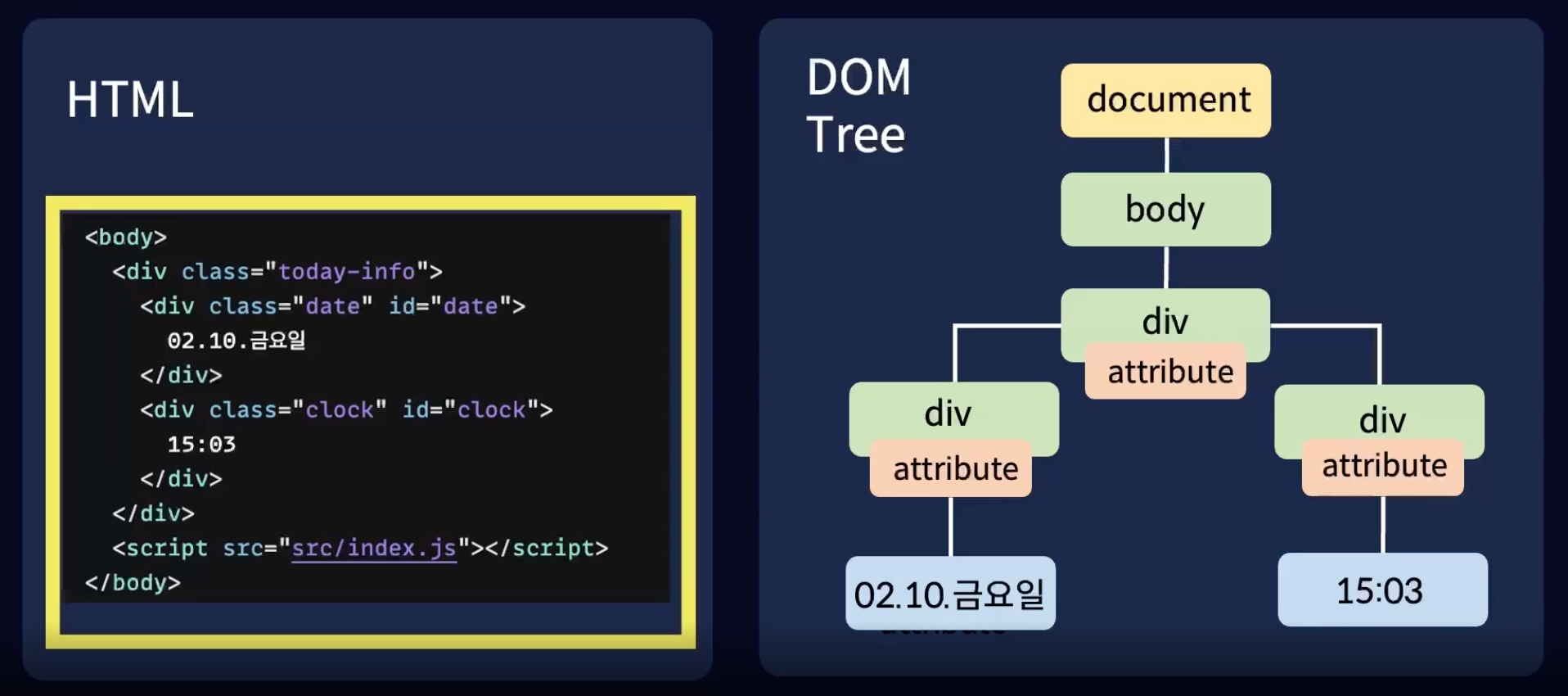
DOM
- HTML을 자바스크립트가 이해할수 있게 객체로 변환
- DOM API를 제공
DOM API ?
DOM이 접근하고 조작할 수 있는 방법

- DOM API를 이용해 요소에 접근하기 위해 DOM Tree에서 확인 할 수 있듯이 상위요소들을 각각 거쳐서 접근하고자 하는 노드를 찾아야 함
하나의 요소만을 반환하는 방법
index.html
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
</head>
<body>
<div class="today-info">
<div class="date" id="date">
02.10.금요일
</div>
<div class="clock" id="clock">
15:03
</div>
</div>
<script src="src/index.js"></script>
</body>
</html>
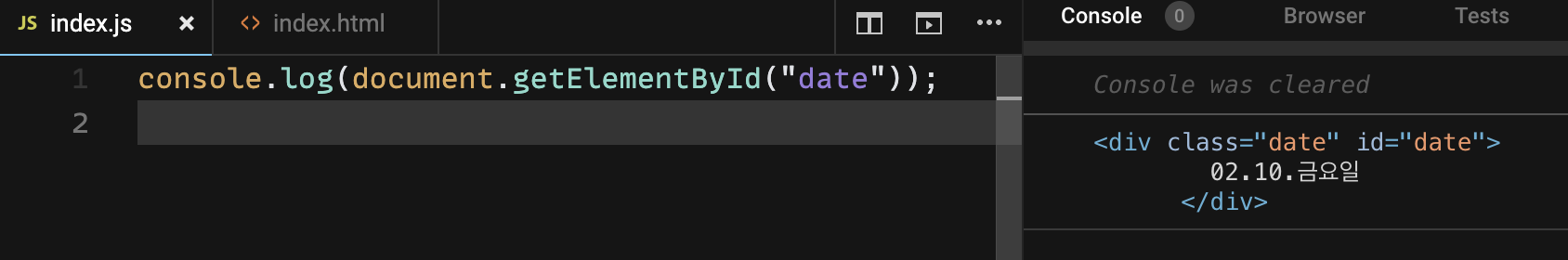
1. getElementById
특정요소를 ID 값으로 가져오고, 실제로 그 특정요소를 반환하는 API
- 동일한 ID를 가지고 있는 요소가 여러개 라면, 그 중 가장 첫번째 요소를 반환

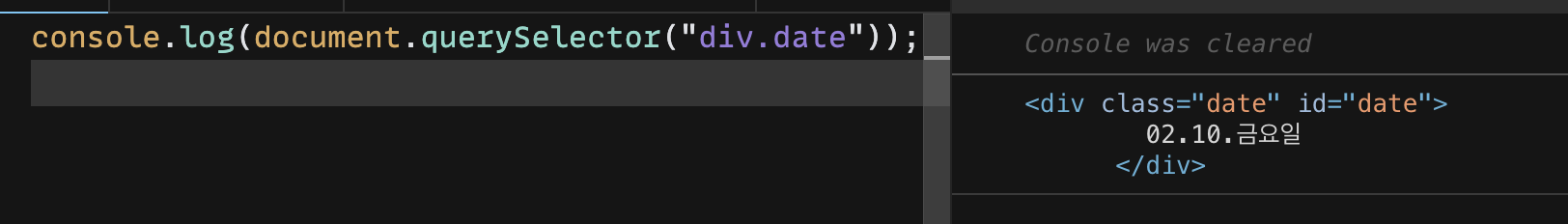
2. querySelector
id 값이 아닌 css 선택자로 요소 노드를 반환하는 API

여러요소를 반환하는 방법
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
</head>
<body>
<div class="today-info">
<div class="date" id="date">
02.10.금요일
</div>
<div class="date" id="clock">
15:03
</div>
</div>
<script src="src/index.js"></script>
</body>
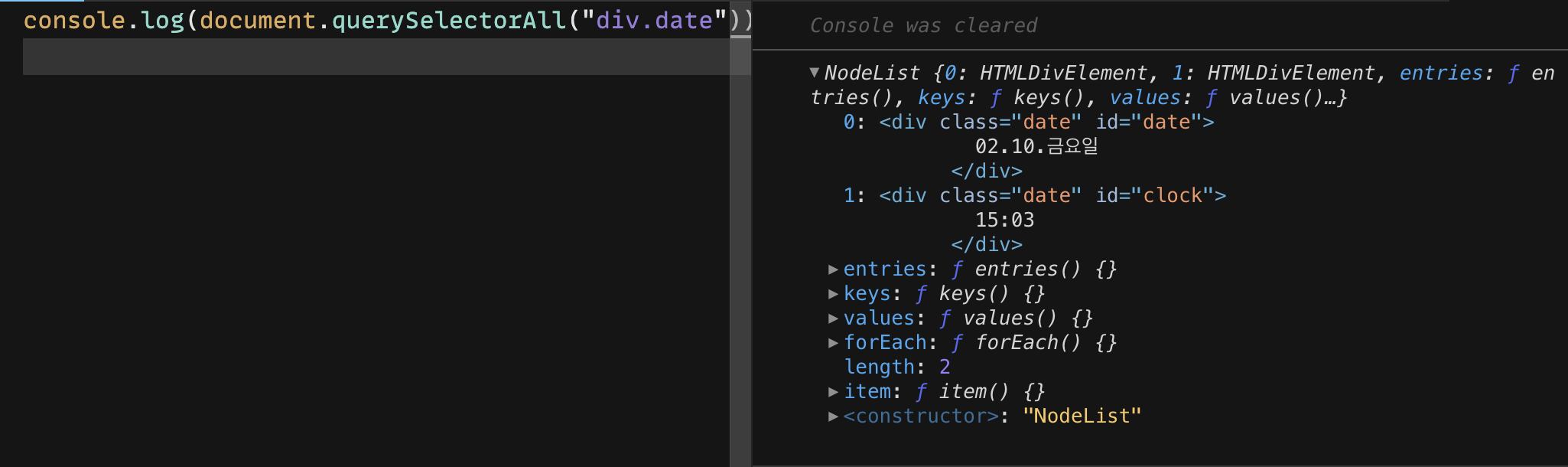
</html>1.querySelectorAll

2.getElementsByClassName

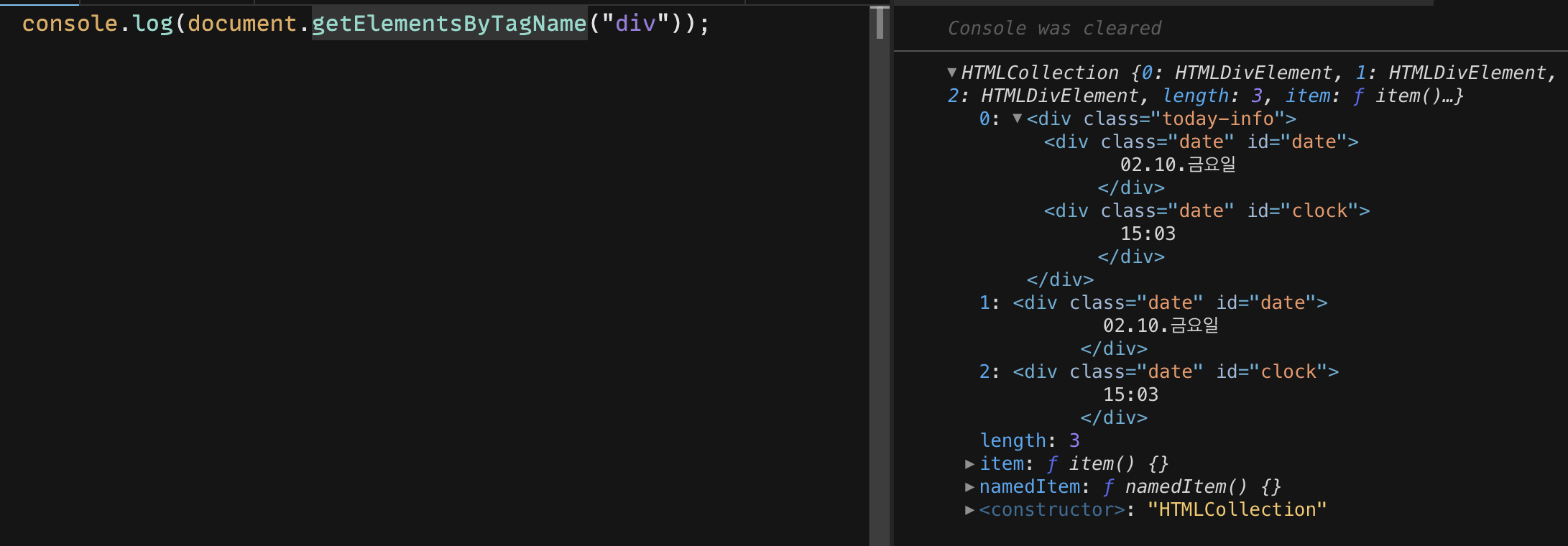
3.getElementsByTagName
tag의 이름으로 여러 요소들을 한 번에 찾는 방법

- div 태그를 사용한 모든 요소들이 출력됨
요소 조작하기
- attribute 노드에 접근하고 값을 조작
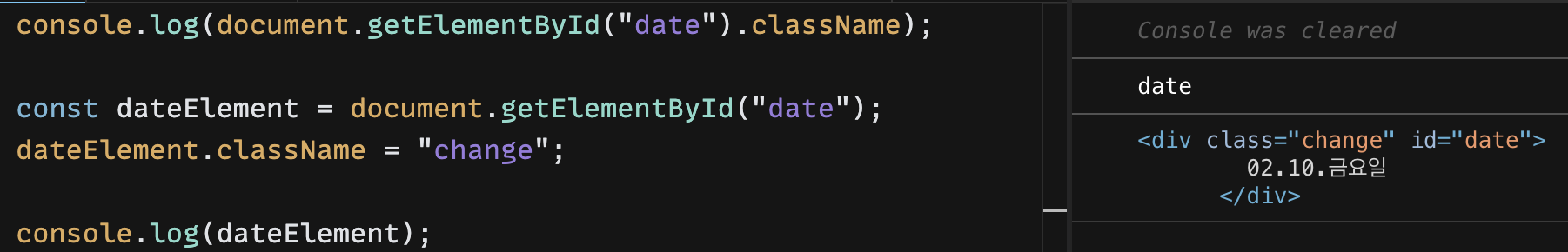
1. className

요소를 찾아서 변수에 담고, 변경할 className을 직접 적어줌
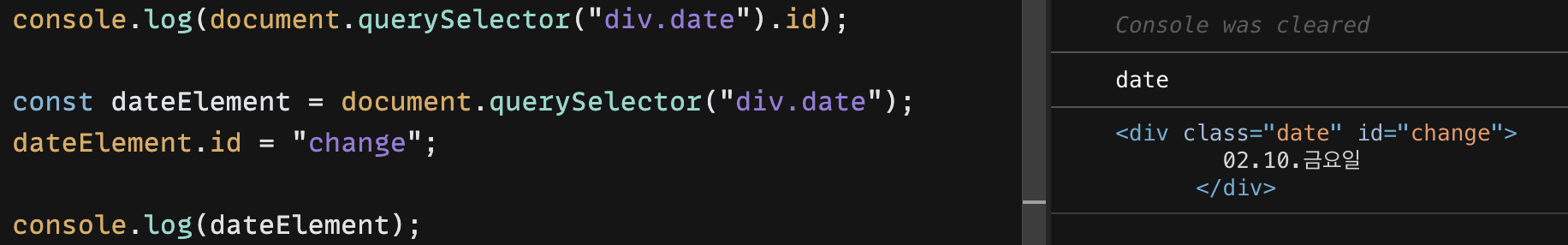
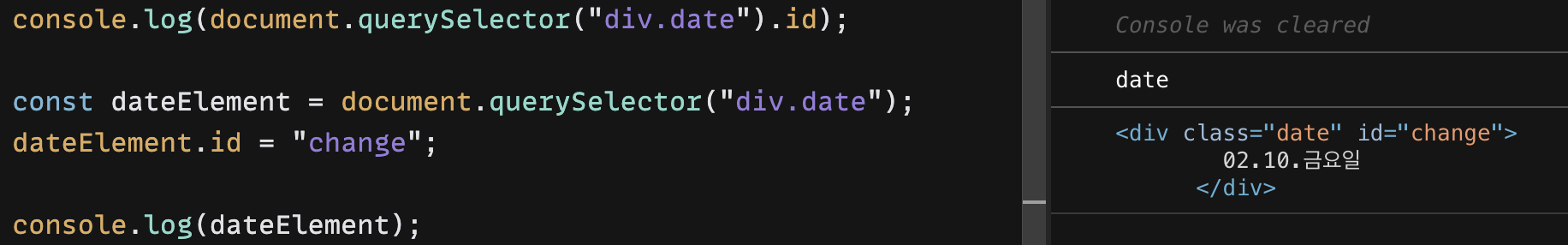
2. id

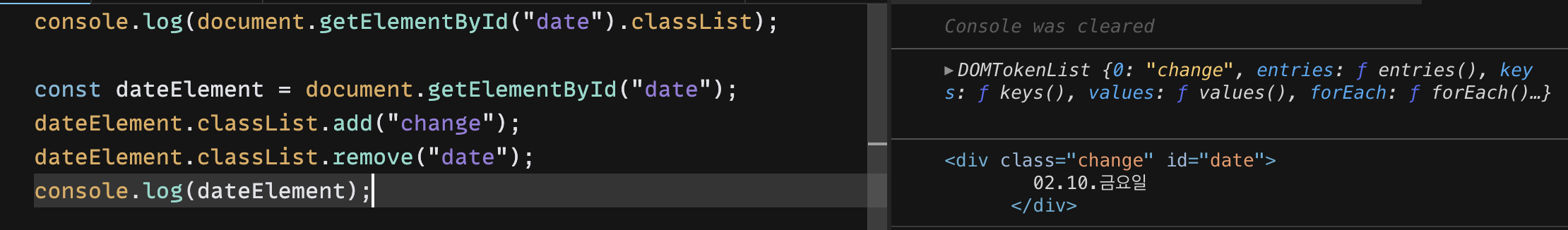
3. classList 사용해서 변경하기
3-1. add (변경되는 것이 아니라 기존 값에 더해짐)

3-2. remove (기존 값을 제거)

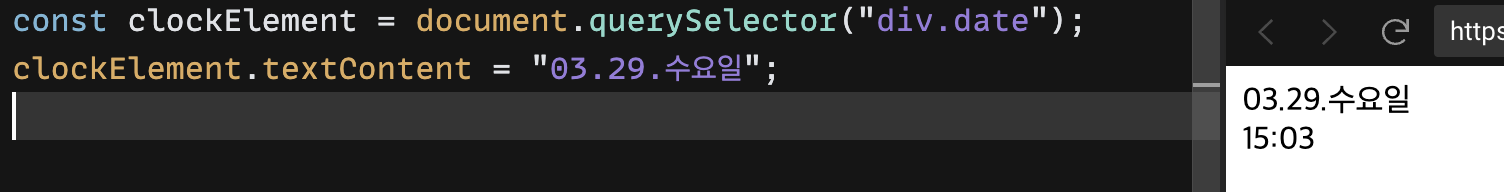
4. text 변경
4-1 id값을 탐색후, textContext사용

4-2 div 탐색후, textContext사용