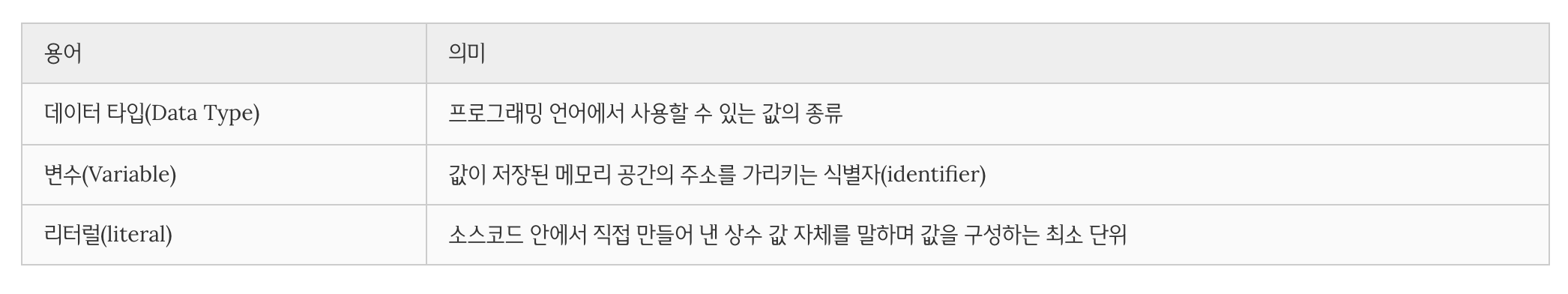
변수
-
값을 저장함 ex) var = x
-
다시 사용하는 값을 유지하기 위해서 사용.
값
-
var str = 'hello world'; (문자열 값)
-
프로그램에 의해 조작될 수 있는 대상
-
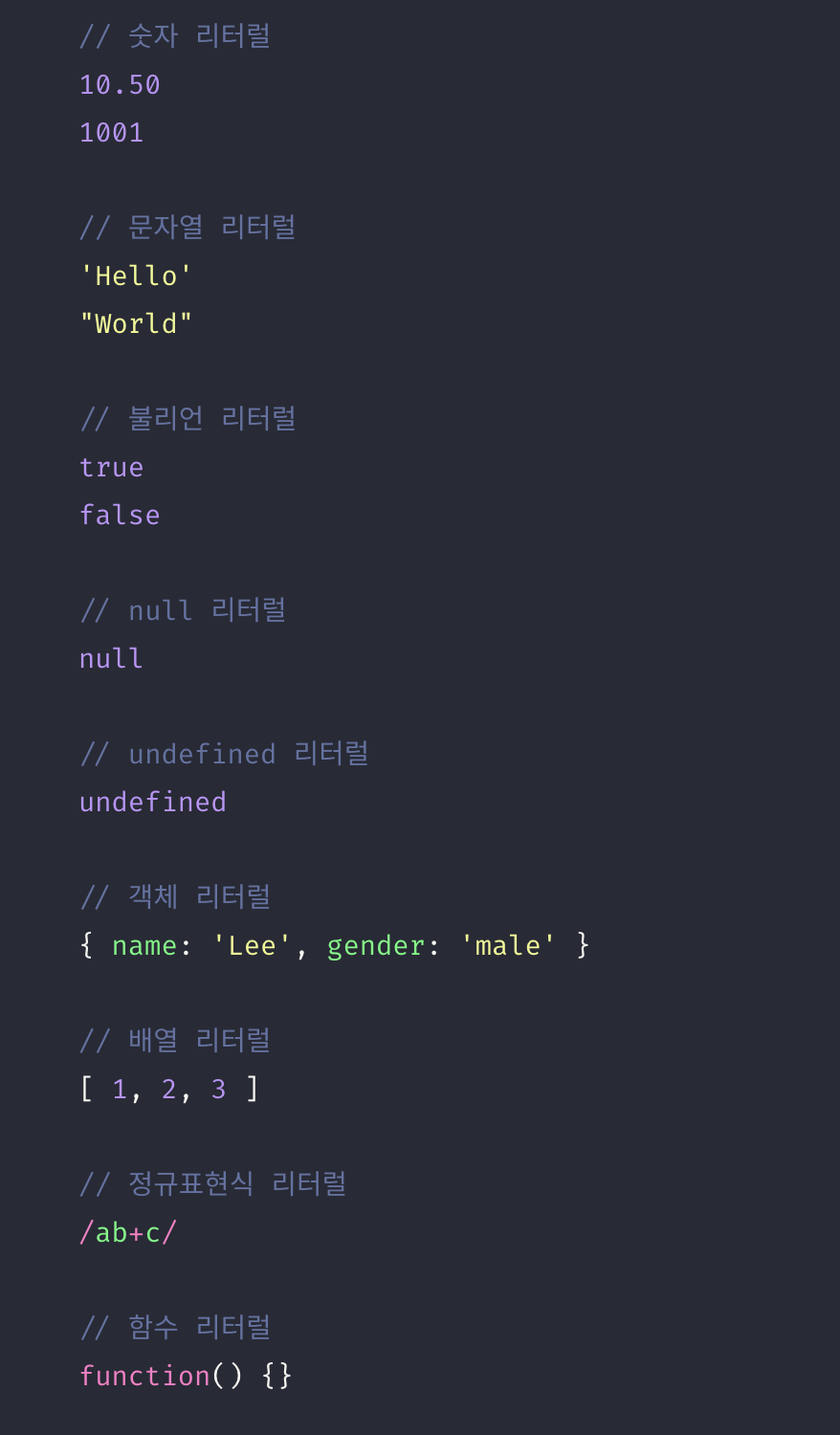
가장 간단한 방법은 리터럴 표기법 사용

리터럴
변수 및 상수에 저장되는 '값 자체' 를 의미.
데이터를 표현하는 방식
리터럴 표기법이란, 변수 선언과 동시에 값을 정해주는 것.
리터럴 종류

원시 타입
- number
- string
- boolean
- null
- undefined
- symbol
객체 타입
- object
js 는 변수의 데이터 타입을 미리 지정하지 않음
변수에 할당된 값의 타입에 의해 동적으로 변수의 타입이 결정 (동적타이핑)
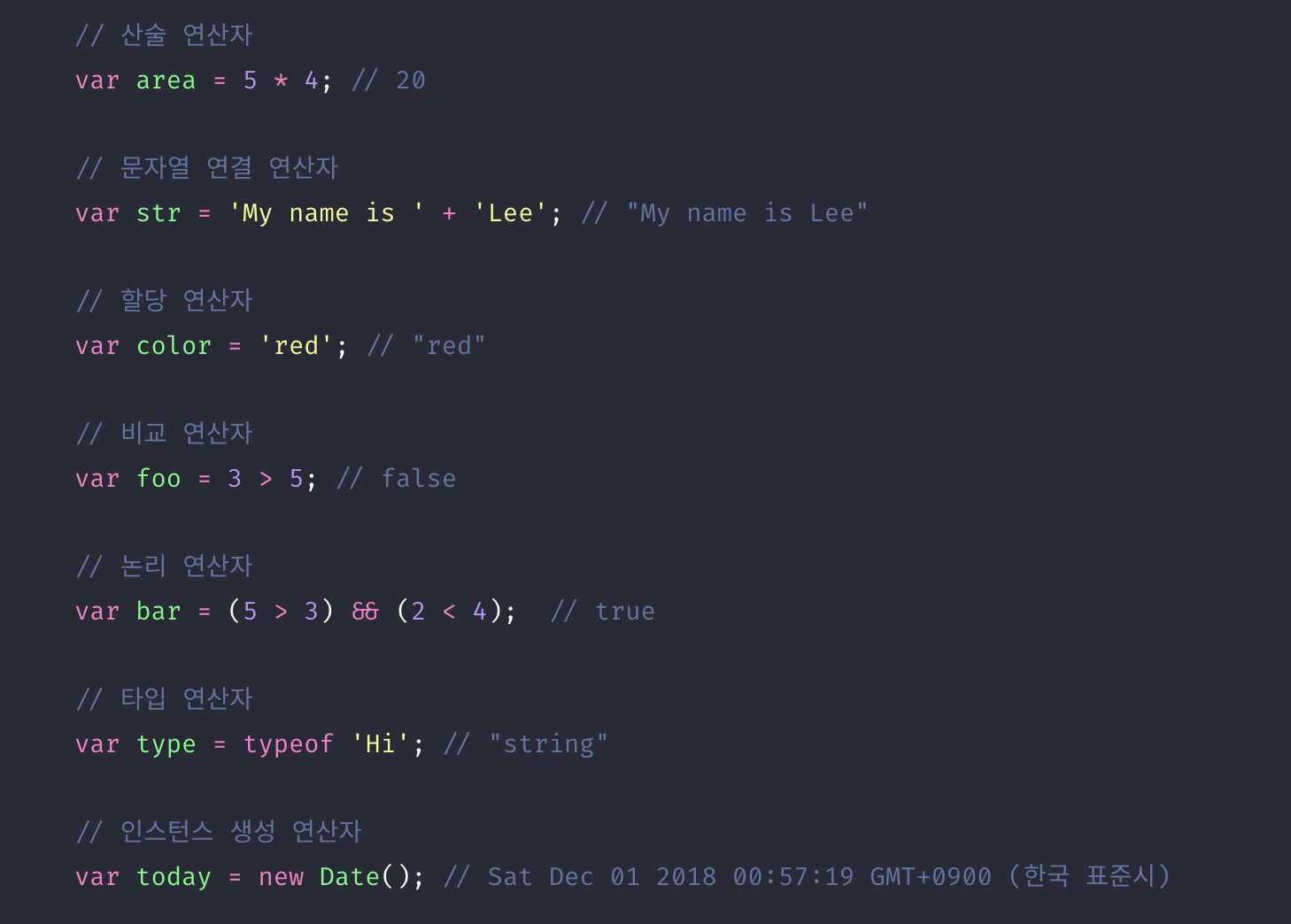
연산자
-
하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입 연산 등을 통해 하나의 값을 만듬.
-
이때 연산자의 대상을 피연산자라 함.

피연산자의 타입은 일치할 필요 없음.
js는 암묵적 타입 강제 변환을 통해 연산 수행
타입 변환 정리글 (참고용)
https://velog.io/@gbsjms/%ED%83%80%EC%9E%85%EB%B3%80-%ED%99%98
키워드
- 수행할 동작을 규정

주석
-
작성된 코드의 의미를 설명하기 위해 사용.
-
해석기가 무시하며 실행되지 않음.
-
과도학 주석은 가독성을 망치며, 주석 없이도 읽을 수 있게 만들어야함.
한줄 주석은 // 다음에 작성
여러줄 주석은/* 안에 작성 */
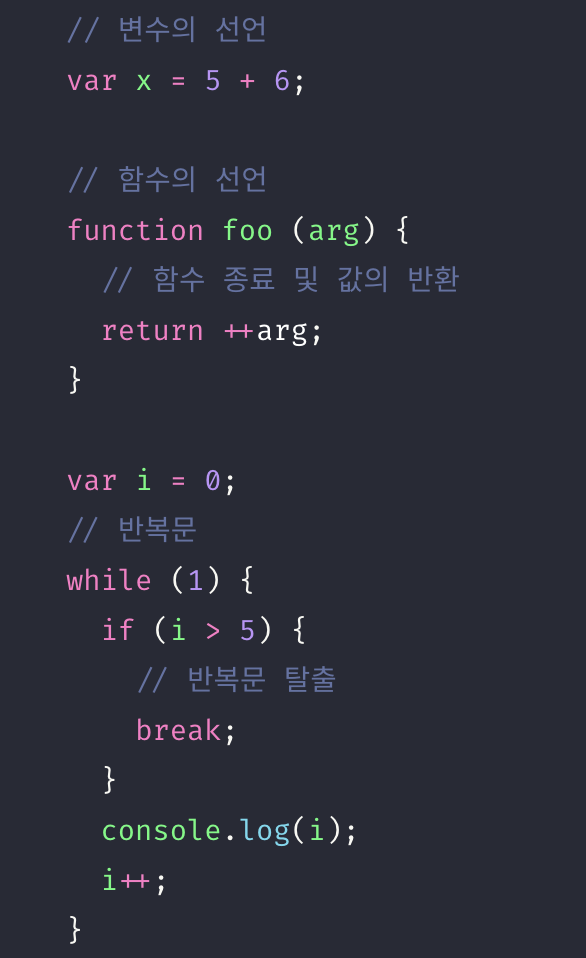
문
-
각각의 명령을 문이라하며, 문이 실행되면 무슨 일인가가 일어나게 된다.
-
문은 리터럴, 연산자, 표현식, 키워드 등으로 구성되며 ;으로 끝남.
-
위에서 아래로 순서대로 실행됨.
-
실행 순서는 조건문(if, switch)이나 반복문(while, for)의 사용으로 제어할 수 있다
js는 블록 유효범위를 생성하지 않으며, 함수 단위의 유효범위만 생성.
함수의 유효 범위
-
블록 내에서 정의된 변수를 블록 외부에서는 접근할 수 없음.
-
블록(block)이란 코드 내에서 중괄호({})로 둘러싸인 부분을 가리킵니다.
-
블록을 기준으로 하는 유효 범위를 블록 단위의 유효 범위
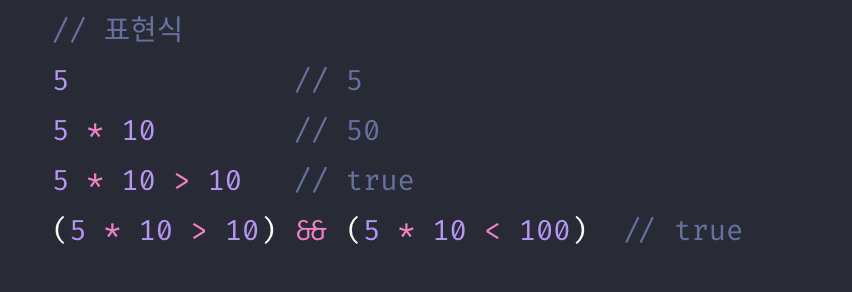
표현식
-
표현식은 하나의 값으로 평가된다.
-
값(리터럴), 변수, 객체의 프로퍼티, 배열의 요소, 함수 호출, 메소드 호출, 피연산자와 연산자의 조합은 모두 표현식이며 하나의 값으로 평가된다.
-
표현식은 결국 하나의 값이 되기 때문에 다른 표현식의 일부가 되어 조금 더 복잡한 표현식을 구성할 수도 있다.

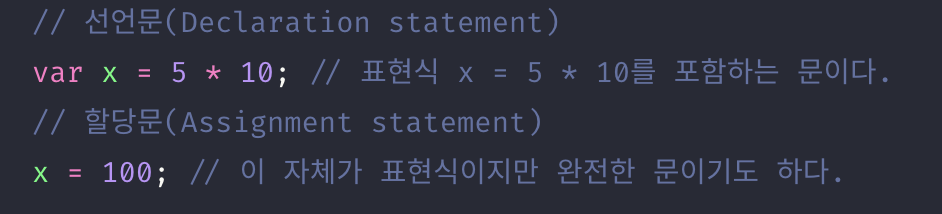
문과 표현식의 비교
- 문이 마침표로 끝나는 문장이라면, 표현식은 문을 구성하는 요소.

- 표현식은 평가되어 값을 만들지만 그 이상의 행위는 할 수 없다.
- 문은 var, function과 같은 선언 키워드를 사용하여 변수나 함수를 생성하기도 하고 if, for, while 문과 같은 제어문을 생성하여 프로그램의 흐름을 제어
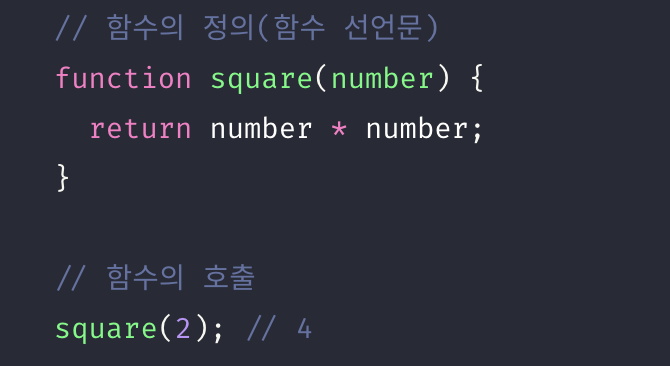
함수
-
어떤 작업을 수행하기 위해 필요한 문들의 집합을 정의한 코드 블럭
-
이름과 매개변수를 갖으며 필요한 때에 호출하여 일괄적으로 실행
-
함수는 여러번 호출 가능.

동일한 작업을 반복적으로 수행한다면, 미리 함수를 정의하여 사용하는 것이 효율적 (코드의 재사용)
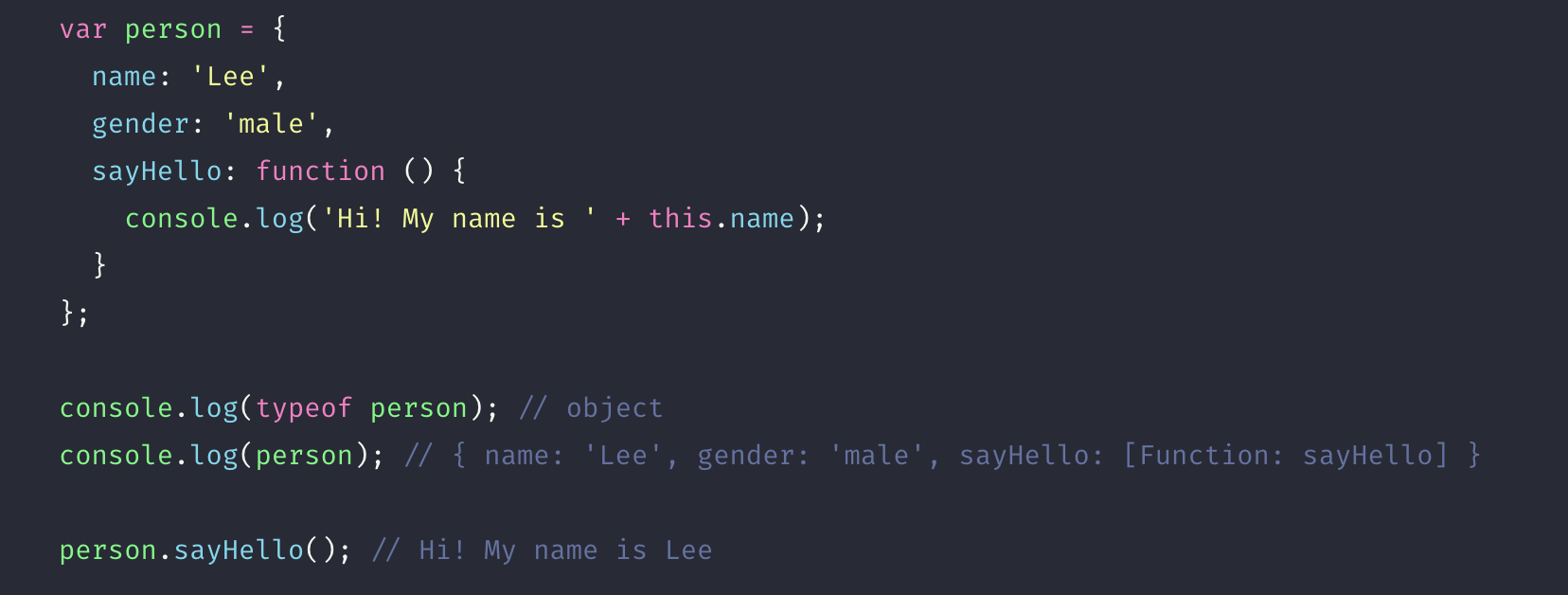
객체
-
js는 객체 기반의 스크립트 언어, js 이루고 있는 거의 모든 것이 객체
-
원시타입을 제외한 나머지 값들은 객체
-
키(이름)와 값으로 구성된 프로퍼티의 집합.
-
프로퍼티의 값으로 자바스크립트에서 사용할 수 있는 모든 값을 사용할 수 있다.
-
js의 함수는 일급 객체이므로 값으로 취급할 수 있다.
-
프로퍼티 값으로 함수를 사용할 수도 있으며 프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메소드라 부른다.

- 객체는 데이터를 의미하는 프로퍼티(property)와 데이터를 참조하고 조작할 수 있는 동작(behavior)을 의미하는 메소드(method)로 구성된 집합
- 자바스크립트의 객체는 객체지향의 상속을 구현하기 위해 “프로토타입”이라고 불리는 객체의 프로퍼티와 메소드를 상속받을 수 있다.
프로토 타입 정리글 (참고용)
배열
- 1개의 변수에 여러 개의 값을 순차적으로 저장할 때 사용
- js에서 배열은 객체이며, 유용한 내장 메소드를 포함
메소드 정리글 (참고용)
참고 문헌
poimweb js 기본문법
https://poiemaweb.com/js-syntax-basics
[C#] 리터럴(Literal)이란?
https://blockdmask.tistory.com/355
[그들이 쓰는 언어] 1. 리터럴
https://asfirstalways.tistory.com/21
함수의 유효 범위
http://tcpschool.com/javascript/js_function_functionScope