[완강 챌린지] 웹 프론트엔드를 위한 자바스크립트 첫 걸음 : section5-4. localStorage로 데이터 저장
2
웹 프론트엔드를 위한 자바스크립트 첫걸음
목록 보기
26/27

local Storage란?
웹 브라우저에서 사용 가능한 저장소
- 브라우저를 닫아도 저장한 데이터를 계속 유지할 수 있게 해줌
- 로컬스토리지에 값을 저장할 시: setItem사용
- 객체 혹은 배열 형태의 데이터를 저장하면: JSON.stringify를 사용해 JSON문자열로 변경
- 값을 꺼내어 사용할 때: getItem을 사용
- 저장된 데이터가 배열 혹은 객체의 형태라면 JSON.parse를 사용해 저장된 데이터를 다시 객체나 배열의 형태로 변환후 사용
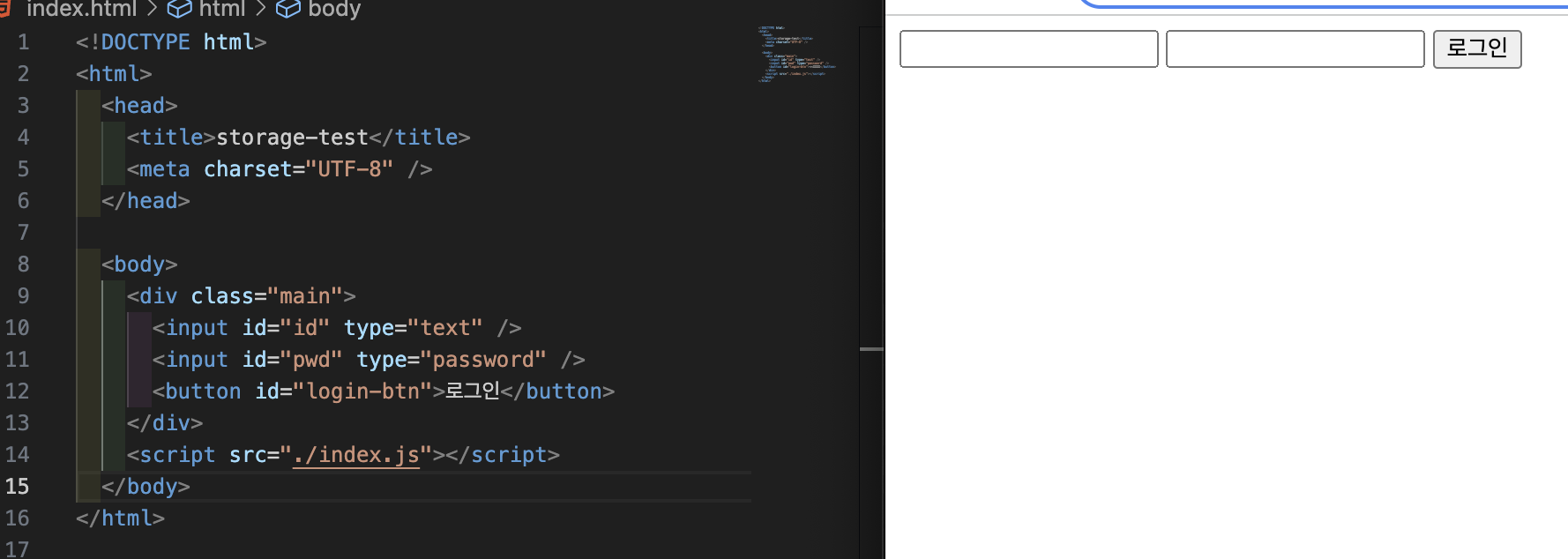
로그인 창 만들기

아이디와 패스워드 입력된 값을 받아오기

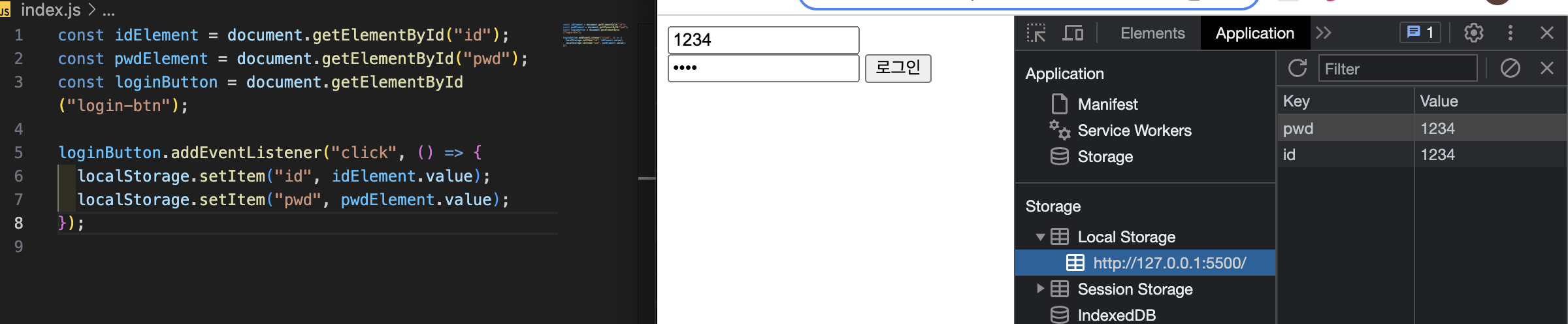
로그인 정보를 localStorage에 저장하기
localStorage.setItem(key,value)이용

- 로그인 버튼을 누르면 입력된 아이디와 비밀번호 값이 로컬스토리지에 저장된 것을 확인 할 수 있음
- 로컬스토리지 값이 저장되면, 브라우저가 종료되더라도 그 값은 저장되어 있음
객체형태로 정보를 묶어서 저장하기

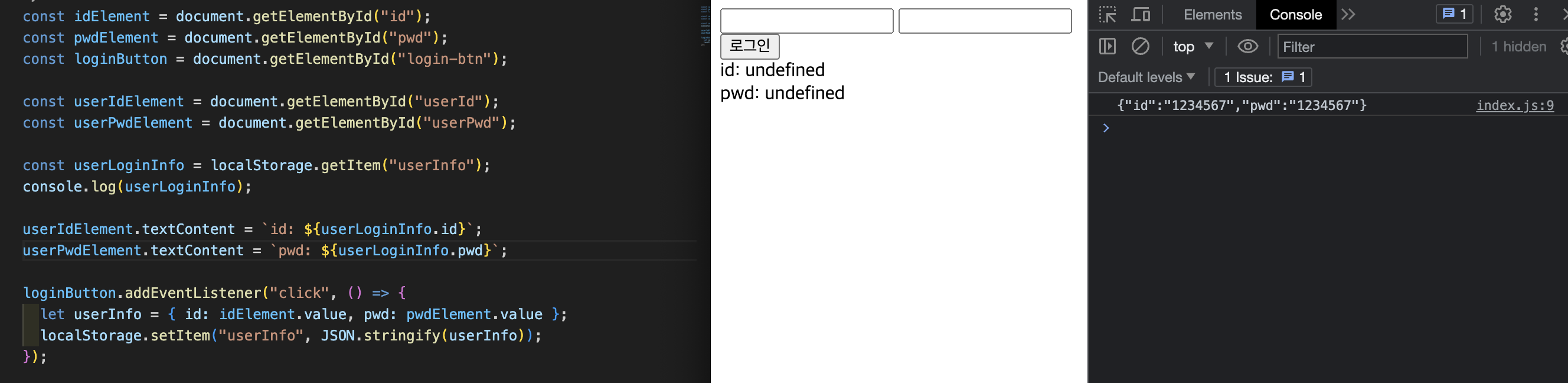
- 저장된 값을 애플리케이션 탭에서 확인하기 위해 JSON이라는 자바스크립트 객체 표기법으로 객체를 JSON 문자열로 변환한 다음 저장
localStorage에 저장된 값 가져오기

- 콘솔창에는 저장된 회원정보다 출력되지만, 생성한 div에 출력된 값은 undefined로 출력됨
- 그 이유는 앞에서 JSON문자열로 변환해서 저장한 것을 그대로 받아왔기 때문
- 따라서 JSON 형태를 객체 형태로 변환해서 가져와야 함
다시 객체 형태로 변환해서 저장된 값 가져오기
JSON.parse