진쨔 엄청 중요함 동기/비동기 빠지는 곳이 없음 무조건 공부해야함 !
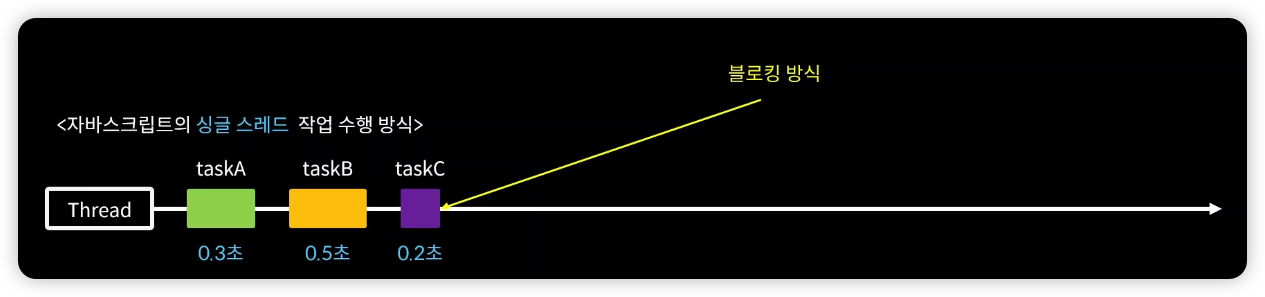
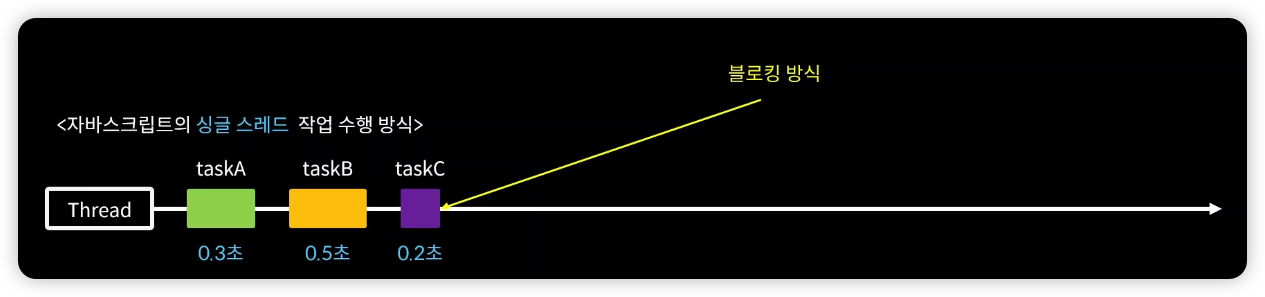
자바스크립트 '싱글 쓰레드' = 동기 방식의 처리
- 자바스크립트는 코드 순서대로 작업을 처리
- 이전 작업이 진행 중 인 경우, 다음 작업을 수행하지 않고 기다림
- 먼저 작성된 코드를 실행하고
- 뒤에 작성된 코드를 실행

스레드(thread)? 코드를 실행시켜주는 일꾼
- 코드를 한 줄, 한 줄 실행시켜주는 친구
- 그래서 순서대로 taskA, taskB, taskC를 실행
- taskB가 실행중일때, taskC가 실행되지 못하는 방식을 블로킹 방식이라고 함
동기 처리의 완전 큰 단점
- 앞에 처리할 작업이 너무 오래 걸리면
- 모든 작업이 오래걸리기 때문에 하나의 작업이 종료되기 전 까지 그 뒤에 작업은 올 스톱됨
- 전반적인 흐름이 느려짐
그렇다면 멀티 쓰레드(multi-thread) 형식이라면?

- 작업이 동시에 진행될 수 있기 때문에, 문제가 해결됨
하지만 자바스크립트는 싱글쓰레드...
그러면 싱글쓰레드에서 논 블로킹 방식으로 처리한다면?
- 여러개의 작업을 동시에 실행
- 먼저 작성된 코드의 결과를 기다리지 않고 다음 코드를 실행
비동기 작업(논 블로킹 방식)의 시작 !
setTimeout(()=>{},delay time(ms))
- setTimeout함수를 사용해서 비동기 작업을 진행할 경우
- 동기적인 코드를 모두 수행하고, 비동기 작업을 부여한 setTimeout함수가 순서대로 실행됨
- 그러니깐, 동기 코드를 뒤에 작성했다고 하더라도 setTimeout함수를 적용한 코드가 앞에 있다면
- 뒤에 작성한 동기 코드가 먼저 실행되고, 앞에 작성한 delay-time에 맞춰서 비동기 코드가 늦게 실행됨

- 비동기 처리로 값을 이용하고자 할때? 콜백함수를 이용해서 값을 전달받을 수 있음
function taskA(a, b, cb) {
setTimeout(() => {
const res = a + b;
cb(res);
}, 2000);
}
function taskB(a, cb) {
setTimeout(() => {
const res = a * 9;
cb(res);
}, 1000);
}
taskA(3, 4, (res) => {
console.log("A Test Result: ", res);
});
taskB(7, (res) => {
console.log("B Test Result: ", res);
});
console.log("코드 끝");
- 그렇다면, 콘솔에 찍히는 순서는 ?

- 가장 마지막에 적힌 동기방식 코드(console.log)가 먼저 출력
- 그 다음 setTimeout함수를 적용한 비동기 방식 코드가 진행
- delay타임에 따라서 taskB(1000ms)가 taskA(2000ms)보다 먼저 실행
JS의 동기처리
- JS Engine에는 Heap과 Call Stack으로 이루어져 있음
- 코드가 실행되면 Call Stack에 실행 순서대로 쌓여서 실행됨
JS의 비동기처리
- 동기 코드는 원래대로 Call Stack에 쌓임
- 비동기 코드는 Web APIs에 보관되어 있음
- 그리고 Callback Queue로 이동됨
- Call Stack의 동기처리 코드들이 모두 실행되어 비어 있을때
- Event Loop에 의해서 Call Stack으로 이동하고 코드가 실행됨
비동기 처리의 결과를 또 비동기 처리의 값으로 전달 할 수 있음
function taskA(a, b, cb) {
setTimeout(() => {
const res = a + b;
cb(res);
}, 3000);
}
function taskB(a, cb) {
setTimeout(() => {
const res = a * 9;
cb(res);
}, 1000);
}
function taskC(a, cb) {
setTimeout(() => {
const res = a * -1;
cb(res);
}, 1000);
}
taskA(3, 4, (a_res) => {
console.log("A Result: ", a_res);
taskB(a_res, (b_res) => {
console.log("B Result: ", b_res);
taskC(b_res, (c_res) => {
console.log("C Result: ", c_res);
});
});
});
console.log("코드 끝");
- 정상적인 비동기 처리가 가능하지만
- 가독성이 매우 떨어짐
- 콜백지옥 등장
콜백지옥

콜백지옥을 해결하기 위한 Promise의 등장