
함수표현식

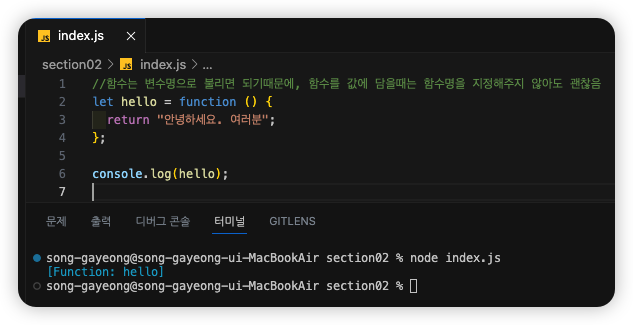
- 변수안에 함수를 담을 수 있음
- 이때, 함수명을 따로 지정해주지 않아도 됨(변수명으로 호출하면 되기 때문)
- 함수선언식이 담긴 변수를 호출하면, 그 변수는 함수라고 출력됨
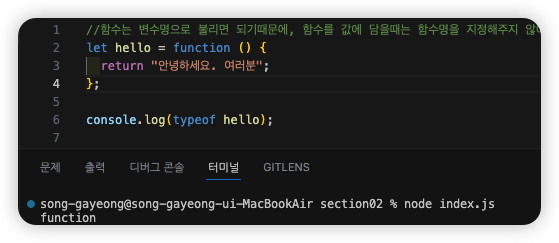
- typeof 로 확인하면 확실히 타입을 확인 할 수 있음

- 변수 타입은 function임
그래서 변수명으로 함수선언식을 호출하면, 대입 연산자를 통해 할당이 가능

즉, 무명의 값으로 함수선언식을 만들고 변수에 담아두는 형태를 "함수표현식" 이라고 함
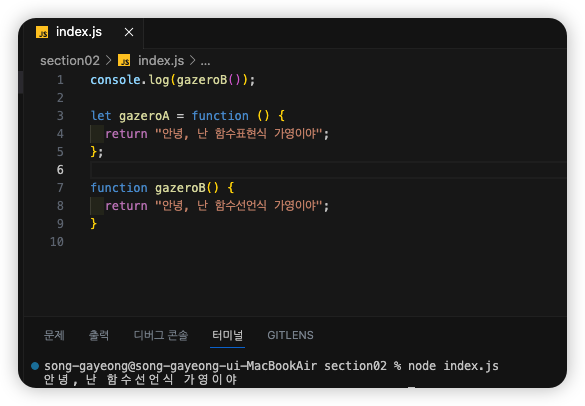
함수선언식 vs. 함수표현식
함수선언식
- 함수가 선언되기 전에 위에서 호출하면? 반환값이 잘 나옴

- 호이스팅: 함수선언식으로 만들어진 함수는 프로그램 실행 전에 최상단으로 끌어올려짐
- 그래서, 가장 밑바닥에 선언을 해도 위에서 호출하면 사용이 가능 !
함수표현식
- 함수표현식이 생성되기 전에 위에서 호출하면? 에러발생

- 호이스팅이 발생하지 않음
- 해당함수가 직접적으로 선언되기 전에는 호출이 불가능 !
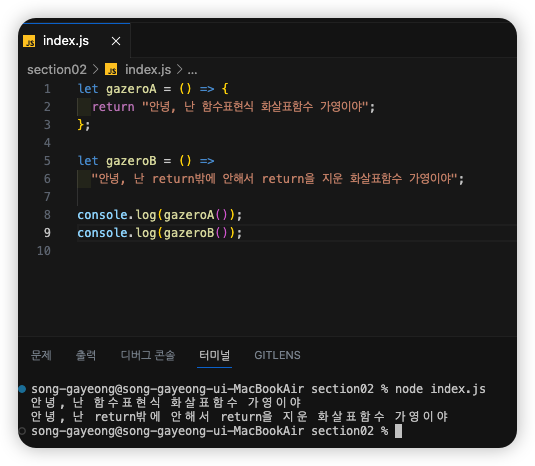
함수표현식을 간략하게 써보자 ! (with.화살표 함수)

- 함수표현식에서 'function'을 지우고 매개변수 괄호 뒤에 '=>'를 붙임!
화살표함수에 return밖에 안한다면, 더 같단하게 쓸 수 있음(return을 지워버렷!)